React 简介及其基本使用
相关概念:
插件: 别人写好的第三方库
xxx 插件: jQuery 插件 / react 插件
全家桶: 核心库 + 相关插件
构建项目: 对项目源码 进行 编译、合并、压缩......处理,生成能让浏览器高效运行的打包文件
构建用户界面: 显示带数据的界面(将数据以页面的形式展现出来)
jQuery 库: 直接操作 DOM,只是简化封装成了函数,是一个函数库。
React 库: 间接操作 DOM,通过修改状态数据刷新界面,组件化的编程思想
模块化编程: 一个 js 就是一个模块,项目代码由多个模块构成。
界面: html、css 实现的
功能: js 实现的
React Native 可以用开发原生应用 APP
一个 图片 的显示: 由内存的数据被浏览器解析 DOM 元素对象 渲染到页面
轻量级对象: 属性少 ---- 虚拟 DOM 元素对象
重量级对象: 属性多 ---- 原生 DOM 元素对象
用于动态构建 用户界面 的 javascript 库,由 Facebook 开源
特点:
声明式: 无需直接操作 DOM,只需更新页面数据对应的状态数据,即可更新页面
组件化编程: 每个界面功能完成的部分(html、css等所有资源)称之为 "组件"
作用: 简化、复用
组件使用:
一次学习,随处使用: 可以一套代码实现跨平台应用 (支持客户端与浏览器渲染)
高效: 只需操作虚拟 DOM,框架会映射到原生 DOM,采用了 DOM Diff 算法,最小化页面重绘
单数据流
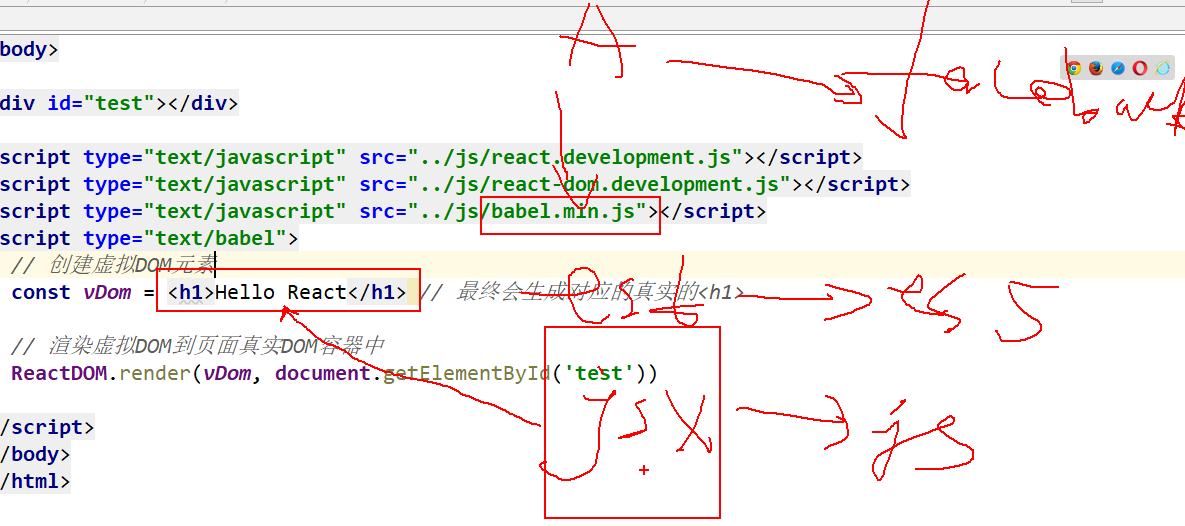
基本使用:
<script src="https://cdn.bootcss.com/react/16.7.0/umd/react.development.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.7.0/umd/react-dom.development.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.26.0/babel.js"></script>
注意: 在浏览器中使用 Babel 来编译 JSX 效率是非常低的____页面运行过程中编译
产品版,应该是使用构建工具,提前将源码编译成正常的源码
2. 引入插件
操作 DOM 的插件
Babel 将 ES6 转 ES5,将 jsx 转换成 js
3. 写代码(浏览器解析之前,babel 会将 jsx 代码转换成 js 代码)

// 使用 jsx 语法 创建虚拟 DOM
<script type="text/babel"> // 声明使用 babel 解析 jsx 为 js
const vDOM = <h2 id={myId} name={myName}>{content}</h2>;
// 然后渲染
ReactDOM.render(vDOM, document.getElementById("test"));
// 创建虚拟 DOM 的 非 jsx 语法 步骤
const vDOM = React.createElement('h2', {id:"myWords", name: "kjf"}, "Hello React.");
// 然后渲染
ReactDOM.render(vDOM, document.getElementById("test"));
// 插入页面前: 根据虚拟 DOM 生成原生 DOM
// 将内存的虚拟 DOM元素渲染到页面的原生 DOM 容器中
jsx
<h2 id={myId} name={myName}>{content}</h2>;
全称:JavaScript XML
react 定义的一种类似于 XML 的 js 扩展语法 XML + js
标签、属性、文档 与 html 的相对应
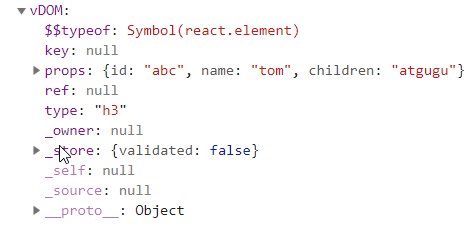
作用: 创建 react 虚拟 DOM 元素对象
注意:
不是字符串,而是最终产生一个对象。虚拟 DOM 元素对象
debugger

动态展示列表数据
js
/**** 虚拟 DOM 标签数组
const lis = [
<li>Thor</li>,
<li>Stark</li>,
<li>Hock</li>,
]
const ul = (
<ul>
{lis}
</ul>
);
****/ const names= ["Thor", "Stark", "Hock"] // 创建虚拟 DOM
const ul = (
<ul>
{
names.map(
(each, index)=><li key={index}>{each}</li>
)
}
</ul>
) // 渲染 DOM
ReactDOM.render(ul, document.getElementById("outer"))
React 简介及其基本使用的更多相关文章
- (二)React简介
React简介 2-1: React v16 (React Fiber) React比Vue更灵活 Vue更简单 2-2 开发环境搭建 如何开始:(两种方式) 1.传统方式script标签引入.js文 ...
- React从入门到放弃之前奏(2):React简介
本系列将尽可能使用ES6(ES2015)语法.所以均在上节webpack的基础上做开发. React是Facebook开发的一款JS库,因为基于Virtual DOM,所以响应速度快,以及支持跨平台. ...
- React简介
React JS:可以用react的语法,来编写网页的交互效果 React Native:可以让我们借用react的语法来编写原生的app应用 React VR:在react的基础上去开发VR,或者说 ...
- React 简介
- React组件和生命周期简介
React 简介----React 是 Facebook 出品的一套颠覆式的前端开发类库.为什么说它是颠覆式的呢? 内存维护虚拟 DOM 对于传统的 DOM 维护,我们的步骤可能是:1.初始化 ...
- 《React Native 精解与实战》书籍连载「React 与 React Native 简介」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react第一单元(简介)
第一单元(react简介) 课程目标 理解react这个框架在前端开发中的地位 理解react诞生的原因和意义(react是一个用于快速构建前端视图的javaScript库) 理解什么是虚拟dom.原 ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- React学习之一:React初探
一,React简介 React是由Facebook和Instagram开发的一套创建用户界面的JavaScript库.许多人认为React是MVC中的V. React创建的目的是为了:构建数据随时会改 ...
随机推荐
- django - 总结 - 用户认证组件
用户认证组件 from django.contrib import auth 从auth_user表中获取对象,没有返回None,其中密码为密文,使用了加密算法 user = auth.authent ...
- [物理学与PDEs]第2章习题5 正应力的平均值
设流场中流体的应力张量为 ${\bf P}=(p_{ij})$. 试证明: 在以某点为中心, $r$ 为半径的球面 $S_r$ 上的法向应力分量的平均值, 在 $r\to 0$ 时的极限为该点正应力的 ...
- 【js课设】电子画板01
这学期web开发课的课设选了电子画板课题.(人家本来想做富文本编辑器的嘛然鹅老师在第二版里把这题删掉了。゚ヽ(゚´Д`)ノ゚。) 主要考虑的有[界面美观][画笔类型][画布分层]这三个点了. [界面美 ...
- div宽高不确定,内容居中
当div的宽高不确定时候,内容居中:// 加在父级div中 垂直居中:align-items:center; display: -webkit-flex;水平居中:justify-content:ce ...
- SpringBoot学习笔记<二>注解
此篇为项目作结之笔记,关于注解. 项目启动入口@SpringBootApplication[必选] @ServletComponentScan[可选] 注解后: Servlet.Filter.Lis ...
- android dialog设置全屏半透明背景色
style代码如下: <style name="theme_dialog" parent="@android:style/Theme.Dialog"> ...
- Python Day2 (二)
字典的操作: 见连接: http://www.cnblogs.com/alex3714/articles/5717620.html 第二天作业,修改haproxy配置文件. 程序练习 程序1: 实现简 ...
- vue——loading组件
<template> <div class="loading" :style="{height:loadingRadiusVal+'px',width: ...
- 调用脚本的方式自动的创建或者是更新oracle数据库自带的Seq序列号的值
执行脚本: CREATE OR REPLACE PACKAGE PKG_QUERY IS -- Author : ADMINISTRATOR -- Created : 2016/12/8 星期四 10 ...
- 新建的亚马逊云服务器EC2 ping 不通 解决方案
在EC2配置安全组里面新加一条规则
