(1)vue点击图片预览(可旋转、翻转、缩放、上下切换、键盘操作)
今天做项目的时候,遇到了新需求,需要把点击图片放大的功能。学习了一下GitHub上的viewerjs插件 GitHub地址:https://github.com/fengyuanchen/viewerjs
1、安装
npm install v-viewer --save-dev
2、在main.js中引入
import Vue from 'vue';
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
3、注册调用
Vue.use(Viewer, {
defaultOptions: {
zIndex: 9999,
title:false,// 显示当前图片的标题
scalable:false,//图片是否可翻转
rotatable:false,//图片是否可旋转
tooltip:false,//显示缩放百分比
navbar:false,//显示缩略图导航
loop:false,
loading:false
}
})
还有很多的功能,可以在GitHub上查看
4、代码中使用
<viewer :images="handImg">
<img v-for="src in handImg" :src="src" :key="src" width="50" height="50px">
</viewer>
let handImg = [
'https://172.0.0.1/0.jpg',
'https://172.0.0.1/2.jpg'
]
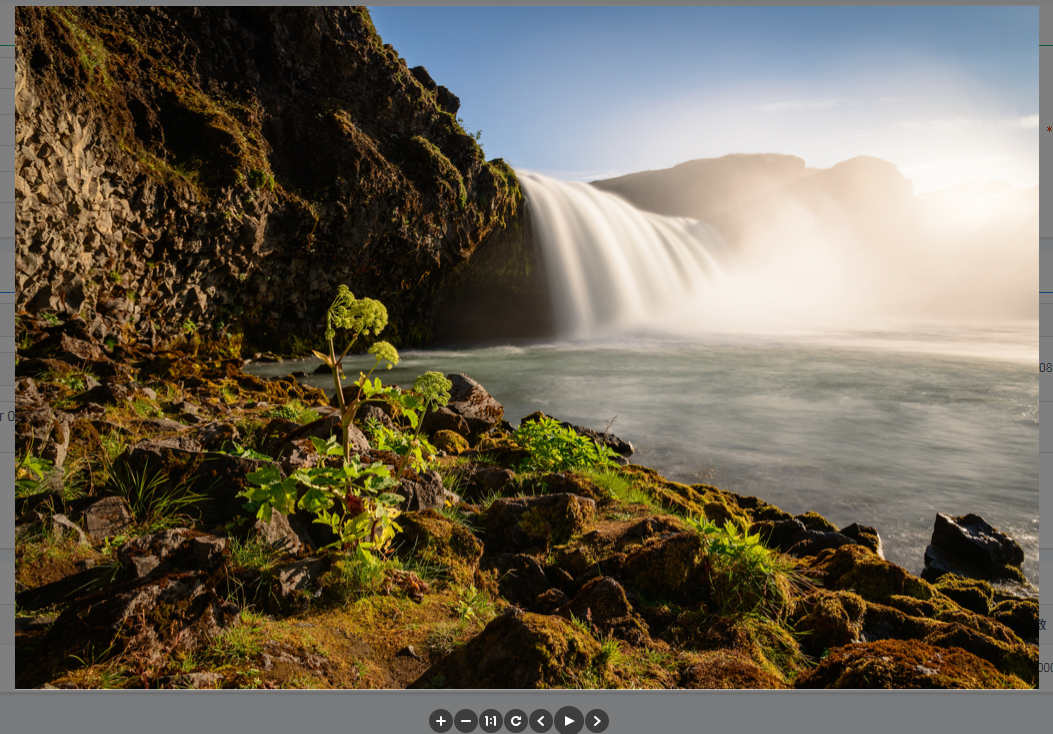
5、效果

(1)vue点击图片预览(可旋转、翻转、缩放、上下切换、键盘操作)的更多相关文章
- Vue PC端图片预览插件
*手上的项目刚刚搞完了,记录一下项目中遇到的问题,留做笔记: 需求: 在项目中,需要展示用户上传的一些图片,我从后台接口拿到图片url后放在页面上展示,因为被图片我设置了宽度限制(150px),所以图 ...
- vue项目中图片预览旋转功能
最近项目中需要在图片预览时,可以旋转图片预览,在网上找了下,发现有一款功能强大的图片组件:viewerjs. git-hup: https://github.com/fengyuanchen/view ...
- 微信小程序点击图片预览-wx.previewImage
<view class='imgList'> <view class='imgList-li' wx:for='{{imgArr}}'> <image class='im ...
- js实现移动端图片预览:手势缩放, 手势拖动,双击放大...
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- 微信小程序-点击图片预览
拿接口 有封装 封装查看另外的博文 点击动作 WXHTML 注意 data-xxxx自定义属性 这样知道我点的是哪个参数
- vue.js 图片预览
Vue.js的图片预览的插件还是不少,但是找了半天还是没找到跟现在项目里能用得很顺手的,其实项目里图片预览功能很简单,点击放大,能双指缩放就可以了.部分vue.js的图片预览库都需要把图片资源单独拿出 ...
- Wx-小程序-图片预览、保存
点击图片预览 长按图片保存 点击按钮保存到手机相册 view: <!--wxml--> <text>点击图片预览.长按保存图片.点击按钮保存到系统相册</text> ...
- vue图片点击放大预览
第一种:viewerjs使用介绍(PC.移动端都兼容) 1.先安装依赖 npm install v-viewer --save 2.main.js内引用并注册调用 //main.js import V ...
- 在 vue 中使用 vieiwer 图片预览插件
https://blog.csdn.net/WestLonly/article/details/79801800?utm_source=blogxgwz0 首先,感谢原作者 官网链接 github地址 ...
随机推荐
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- 利用multiprocessing.managers开发跨进程生产者消费者模型
研究了下multiprocessing.managers,略有收获,随笔一篇: 核心思路是构造一个manager进程,这个进程可以通过unix socket或tcp socket与其它进程通信:因为利 ...
- leetcode 二进制求和 python
class Solution: def addBinary(self, a, b): """ :type a: str :type b: str :rtype: str ...
- Java中==和equals方法
Java程序中测试两个变量是否相等有两种方式:1.== :2.equals()方法 当使用==来判断两个变量是否相等时,如果两个变量是基本类型变量,且都是基本数值类型(不一定要求数据类型严格相同),则 ...
- Extundelete 数据恢复
Extundelete 数据恢复 “rm -rf /*” 是我们经常使用的命令,操作不慎全盘接蹦,从删库到跑路,身为过来人的我们都经历过rm带来的痛苦. 不要慌,当我们有了Extundelete就可以 ...
- SQL语句基本语法总结
SQL语句基本语法 表的创建.修改.删除: 表中数据的增加.修改.删除.查看: SQL的 语法.数据类型.约束.删除表中数据(2种方法).语句查询的执行顺序: 查询 单列.多列.全部 子查询 单行子查 ...
- Oracle索引之Btree索引
索引介绍 日常开发中,对于数据的查询如果需要优化,常听说要加个索引.但是为什么加了索引,数据的查询就快了呢?那是不是加了索引就一定会是有效或者有利的呢? Oracle中常见有BTREE索引,位图索引和 ...
- ssh到虚拟机---一台主机上
问题描述:我们需要ssh来编辑虚拟机中的文件,以此提高工作效率.但是新建的虚机一般来说没有开启ssh服务,所以需要在虚拟机上开启ssh服务. 1)检查是否安装了SSH rpm -qa |grep ss ...
- web.xml的学习
web.xml 文件提供有关包含 Web 应用程序的 Web 组件的配置和部署信息. Java Servlet 规范根据 XML 模式文档来定义 web.xml 部署描述符文件.为了获取向后兼容性,W ...
- vector某元素是否存在、查找指定元素 、去重
vector.map 判断某元素是否存在.查找指定元素 [C++]判断元素是否在vector中,对vector去重,两个vector求交集.并集 PS:注意重载
