更新node和npm到最新版本
卸载
1、首先卸载nodejs,打开控制面板,然后找到程序卸载;
2、找到npm目录和npmcache 目录,直接删掉(一般情况下会在C:\Users\Caffrey\AppData\Roaming\npm
默认的缓存路径是C:\Users\Caffrey\AppData\Roaming\npm-cache);
3、把系统path环境变量里面关于nodejs的全部删掉;
安装
安装nodejs会自动帮你安装对应版本的npm ,所以只用安装node就行。
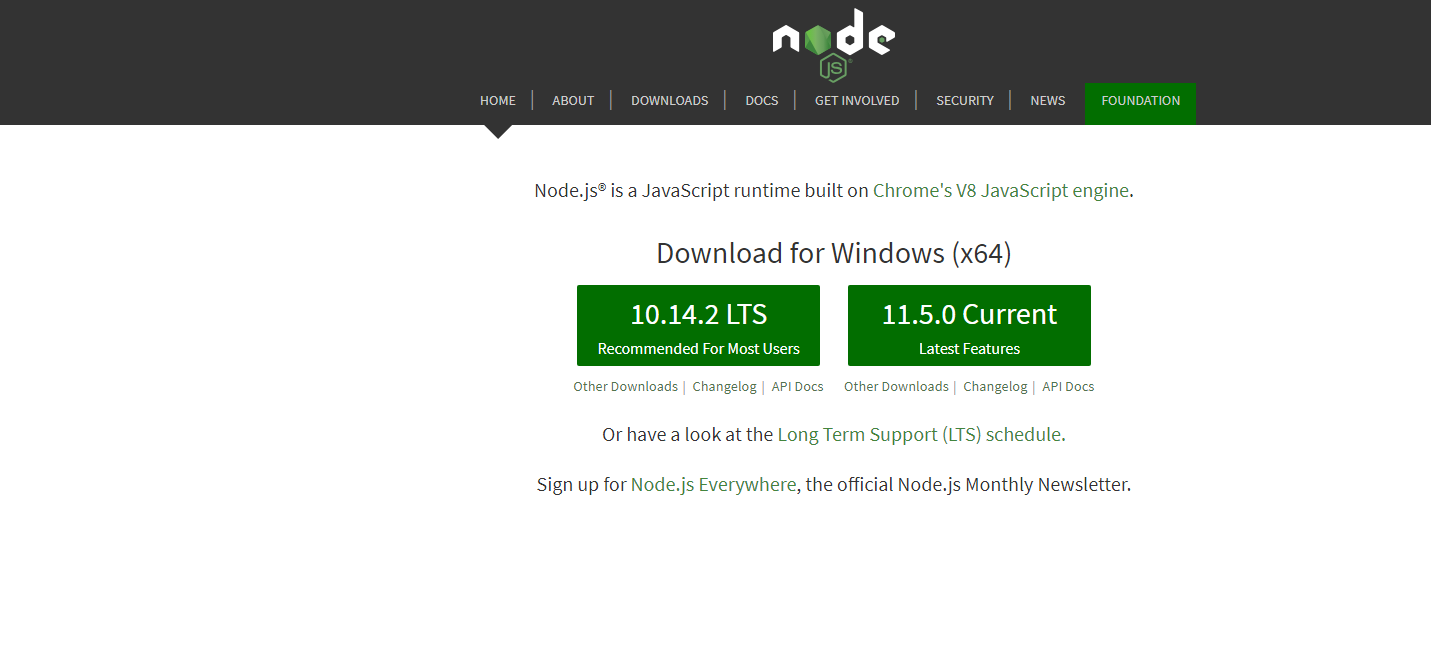
到官网(https://nodejs.org/en/)直接下载最新的nodejs的版本,官网上有两个版本,LTS是稳定版,Current是最新版,一般使用LTS版
下载安装包,并安装,目录自己选择,默认c盘系统盘,或者自定义其他盘,安装完成后,会自动加入path环境变量。
在cmd中输入 node -v 和 npm -v就可以看是否为最新版了

更新node和npm到最新版本的更多相关文章
- 安装/或更新node和npm
1.安装/或更新node和npm 安装node: node 的官网 nodejs.org 去下载 msi 安装包 更新npm: 使用命令 npm install npm@latest ...
- mac更新node,npm版本
最近开发发现node版本多低的提示,于是升级一下 # 清除node.js的cache: $ sudo npm cache clean -f # 安装 n 工具,专门用来管理node.js版本的工具 $ ...
- Windows 下升级 node & npm 到最新版本
查询 Node 的安装目录where node 升级 Node:在官网下载最新的安装包,直接安装即可.https://nodejs.org/ 升级 npmnpm install -g npm 使用 n ...
- Mac升级Node.js和npm到最新版本指令
一.查看本机当前Node.js和npm版本 node -v npm -v 二.清除node.js的cache sudo npm cache clean -f 三.安装"n"版本管理 ...
- 如何更新node和npm版本
更新npm ---> npm undate -g 更新node ---> npm install -g -n n latest
- node 随便升级到最新版本的遭遇
将node 升级到最新版本后,创建一个RN新项目,执行:react-native init AwesomeProject 遇到: error An unexpected error occurred ...
- ubuntu16.04 安装指定版本Node,升级npm到指定版本
一.安装配置Node 1.下载(64位系统) wget https://nodejs.org/download/release/v10.1.0/node-v10.1.0-linux-x64.tar.g ...
- 更新npm至最新版本
npm install npm@latest –g 或者@ 符号后面直接添加你想更新到的版本号
- 命令行更新node和npm
Windows系统下: 查看版本的命令和Ubuntu下一样. 不同的是Windows下不能使用"n"包管理器来对NodeJS进行管理,在这里我们使用一种叫"gnvm&qu ...
随机推荐
- java 使用for循环打印杨辉三角形
首先需要说明的问题: 什么是杨辉三角形? 如图所示:杨辉三角形由数字排列,基本的特点是两侧的数值均为1,其它位置的数值是基正上方的数值与其左上方的数值之和. 代码实现: package test; i ...
- JS常用基础知识
前言:在js中dom和bom是我们操作的基本,在最初接触时候我也懵,但是后来慢慢发现其实bom就是操作浏览器,而dom就是操作文本框节点.
- JavaLinkedHashSet练习
题目三: 1.键盘录入一个字符串,去掉其中重复字符 2.打印出不同的那些字符,必须保证顺序.例如输入:aaaabbbcccddd,打印结果为:abcd.尝试用两种方法解决字符串删除问题,一是使用Has ...
- How far away ? HDU - 2586 【LCA】【RMQ】【java】
题目大意:求树上任意两点距离. 思路: dis[i]表示i到根的距离(手动选根),则u.v的距离=dis[u]+dis[v]-2*dis[lca(u,v)]. lca:u~v的dfs序列区间里,深度最 ...
- JavaScript复习
一.常用对话框 1.alert(""):警告对话框,作用是弹出一个警告对话框 2.confirm(""):确定对话框,弹出一个带确定和取消按钮的对话框——确定返 ...
- innobackupex的流备份【转】
并行备份 innobackupex -p123123 --parallel= /backup 节流备份(节省IO) innobackupex -p123123 --throttle= /backup ...
- br-lan、eth0、eth1及lo (转)
如果你的设备含有不少于1个的LAN接口,那这个设备在不同的接口之间可能有一个被称为交换(switch)的特殊连接.大多数的内部构造如下图所示: Linux 系统下输入ifconfig命令,会有如下输出 ...
- 主席树入门——询问区间第k大pos2104,询问区间<=k的元素个数hdu4417
poj2104找了个板子..,但是各种IO还可以进行优化 /* 找区间[l,r]第k大的数 */ #include<iostream> #include<cstring> #i ...
- VIM编辑常用命令
1.临时使用获取root权限保存文件 :w !sudo tee % 2.多标签编辑文件 :tabnew file 3.切换标签 :tabm N (N为第几个标签,从0开始)
- How to fetch all Git branches
问题描述 I cloned a Git repository, which contains about five branches. However, when I do git branch I ...
