flex布局应用
flex介绍 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
了解了flex布局之后,发现其功能非常强大.
当指定一个div display: flex之后,里面的子元素会按flex布局.常用的册格,各种经典网页布局,如上左右下,还有一些难搞的CSS,如内容不占满整页时,footer会上移,而不是在页面底部等等.
这些情况下使用flex可以轻松简洁的实现.节约大量css篇幅
册格
<div class="grids">
<div class="grid-4"></div>
<div class="grid-4"></div>
<div class="grid-4"></div>
</div>
实现册格以前如下
.grids{
box-sizing: border-box;
font-size:;
}
.grid{
display: inline-block;
box-sizing: border-box;
}
.grid-4{
width: 33.33333333%;
}
用flex后
.grids {
box-sizing: border-box;
display: flex;
}
.grid {
box-sizing: border-box;
flex: 1 1 0;
}
grids为父元素,指定flex布局.子元素的关键属性 flex :1 1 0 ,平分剩余空间.
flex属性值是简写 含三个值 依次为 flex-grow flex-shrink flex-basis
1. flex-grow : 设为1,表示平分剩于空间
2. flex-shrink: 设为1,默认值 .表示空间不足时,将缩小自身
3. flex-basis: 默认值为auto,表示该项目所占据的空间,可以设置和width,height属性值一样的值.
这三个属性很关键,完全不明白属性的含意,经过测试.意义如下:
定义一个DIV 宽度为320px 它作为容器,使用flex布局

其下三个DIV作为子项.宽度为50px,60px,70px ,并且定义 flex:1 1 0
那么,320px - 50px - 60px - 70px = 140px .右边橘红色就是所谓的 "剩于空间"
可以理解为父元素减去子元素之后,还剩下的空间

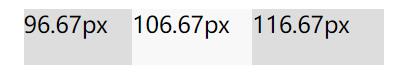
在这三个DIV上设置flex-grow:1,它们将平分剩于空间 平分之后,三个DIV的宽度变成 96.67px 106.67px 116.67px
flex-grow规定了如何分配"剩于空间",默认值为0,意为不分配.都为1时,平分剩于空间.

为何不是三分? 由图可见剩于空间大小为 140px, 需要被这三个DIV平分.那么每个DIV分得 140px / 3 = 46.67px
将这个数加到DIV的原本宽度上,就得出上图的结果.例如 第1个DIV平分剩于空间后宽度为 50px + 46.67px = 96.67px
册格系统需要等分空间,这时用到了flex-basis属性.它的默认值为auto.这个值会影响剩于空间的计算规则.
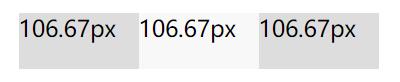
上图计算结果就是默认值auto时的情况,剩于空间计算规则为,父容器宽度减去所有子容器宽度. 将这个值设为0时.

终于成了三等分.
flex-basis这个属性的含意是,作为flex布局中的子元素(项目),它占多少空间.为auto(默认值)时,div原本多大,就占多大.
"剩于空间"的计算规则与此属性相关,剩于空间由父元素减去所有子元素,而这个属性可以规定子元素占多少空间.在父元素空间一定的情况下,改变这个值,就改变了剩于空间的大小.
等分,其实是要等分父元素.所以将这个值设为0,即规定子元素不占父元素空间.那么剩于空间的大小就是整个父元素大小 320px.
由于属性flex-grow:1规定子元素要等分剩于空间,那么就等分了父元素. 320px / 3 =106.67px 如此,实现了册格
flex布局应用的更多相关文章
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- CSS之flex布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- flex布局示例
来自:授权地址 作者:水牛01248 几个横排元素在竖直方向上居中 display: flex; flex-direction: row;//横向排列 align-items: center;//垂直 ...
- 【转】Flex 布局语法教程
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- [flex布局]-flex教程
简介:2009年,W3C提出了一种新的方案----Flex布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能. Flex布局是什 ...
- flex布局
一,啥是flex? 1.Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为Flex布局. .box{ displa ...
随机推荐
- nodejs+express+mongodb写api接口的简单尝试
1:启动mongodb服务 我的mongoDB的安装目录:E:\mongoDB\bin,版本:3.4.9 打开cmd -> e:(进入e盘) -> cd mongoDB/bin(进入mo ...
- Ubuntu上更改MySQL数据库数据存储目录
之前写过一篇博客"MySQL更改数据库数据存储目录",当时的测试环境是RHEL和CentOS,谁想最近在Ubuntu下面更改MySQL数据库数据存储目录时遇到了之前未遇到的问题,之 ...
- Nginx+uWSGI启动Django
在之前的几篇博客中对Django的功能做了初步实践,这里链接贴一下: Django的安装和启动 Django之--网页展示Hello World! Django之--通过MVC架构的html模板展示H ...
- lcd参数解释及刷新率计算,LCD时序
一.LCD显示图像的过程如下: 其中,VSYNC和HSYNC是有宽度的,加上后如下: 参数解释: HBP(Horizontal Back Porch)水平后沿:在每行或每列的象素数据开始输出时要插入的 ...
- windows10禁用更新方法
本方法由本人在无意中发现,实测有效 1.第一步 打开文件管理器路径进入到win10的下载更新文件的目录 C:\Windows\SoftwareDistribution 选中Download文件夹 ...
- Windows 下端口被占用
0. 参考 参考链接: Windows下如何查看某个端口被谁占用 1. 遇到的问题 在 Windows 下的 IDEA 中启动 Web 服务显示 8080 端口被占用,程序无法正确启动. 2. 解决 ...
- LeetCode算法题-Maximum Depth of N-ary Tree(Java实现)
这是悦乐书的第261次更新,第274篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第128题(顺位题号是559).给定n-ary树,找到它的最大深度.最大深度是从根节点到 ...
- ES6 快速入门
ES6 初识 ES6 是 ECMAScript 6.0 的简写,即 JavaScript 语言的下一代标准,已经在 2015年6月正式发布了,它的目标是让JS能够方便的开发企业级大型应用程序,因此,E ...
- SQL MID() 函数
MID() 函数 MID 函数用于从文本字段中提取字符. SQL MID() 语法 SELECT MID(column_name,start[,length]) FROM table_name 参数 ...
- Oracle 史上最全近百条Oracle DBA日常维护SQL脚本指令
史上最全近百条Oracle DBA日常维护SQL脚本指令 https://mp.weixin.qq.com/s?__biz=MjM5MDAxOTk2MQ==&mid=2650281305&am ...
