JS(JavaScript)的进一步了解1(更新中···)
1.作用域链
作用域:浏览器给JS的一个生存环境(栈内存)。
作用域链:JS中的关键字var 和function 都可以提前声明和定义。提前声明和定义的内容放在我们的
内存地址(堆内存)中。然后JS从上到下逐行执行,遇到变量就去内存地址查找是否存在这个变量。有
就使用,没有就继续向父级作用域查找直到window下结束,这种查找机制叫作用域链。
JS代码中存在着大量的变量和函数,我们在使用它们的时候一定要知道它们到底归属谁。
2.this
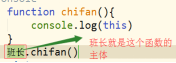
1)this是JS的一个关键字,指定一个对象然后去替代它。
函数内的this和函数外的this,函数内的this指向行为发生的主体。函数外的this都指向window,没有意义。

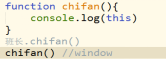
 为什么还是window?
为什么还是window?
因为浏览器执行JS代码的时候在执行chifan()这个函数的时候查找到变量chifan的归属是window。在
window下的变量可以写成window.chifan函数可以写成window.chifan()。
2)函数内的this和函数在什么环境下定义没有关系,而只和自己的主体有关。
3)主体怎么找?
就看这个函数(方法)带不带“.”(点),如果函数和方法执行带“.”(点),那么this就指向“.”(点)前面的
对象,如果不带“.”就指向window。
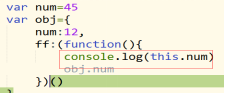
4)自执行函数里面的this都指向window。

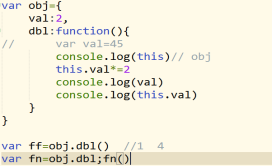
this和变量的关系 先找到this的主体是谁,然后把它换成那个主体就行了,this只是代表这个主体
5)给元素中的某一个事件绑定方法,当事件触发时,执行绑定的方法,方法中的this指向当前元素

重点是函数套函数的时候。
不要管它怎么定义,看它执行时候的主体。
案例

JS(JavaScript)的进一步了解1(更新中···)的更多相关文章
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- html的进一步了解(更新中···)
(接上一次) 属性:表示事物的一些特征 属性又可分为两种: 标签属性和样式属性 两者的区别: 位置不一样 样式属性写在style中 标签属性写在标签内 写法不一样 样式属性是属性:属性值 标签属性是属 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
- gulpfile.js不断更新中...
Gulp压缩合并js/css文件,压缩图片,以及热更新教程 var gulp = require('gulp');var concat = require('gulp-concat');//- 多个文 ...
随机推荐
- [daily]gtk程序不跟随系统的dark主题
问题描述: 我的系统主题是dark的.在使用mysql-workbench是,里边的一些线条就跟随了系统文字的主要使用了灰白色. 这样在白色画布里就看不见这些线条了. 方法: 设置mysql-work ...
- openLayers,常见地图实例
http://openlayers.org/en/master/examples/epsg-4326.html -- 标尺 http://openlayers.org/en/master/exampl ...
- wx.createSelectorQuery() 获取节点信息 获取不到解决方法
场景:一个气泡的宽度由加载来的数据填充所决定,不定宽, wx.createSelectorQuery().selectAll('.talkbubble').boundingClientRect ...
- react-router@4.0 使用和源码解析
如果你已经是一个正在开发中的react应用,想要引入更好的管理路由功能.那么,react-router是你最好的选择~react-router版本现今已经到4.0.0了,而上一个稳定版本还是2.8.1 ...
- 牛客随笔(c++)
1.关于指针的字节大小: 当为32位系统时大小为4字节,64位系统时大小为8字节: #include<iostream> using namespace std; int main() { ...
- MySQL SQL Explain输出学习
MySQL的explain命令语句提供了如何执行SQL语句的信息,解析SQL语句的执行计划并展示,explain支持select.delete.insert.replace和update等语句,也支持 ...
- Postman接口自动化测试实例用到的完整的SM2前端加密算法代码
var __g__ = {}; !function(t,e){"object"==typeof exports?module.exports=exports=e():"f ...
- FB面经 Prepare: K closest point to the origin
Give n points on 2-D plane, find the K closest points to origin Based on bucket sort: package fbPrac ...
- 旷视研究院Detection组负责人
http://www.skicyyu.org/ https://zhuanlan.zhihu.com/p/61910297 俞刚,旷视研究院Detection组负责人.2014年博士毕业于新加坡南洋理 ...
- 2017-2018_OCR_papers汇总
2017-2018_OCR_papers 1. 简单背景 基于深度的OCR方法的发展历程 近年来OCR发展热点与趋势 检测方法按照主题进行分类 2. ECCV + CVPR + ICCV +AAAI ...
