【Node.js】一、搭建基于Express框架运行环境+更换HTML视图引擎
1)安装express generator生成器
这个express generator生成器类似于vue-cli脚手架工具,用来创建一个后端项目,首先我们要对生成器进行全局安装,在cmd中输入下面命令:
npm install -g express-generator
是否安装express generator生成器成功?在命令行工具直接输入一下命令,查看生成器版本
express --version
2)通过生成器自动创建server项目
安装完express generator生成器之后,就通过epress generator内置的命令,来生成server项目结构(你首先要通过命令行cd进入你想要把server项目存放的路径下),命令如下:
// 自动创建server项目结构
express server
// 安装相关包依赖
npm install
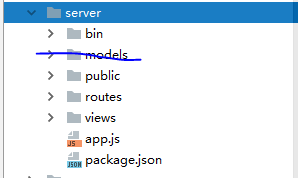
项目很快就可以生成,项目结构如下所示:

----------------------------------------------------------------- 里面的models文件夹是我后来才加上去的。
3)通过cmd来启动我们基于express框架的server项目
// 首先进入server
cd server
// 然后在node下运行bin文件夹下面的www文件
node bin/www
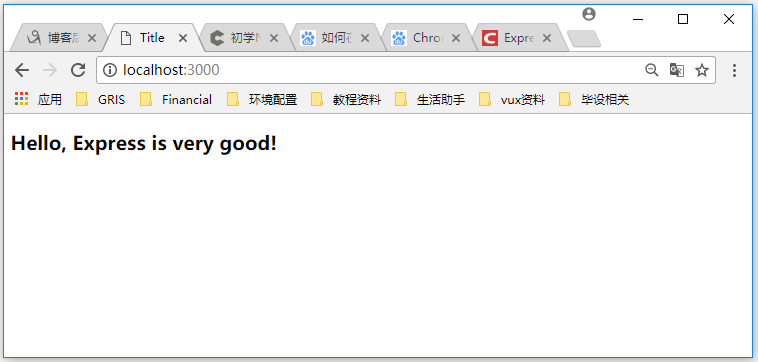
打开浏览器,输入localhost:3000,看到下图,就表示express服务启动成功了。

4)把jade引擎换成html
注意了,在view文件夹下面,有三个.jade类型的文件,express默认使用的是jade引擎(还是推荐大家使用jade,jade的语法还是非常简洁高效的),我们用不惯jade模板语言的话,可以改为html,如下更改
第一步:首先把views文件夹下面的三个.jade文件删除掉
第二步:通过 cd.. 命令,返回server首目录,然后通过命令安装 ejs
npm install ejs --save
第三步: 安装完 ejs 之后,知道app.js,在前面引入ejs
var ejs = require('ejs')
第四步:在app.js文件下,找到app.set('view engine', 'jade'),把这行代码注释调,然后追加如下两行代码
// app.set('view engine', 'jade');
app.engine('.html', ejs.__express) // 设置视图引擎后缀,为.html
app.set('view engine', 'html'); // 设置视图引擎为html
第五步:在views文件夹下新建一个名为index.html文件

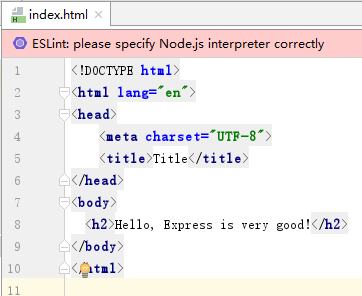
index.html里面的内容随你,我的是如下:

第六步:打开浏览器,输入localhost:3000,效果如下:

视图引擎替换成功!
---end---
【Node.js】一、搭建基于Express框架运行环境+更换HTML视图引擎的更多相关文章
- 搭建基于Express框架运行环境
安装express generator生成器 通过生成器自动创建项目 配置分析 一.安装 cnpm i -g express-generator express --version // 查看版本 e ...
- Pomelo:网易开源基于 Node.js 的游戏服务端框架
Pomelo:网易开源基于 Node.js 的游戏服务端框架 https://github.com/NetEase/pomelo/wiki/Home-in-Chinese
- node.js之十大Web框架
之前接触过Node.js是因为好奇大前端越来越能干了,连我后台的饭碗都要抢了,太嚣张了,于是我想打压打压它,然后就这样接触它了.再到后来是因为Settings-Sync插件二次开发,我需要用node. ...
- 基于express框架的应用程序骨架生成器介绍
作者:zhanhailiang 日期:2014-11-09 本文将介绍怎样使用express-generator工具高速生成基于express框架的应用程序骨架: 1. 安装express-gener ...
- 用Node.JS+MongoDB搭建个人博客(安装环境)(一)
Node.JS是什么? Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效. Nod ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- 基于express框架的留言板实现步骤
这个留言板是基于express框架,和ejs模板引擎,首先需要在根目录安装express框架,然后安装ejs模块和body-parser(获取用户表单提交的数据):建立项目目录 message,然后依 ...
- 用Node.JS+MongoDB搭建个人博客(页面模板)(五)(结束)
<差不多先生> 我是差不多先生,我的差不多是天生.也代表我很天真,也代表我是个闲人.这差不多的人生,总是见缝插针. 求学的道路上总是孤独的,即使别人不理解我,认为我是奇葩!但没关系,我会坚 ...
- React项目搭建基于Karma的CI环境
简介 在浏览Github的时候是否经常看到这样的CI图标呢? 本文即为介绍如何为基于React的项目配置CircleCI的自动化测试环境 源码在此 本地实现 项目依赖如下: "devDepe ...
随机推荐
- Linux正则表达式练习
练习一 1.生成30位的随机口令 [root@centos7 ~]#cat /dev/urandom | tr -dc "[:alnum:]" | head -c30 RJL5qc ...
- 非vue-cli的花括号闪现问题
<div id="app" v-cloak></div>[v-cloak] { display: none;}这种方式可以解决网速较慢,vue.js文件还没 ...
- vue相关文件说明(基于vue2.0)
1.config:生产,开发环境配置参数 2.static:第三方资源,这里面的文件直接写路径,不能用'import'导入 3.node_modules:引入一些依赖包 4..babelrc:定义了E ...
- 文本在div中始终垂直居中
如果是文本字数固定,在div中垂直居中,相信大家都会 这边分享个不固定文本在div中垂直居中的方法 html代码 <div class="box"> <div c ...
- vue的风格指南(必要的)
1.v-if与v-for不要放在同一个元素上 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级.永远不要把 v-if 和 v-for 同时用在同一个元素上. 一般我 ...
- 找一个数组的最大和的连续子数组(时间复杂度 O(n))(二)
要求: 要求数组从文件读取. 如果输入的数组很大, 并且有很多大的数字, 就会产生比较大的结果 (考虑一下数的溢出), 请保证你的程序能正常输出. 另外, 如果输入文件的参数有错误, 这个程序应该 ...
- victory-native的使用
Victory用于构建交互数据可视化的可组合React组件的生态系统 想写又不想写,真尴尬...
- Vue 学习笔记 — css属性计算的问题
简书 今天在使用Vue时遇到一个问题:在切换css内联属性时某些特殊属性的计算会有问题,无法得到预期的结果. 例子: https://jsfiddle.net/blqw/cLwau40z/ 上面的页面 ...
- Animator 动画第一次播放正常,之后播放都不正常的问题解决
Animator 动画第一次播放正常,之后播放都不正常的问题解决 问题描述 第一次点击图片动画播放正常,在点击文字之后,图片没有显示出来,点击空白,播放动画,显示文字. 写了一个卡片翻转的动画,代码如 ...
- Redis Windows下查看版本号
1.打开redis所在目录启动 redis-server 服务器端. 2.启动 redis-cli 客户端. 3.客户端输入:info 结果如下:
