AJAX初识(原生JS版AJAX和Jquery版AJAX)
一、什么是JSON
1.介绍
JSON独立于语言,是一种与语言无关的数据格式。
JSON指的是JavaScript对象表示法(JavaScript Object Notation)
JSON是轻量级的文本数据交换格式
JSON具有自我描述性,更易理解
JSON使用JavaScript语法来描述数据对象,但是JSON仍然独立于语言和平台。JSON解析器和JSON库支持许多不同的编程语言。 2. Python中JSON操作
import json
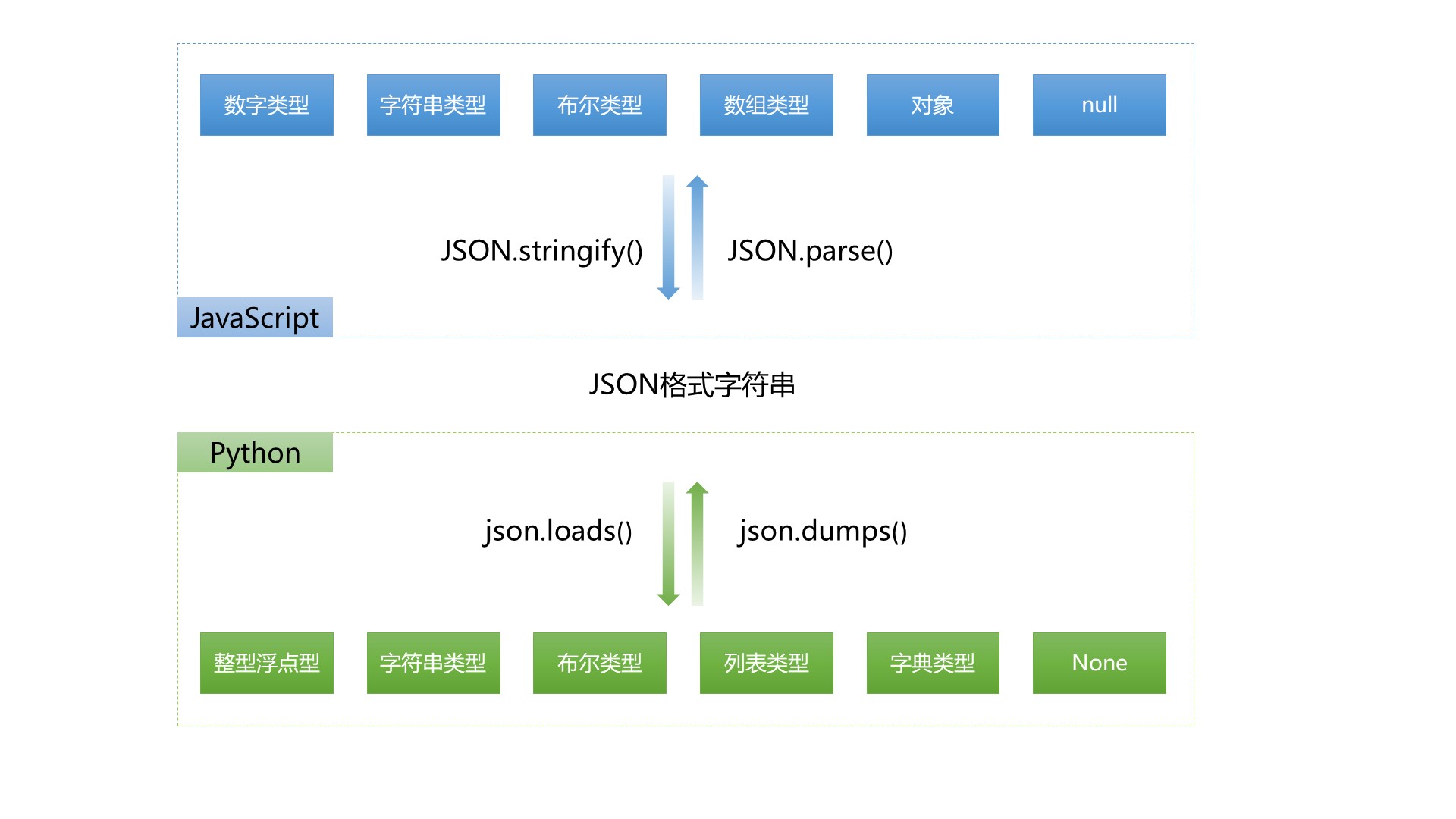
1. json.dumps() --> 序列化 /json.dump() --> 文件操作
2. json.loads() --> 反序列化 /json.load() --> 文件操作 3. JS中JSON操作
1. JSON.stringify() --> 序列化
2. JSON.parse() --> 反序列化
4. 例如
合格的json对象
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ] 不合格的json对象
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
} 5. 与XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。 用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
用JSON表示如下:
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽 二、AJAX简介
1、介绍
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。 2、AJAX常见应用情景
1.搜索引擎根据用户输入的关键字,自动提示检索关键字。 2.还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询你输入的用户名是否存在,最终服务器返回true表示名你输入的用户名已经存在了,
浏览器在得到结果后显示“用户名已被注册!”。
整个过程中页面没有刷新,只是局部刷新了;
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作; 、AJAX的优缺点
优点:
AJAX使用JavaScript技术向服务器发送异步请求;
AJAX请求无须刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
缺点:
AJAX滥用对服务端压力比较大 三、JS实现AJAX
1.注意:一般我们都不使用原生的JS实现AJAX,因为原生JS的步骤太繁琐(下面会介绍简单的AJAX实现)
2. JS实现AJAX模板
var b2 = document.getElementById("b2");
b2.onclick = function () {
// 原生JS
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("POST", "/ajax_test/", true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send("username=q1mi&password=123456");
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
alert(xmlHttp.responseText);
}
};
};
四、AJAX请求设置csrf_token
、方式1
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
$.ajax({
url: "/login/",
type: "POST",
data: {
"username": "xm",
"password": 123,
"csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (res) {
console.log(res);
}
})
2、方式2
通过获取返回的cookie中的字符串 放置在请求头中发送(需要引入一个jquery.cookie.js插件)
$.ajax({
url: "/login/",
type: "POST",
headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrftoken,并设置到请求头中
data: {"username": "xm", "password": 123},
success: function (res) {
console.log(res);
}
})
、方式3
自己写一个getCookie方法
创建一个JS文件,代码如下:
(这是官网提供的代码)
// 定义一个从本地获取Cookie的函数
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
// 调用上面定义的函数,从本地取出csrftoken对应的Cookie值
var csrftoken = getCookie('csrftoken'); function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
} $.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
// 给所有的AJAX请求设置请求头:
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
使用的时候只需要导入你这个JS代码,ajxa请求就不需要自己手动添加csrf的值了 注意:
方式3和方式2其实是同一种方法,只是方式2是使用别人写好的插件,方式3是自己写而已。
如果使用从cookie中取csrftoken的方式,需要确保cookie存在csrftoken值。
如果你的视图渲染的HTML文件中没有包含 {% csrf_token %},Django可能不会设置CSRFtoken的cookie。
这个时候需要使用ensure_csrf_cookie()装饰器强制设置Cookie。 使用方式2和3需要在views.py的视图函数中加上这个装饰器确保浏览器中有cookie
django.views.decorators.csrf import ensure_csrf_cookie @ensure_csrf_cookie
def login(request):
pass 五、jQuery实现的AJAX
、最基本的ajax
发送ajax请求
$.ajax({}) 参数:
url: 提交到哪个URL地址 type: 提交的方式 data: {你要发送的数据} success: function (res) {
请求发送过去,被正常响应后执行的函数,res是后端返回来的数据
} error: function (err) {
请求发送过去,响应失败时执行的函数
} 2、验证用户名是否存在的例子
1. models.py
class UserInfo(models.Model):
username = models.CharField(max_length=12)
password = models.CharField(max_length=20) 2. HTML代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-type" charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Login</title>
</head> <body> <p>
<label for="i1">用户名:</label>
<input type="text" name="username" id="i1">
<span id="s1" style="color: red;"></span>
</p> {% csrf_token %} <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$("#i1").blur(function () {//输入框失去焦点时触发ajax请求
$.ajax({
url: '/regirest/',
type: 'POST',
data: {
username: $("#i1").val(),
// 防止跨站伪造请求,需要添加csrf_token的值
csrfmiddlewaretoken: $("[name = 'csrfmiddlewaretoken']").val(),
},
success: function (res) {
$("#s1").text(res)
}
})
})
</script> </body>
</html>
3. views.py
def regirest(request):
if request.method == 'POST':
username = request.POST.get('username')
is_exist = UserInfo.objects.filter(username=username)
if is_exist:
return HttpResponse('用户名已存在')
else:
return HttpResponse('用户名可用')
return render(request, 'regirest.html')
3、用户登录例子
1. HTML代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-type" charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Login</title>
</head> <body> <div><h1>欢迎登录</h1></div>
<div>
<p>
<label for="i1">用户名:</label>
<input type="text" id="i1">
</p>
<p>
<label for="i2">密码:</label>
<input type="password" id="i2">
</p>
<p>
<button type="button" id="b1">登录</button>
<span style="color: red"></span>
</p>
{% csrf_token %}
</div> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$("#b1").click(function () {
$.ajax({
url: '/login/',
type: 'POST',
data: {
username: $("#i1").val(),
pwd: $("#i2").val(),
// 防止跨站伪造请求,需要添加csrf_token的值
csrfmiddlewaretoken: $("[name = 'csrfmiddlewaretoken']").val(),
},
success: function (res) {
if (res.code === 0){
location.href = res.next_url
}else {
// 有错误
$("#b1+span").text(res.err_msg)
}
}
})
})
</script> </body>
</html>
2. views.py
class LoginView(views.View):
def get(self, request):
return render(request, 'login.html') def post(self, request):
username = request.POST.get('username')
pwd = request.POST.get('pwd')
is_ok = UserInfo.objects.filter(username=username, password=pwd)
res = {'code': 0} # 登录状态 0代表登录成功
if is_ok:
# 登录成功,跳转到regirest页面
res['next_url'] = '/regirest/'
return JsonResponse(res)
else:
# 登录失败,在页面上显示错误提示
res['code'] = 1
res['err_msg'] = '用户名或者密码错误'
return JsonResponse(res)
4、上传文件例子
1. HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Upload</title>
</head>
<body> {% csrf_token %} <h1>上传文件</h1>
<div>
<input type="file" id="f1">
<button id="b1"> 上传</button>
</div>
<span style="color: red" id="s1"></span> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('#b1').click(function () {
// 取到要上传的文件数据,存到一个对象中
var fdObj = new FormData();
fdObj.append('xx', $('#f1')[0].files[0]);
// 在请求的数据中添加csrftokrn
var csrfToken = $('[name="csrfmiddlewaretoken"]').val();
fdObj.append('csrfmiddlewaretoken', csrfToken);
// 发ajax请求
$.ajax({
url: '/upload/',
type: 'post',
data: fdObj,
processData: false, // 告诉jQuery不要处理我上传的数据
contentType: false, // 告诉jQuery不要设置请求的文件类型,这两个参数相当于enctype="multipart/form-data"
success: function (res) {
$("#s1").text(res);
}
})
})
</script>
</body>
</html>
2.views.py
class UploadView(views.View):
def get(self, request):
return render(request, 'upload.html') def post(self, request):
file_obj = request.FILES.get('xx')
file_name = file_obj.name
with open(file_name, 'wb') as f:
for c in file_obj.chunks():
f.write(c)
return HttpResponse('上传成功!')
AJAX初识(原生JS版AJAX和Jquery版AJAX)的更多相关文章
- 原生js使用forEach()与jquery使用each遍历数组,return false 的区别
原生js使用forEach()与jquery使用each()遍历数组,return false 的区别: 1.使用each()遍历数组a,如下: var a=[20,21,22,23,24]; $.e ...
- 原生JS研究:学习jquery源码,收集整理常用JS函数
原生JS研究:学习jquery源码,收集整理常用JS函数: 1. JS获取原生class(getElementsByClass) 转自:http://blog.csdn.net/kongjiea/ar ...
- 原生js实现 常见的jquery的功能
原生选择器 充分利用 bind(this)绑定 <div id="box"> <ul> <li >111 </li> <l ...
- Ajax学习(二):模仿jQuery的Ajax封装工具
通过上一节的学习,基本了解Ajax的使用, 但是这样使用很麻烦,这里封装ajax为一个方法,作为一个ajax工具,传入相应参数就可以实现ajax的使用. 模仿jQuery的Ajax. 如下是jQuer ...
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
- 原生js拖拽、jQuery拖拽、vue自定义指令拖拽
原生js拖拽: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- js源码 模仿 jquery的ajax的获取数据(get,post )的请求封装
function ajax(obj){ // 默认参数 var defaults = { type : 'get', data : {}, url : '#', dataType : 'text', ...
- 原生js之四步走搞定Ajax
说到Ajax,不得不先提一下HTTP(HTTP,HyperText Transfer Protocol)协议,中文名:超文本传输协议,是互联网上应用最为广泛的一种网络协议.所有的WWW文件 ...
- ajax 请求 对json传的处理 Jquery 使用Ajax获取后台返回的Json数据后,页面处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 20190321-HTML基本结构
目录 1.HTML概念 超文本标记语言 2.HTML版本 HTML HTML5 3.HTML基本结构 基本结构 元素.标签.属性 4.HTML常用标签 内容 1.HTML概念 HTML(HyperTe ...
- Microsoft Dynamics CRM 2015 and Microsoft Dynamics CRM 2016 Performance and Scalability Documentation
摘要: 本人微信公众号:微软动态CRM专家罗勇 ,回复285或者20181126可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me ...
- URL中包含url参数,(文件路径作为参数)
用encodeURIComponent方法,把路径放在里面,可以防止斜杠被取消. 以下attachfiles是我的一个文件的绝对路径. window.location.href="${pag ...
- 给IConfiguration写一个GetAppSetting扩展方法
给 IConfiguration 写一个 GetAppSetting 扩展方法 Intro 在 .net core 中,微软已经默认使用 appsettings.json 来代替 app.config ...
- Greenplum扩容
Greenplum支持原有主机扩展Segment个数.新增主机.和混合扩展 本文以在已有机器上扩展节点为例 1.可按照hostname:address:port:fselocation:dbid:co ...
- python优雅编程之旅
偶然的机会坐上了python的贼船,无奈只能一步步踏上王者之巅..... 参考博客地址:https://mp.weixin.qq.com/s/OZVT3iFrpFReqdYqVhUf6g 1.交换赋值 ...
- centos7防火墙开放端口等命令
CentOS 7 开放防火墙端口 命令 最近公司新的server要求用CentOS7, 发现以前CentOS 6 系列中的 iptables 相关命令不能用了,查了下,发现Centos 7使用fire ...
- 我的第一个python web开发框架(34)——后台管理系统权限设计
框架底层和接口终于改造完成了,小白再次找到老菜. 小白:老大,上次你对后台权限系统简单的讲了一下,我一点头绪都没有,现在有空完整的说一说吗? 老菜:说到权限系统,要讲明白真不容易,权限系统并不是越复杂 ...
- Nginx Mac笔记
安装 brew install nginx 可能出现问题: Error: /usr/local is not writable. You should change the ownership and ...
- springboot mybatis搭建
非常easy直接写,没有搭建成分 1.目录 2. @RestController public class UserController { @RequestMapping("/hello& ...