JavaScript学习day3 (基本语法下)
- if/else
- for
- while
- 函数的使用
JavaScript语句
if/else 语句
JavaScript 中的if/else 判断选择,语法格式是这样的

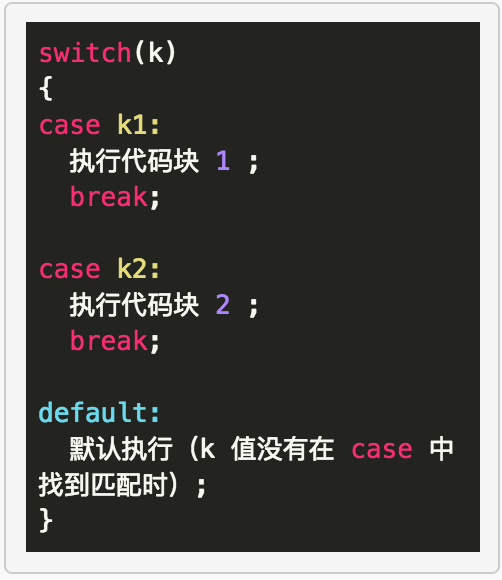
switch/case 语句
在做大量判断的时候,如果依然使用if/else 结构,那么代码有可能会变得很凌乱,于是我们采用了switch/case结构

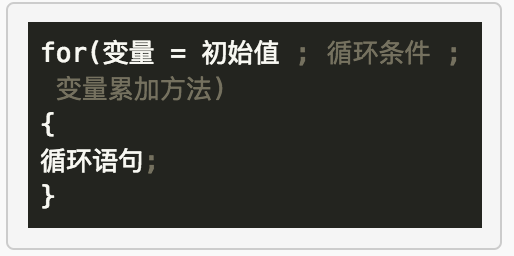
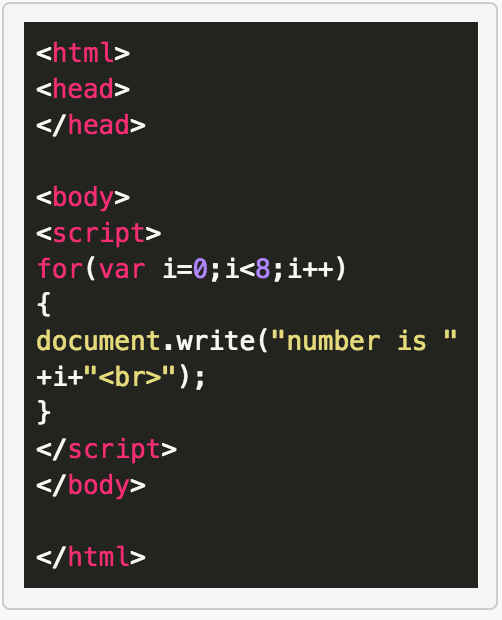
for 循环
for循环的格式


while 循环

do while 循环

break 和continue 语句
break 本语句放在循环体内,作用是立即跳出循环
continue 本语句放在循环体内,作用是终止本次循环,如果循环条件不符合就跳出循环

JavaScript 的函数可以封装那些在程序可能要多次用到的模块,并且作为事件驱动的结果而调用程序,从而实现一个函数把其他事件驱动相关联

JavaScript学习day3 (基本语法下)的更多相关文章
- JavaScript学习02 基础语法
JavaScript学习02 基础语法 JavaScript中很多基础内容和Java中大体上基本一样,所以不需要再单独重复讲了,包括: 各种算术运算符.比较运算符.逻辑运算符: if else语句.s ...
- JavaScript学习之路-语法
版权声明:未经博主允许不得转载 在JavaScript中如何写语法呢?这里你可以去看一些教学文档来得快一些,这里不介绍,有点基础的也可以复习一下. //定义变量并赋值 var a; //定义变量 va ...
- JavaScript学习笔记-基础语法、类型、变量
基础语法.类型.变量 非数字值的判断方法:(因为Infinity和NaN他们不等于任何值,包括自身) 1.用x != x ,当x为NaN时才返回true; 2.用isNaN(x) ,当x为NaN或 ...
- JavaScript入门学习之一——初级语法
JavaScript是前端编辑的一种编程语言(不同于html,html是一种标记语言),所以和其他的编程语言一样,我们将会从下面几点学习 基础语法 数据类型 函数 面向对象 JavaScript的组成 ...
- JavaScript学习基础部分
JavaScript学习基础 一.简介 1.JavaScript 是因特网上最流行的脚本语言,并且可在所有主要的浏览器中运行,比方说 Internet Explorer. Mozilla.Firefo ...
- javascript学习小记(一)
大四了,课少了许多,突然之间就不知道学什么啦.整天在宿舍混着日子,很想学习就是感觉没有一点头绪,昨天看了电影激战.这种纠结的情绪让我都有点喘不上气啦!一点要找点事情干了,所以决定找个东西开始学习.那就 ...
- HTML/CSS/JavaScript学习总结(转)
HTML 网站开发的主要原则是: – 用标签元素HTML描述网页的内容结构: – 用CSS描述网页的排版布局: – 用JavaScript描述网页的事件处理,即鼠标或键盘在网页元素上的动作后的程序 H ...
- javascript学习-对象与原型
javascript学习-对象与原型 Javascript语言是符合面向对象思想的.一般来说,面向对象思想需要满足以下三个基本要求: 封装,Javascript的对象可以自由的扩充成员变量和方法,自然 ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
随机推荐
- Groovy 设计模式 -- 保镖模式
Bouncer Pattern http://groovy-lang.org/design-patterns.html#_bouncer_pattern 保镖模式主要负责对函数的输入参数的合法性检查, ...
- 2.13 break和continue
break和continue 1. break <1> for循环 普通的循环示例如下: name = 'itheima' for x in name: print('----') pri ...
- Linux Shell远程执行命令
1.问题描述 经常需要远程到其他节点上执行一些shell命令,如果分别ssh到每台主机上再去执行很麻烦,下边介绍shell命令远程执行的方法. 前提: 远程电脑之间已经配置ssh免密码登陆 2.脚本方 ...
- windows下使用git和github建立远程仓库
转自(http://www.bubuko.com/infodetail-430228.html) 从昨天开始就在看git的使用,因为在Windows下很多命令行操作都比较坑爹,但是今天再走了无数弯路之 ...
- 深度学习在graph上的使用
原文地址:https://zhuanlan.zhihu.com/p/27216346 本文要介绍的这一篇paper是ICML2016上一篇关于 CNN 在图(graph)上的应用.ICML 是机器学习 ...
- 【原创】大叔问题定位分享(6)Dubbo monitor服务iowait高,负载高
一 问题 Dubbo monitor所在服务器状态异常,iowait一直很高,load也一直很高,监控如下: iowait如图: load如图: 二 分析 通过iotop命令可以查看当前系统中磁盘io ...
- php 1转成一
function numToWord($num) { $chiNum = array('零', '一', '二', '三', '四', '五', '六', '七', '八', '九'); $chiUn ...
- sublime自动保存设置
首选项——用户设置 (Preferences:Settings - User) 行末添加"save_on_focus_lost": true 注意用逗号分隔 保存即可 save_o ...
- 【git】将本地项目上传到远程仓库
飞机票 一. 首先你需要一个github账号,所有还没有的话先去注册吧! https://github.com/ 我们使用git需要先安装git工具,这里给出下载地址,下载后一路直接安装即可: htt ...
- laravel whereDoesntHave
select * from `feeds` where not exists (select * from `black_lists` where `feeds`.`user_id` = `black ...
