web开篇
一、今日概要
1、了解Web应用程序的本质
2、Django简介及安装使用
二、今日详细
1、最简单的web应用程序
Web应用程序指供浏览器访问的程序,通常也简称为Web应用。程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
应用程序有两种模式C/S、B/S:
- C/S(Client/Server)是客户端/服务器端程序,也就是说这类程序一般独立运行。
- B/S(Browser/Server)就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。
Web应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用什么程序语言(如:java,python等)编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
现在我们就基于socket实现一个最简单的web应用程序。
- import socket
- # 创建socket对象
- sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
- # 绑定IP和端口
- sock.bind(("127.0.0.1", 8888))
- # 监听
- sock.listen(5)
- while True:
- conn, addr = sock.accept() # 等待连接
- data = conn.recv(1024) # 接收数据
- print("请求信息====> %s" % data)
- # 发送数据
- conn.send("HTTP/1.1 200 OK\r\nContent-Type: text/html;charset=utf-8\r\n\r\n".encode('utf-8'))
- conn.send("<h2>骑士计划</h2>".encode("utf-8"))
- conn.close()
2、HTTP协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

3、HTTP协议特性
1、基于TCP/IP协议
http协议是基于TCP/IP协议之上的应用层协议。
2、基于请求---响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应 该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

3、 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容后面会详细讲解。

4、无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4、HTTP请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的响应协议。用于HTTP协议交互的信息被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字文本。
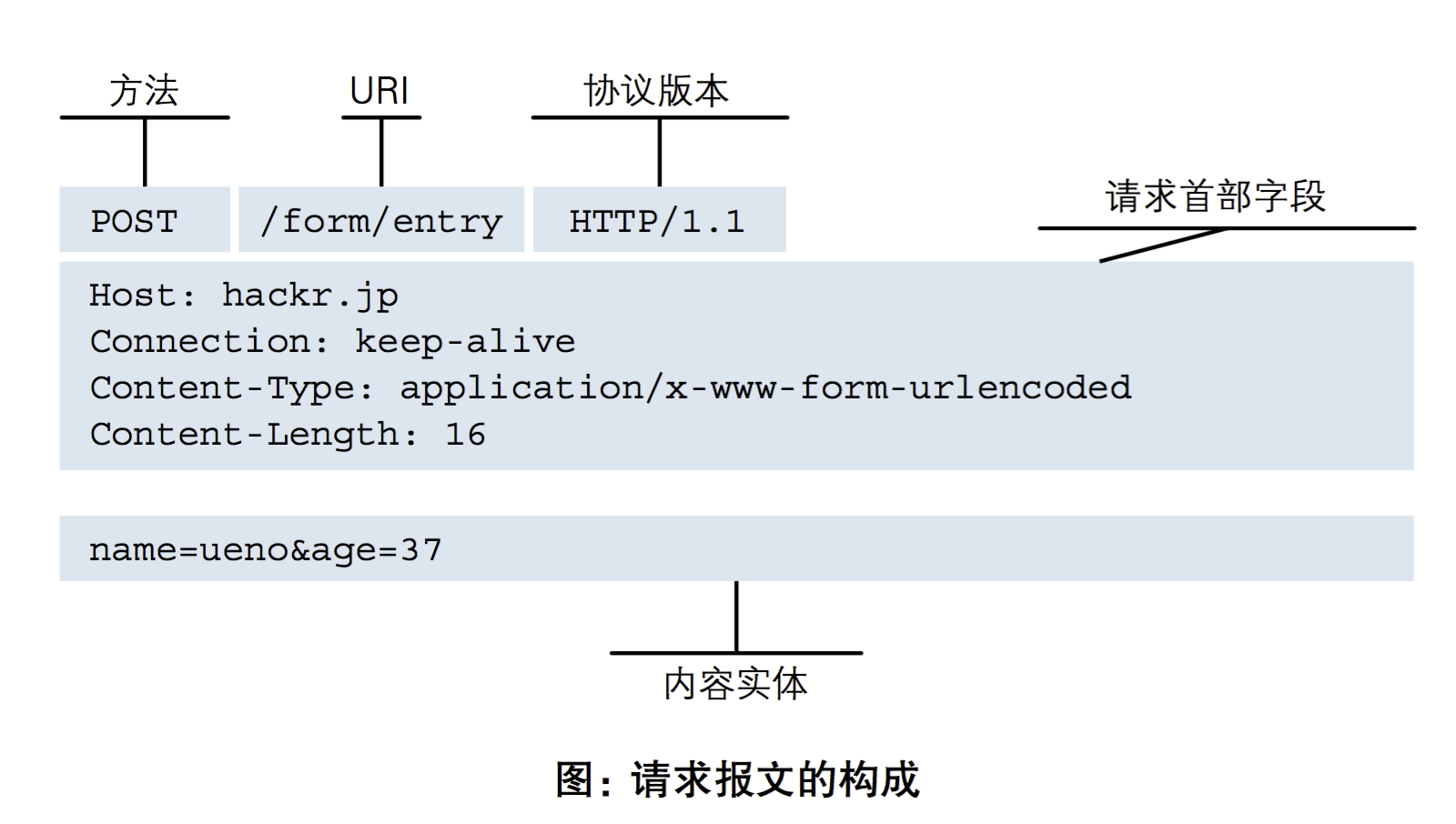
1、请求协议

请求方式: get与post请求
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
补充内容:对URL的认识
URL是统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。
URL的组成部分(如:http://www.luffycity.com/home):
a、协议部分:在Internet中可以使用多种协议,如HTTP,FTP等等。上面的例子中“http”就是在声明协议,在"http"后面的“//”为分隔符。
b、域名部分:上面的例子URL的域名部分为“www.luffycity.com”。一个URL中,也可以使用IP地址作为域名使用(域名通过dns解析,最终访问的还是IP地址)。
c、端口部分:紧跟域名后面的就是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口(80)。
d、路径部分:以“/”字符区别路径中的每一个目录名称(如:http://www.luffycity.com/home,中的home就是路径名称)。
e、文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分(如:https://hcdn1.luffycity.com/static/frontend/index/Luffy-study-logo.png)。本例中的文件名是“Luffy-study-logo.png”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名。
f、锚部分:从“#”开始到最后,都是锚部分。锚部分也不是一个URL必须的部分。
g、参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
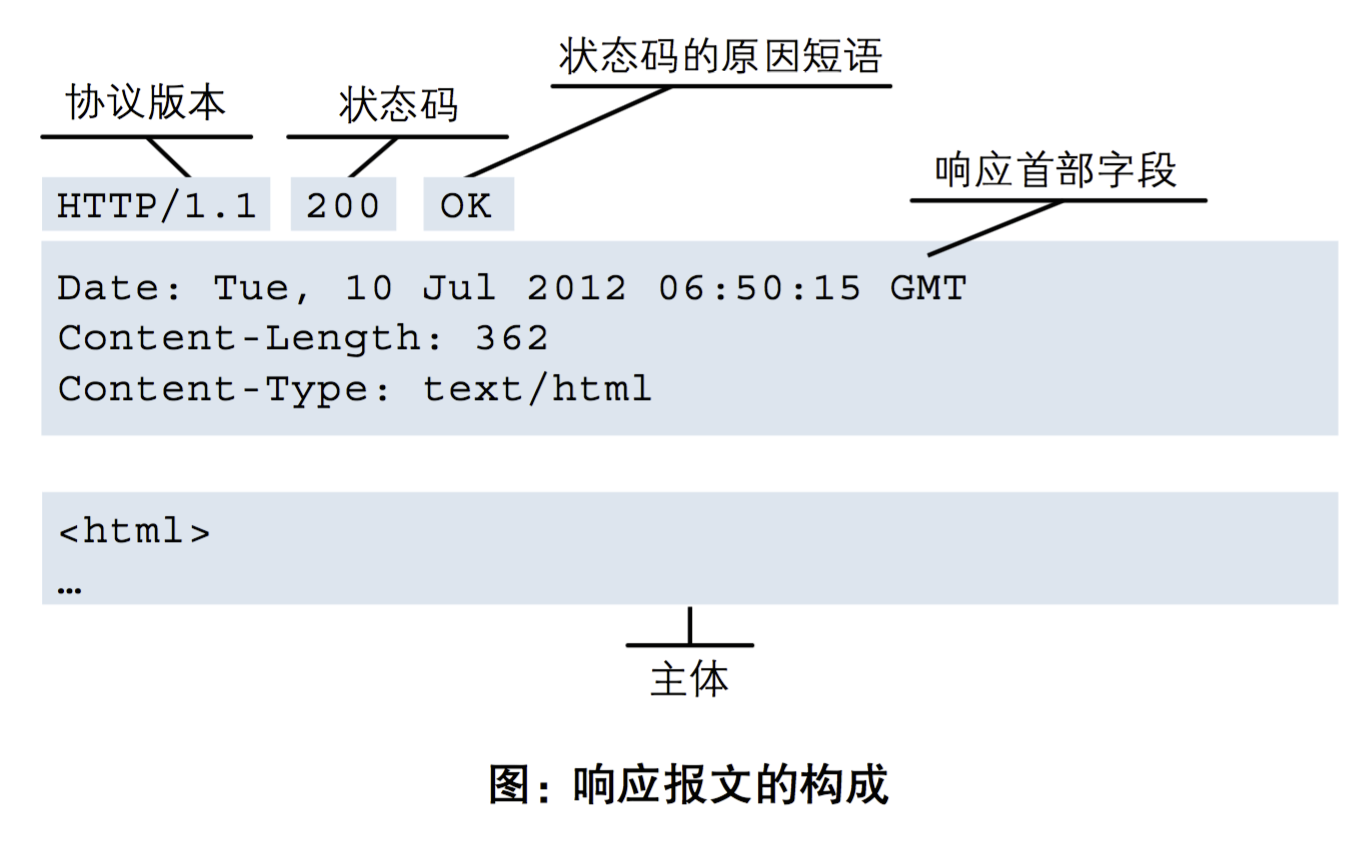
2、响应协议

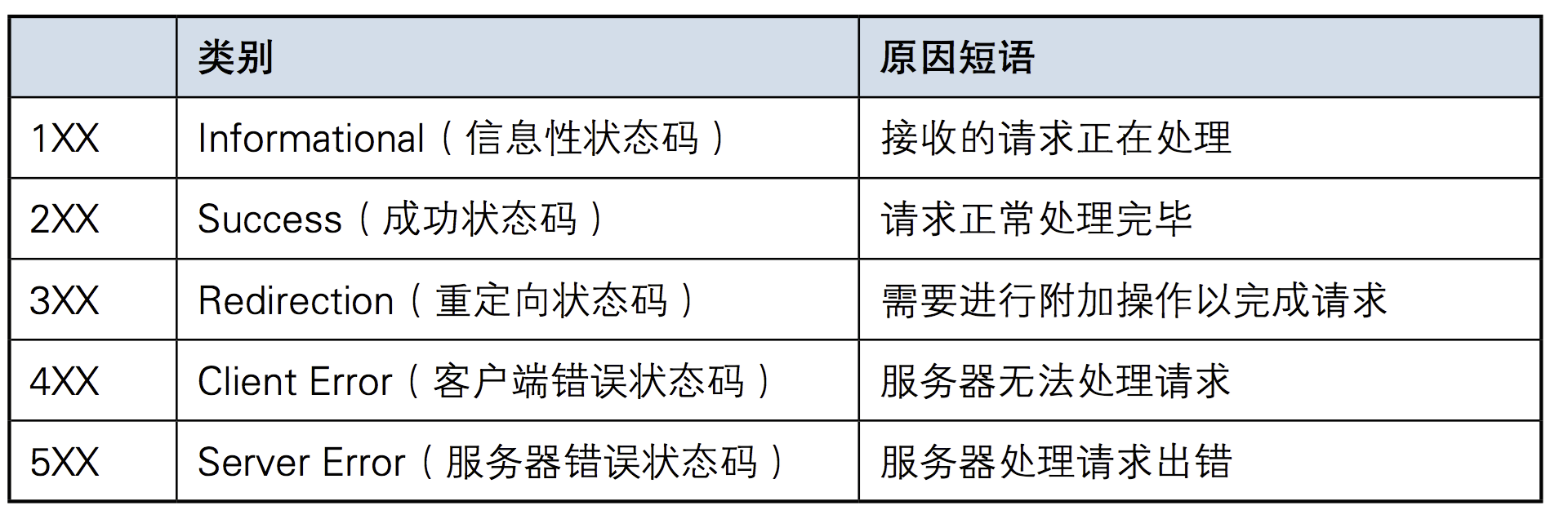
响应状态码:
状态码的职 是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常理了请求,还是出现了问题 。状态码如200 OK,以3位数字和原因组成。响应状态码有以下5种(详见下图)。

5、wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。
- from wsgiref.simple_server import make_server
- def application(environ, start_response):
- start_response('200 OK', [('Content-Type', 'text/html')])
- return [b'<h1>Hello, web!</h1>']
- if __name__ == '__main__':
- httpd = make_server('', 8080, application)
- print('Serving HTTP on port 8080...')
- # 开始监听HTTP请求:
- httpd.serve_forever()
6、Web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。
浏览器和服务器之间是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
7、DIY一个Web框架

1、启动文件manage.py
- from wsgiref.simple_server import make_server
- from urls import *
- def application(environ, start_response):
- start_response('200 OK', [('Content-Type', 'text/html;charset=utf-8')])
- path = environ.get("PATH_INFO")
- func = None
- for item in urlpatterns:
- if path == item[0]:
- func = item[1]
- break
- if func:
- ret = func(environ)
- else:
- ret = not_found(environ)
- return [ret]
- if __name__ == '__main__':
- httpd = make_server('', 8080, application)
- print('Serving HTTP on port 8080...')
- # 开始监听HTTP请求:
- httpd.serve_forever()
2、urls.py
- from views import *
- urlpatterns = [
- ("/login/", login),
- ]
3、views.py
- def login(environ):
- with open("templates/login.html", "rb") as f:
- data = f.read()
- return data
- def not_found(environ):
- ret = b'<h1>404 not found.!!!</h1>'
- return ret
4、templates模板目录(该目录下的login.html)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <form action="http://127.0.0.1:8080/login/" method="post">
- <p>用户名:<input type="text" name="user"></p>
- <p>密码:<input type="password" name="pwd"></p>
- <input type="submit">
- </form>
- </body>
- </html>
DIYWEB这个package就是一个web框架,下载这个web框架就可以快速实现一些简单的web功能,比如查看时间。
8、Django简介
哎呀,前戏总算结束了,下面终于可以……
1、MVC与MTV模型
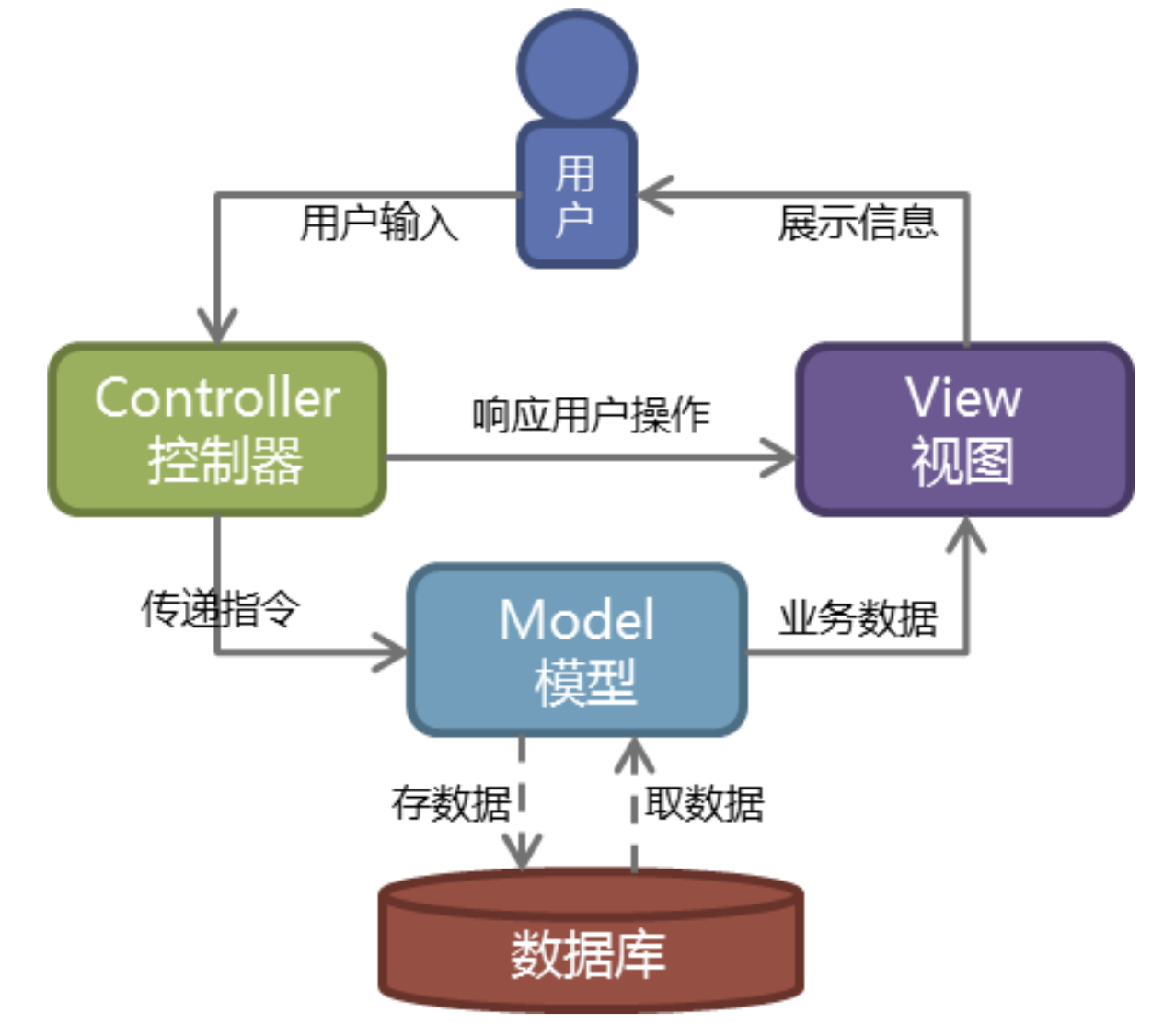
MVC模型
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是指:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
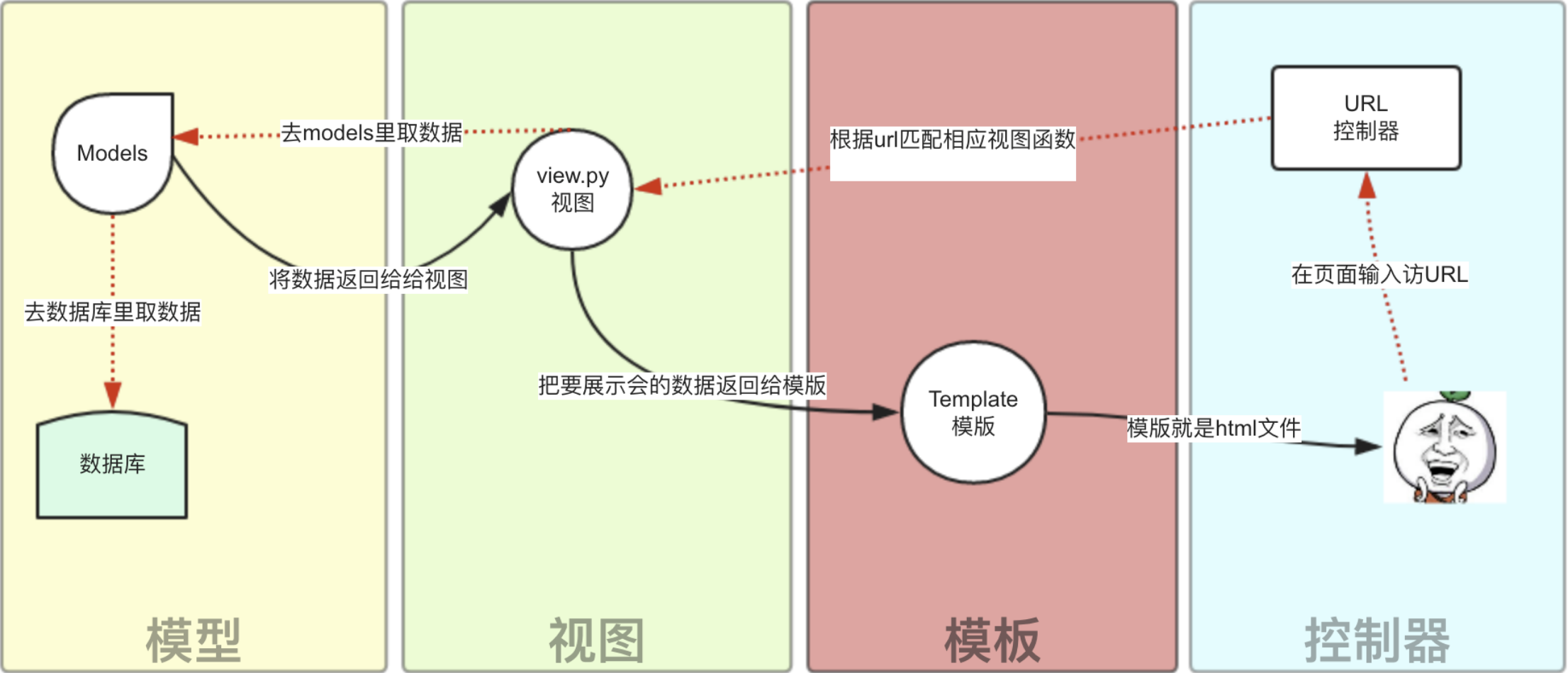
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
9、Django下载与基本命令
1、Django下载
有请进入Django官网下载页面:猛戳一下
- pip install django==2.1.7
2、创建咱们第一个Django项目:
下面的命令创建了一个名为"mysite"的Django 项目:
- django-admin startproject mysite
3、Django项目目录介绍:
- |---mysite # 项目的/目录
- |---mysite # 项目目录
- |---__init__.py
- |---settings.py # 配置文件
- |---urls.py # 路由系统 ===> url与视图的对应关系
- |---wsgi.py # runserver命令就使用wsgiref模块做简单的web server
- |---manage.py # 管理文件
4、在mysite目录下创建应用
1、创建app:
- python manage.py startapp app01
2、注册app:
在settings.py里的INSTALLED_APPS列表中,添加注册app。
有两种方法:
a、INSTALLED_APPS = [..., "app01', ...]
b、INSTALLED_APPS = [..., "app01.apps.App01Config', ...] # 推荐这种写法
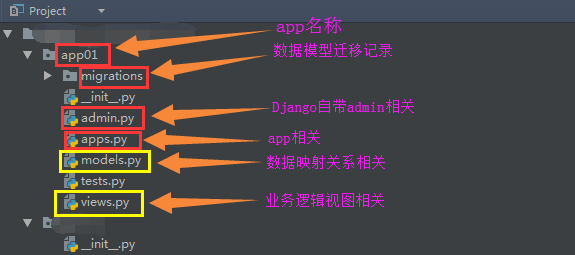
3、认识app目录结构:

5、启动运行Django项目:
- python manage.py runserver # 127.0.0.1:8000
- python manage.py runserver 80 # 127.0.0.1:80
- python manage.py runserver 0.0.0.0:8888 # 0.0.0.0:8888# 注意:要在manage.py同级目录执行命令
10、基于Django实现的一个简单示例
1、url控制器
- from django.contrib import admin
- from django.urls import path
- from app01 import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('timer/', views.timer),
- ]
2、视图函数
- from django.shortcuts import render
- # Create your views here.
- def timer(request):
- import datetime
- now_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
- return render(request, "timer.html", {"now_time": now_time})
3、模板文件(timer.html)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <h3>当前时间为:{{ now_time }}</h3>
- </body>
- </html>
三、今日作业
熟悉django框架,并根据示例,完成登录页面。
web开篇的更多相关文章
- ASP.NET Web - 开篇
ASP.NET运行库 服务器系统上需要ASP.NET运行库.如果系统上有IIS,就会在安装.NET Framework时为服务器配置ASP.NET运行库.开发过程中,不需要IIS,因为VS发布了自己的 ...
- python全栈索引
书签 python基础 太白金星 TigerLee python基础一 pytcharm安装详细教程 python基础二 python基础数据类型 Python最详细,最深入的代码块小数据池剖析 深浅 ...
- ASP.NET Web API 开篇示例介绍
ASP.NET Web API 开篇示例介绍 ASP.NET Web API 对于我这个初学者来说ASP.NET Web API这个框架很陌生又熟悉着. 陌生的是ASP.NET Web API是一个全 ...
- Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引
因为内容比较多,所以每篇讲解一些内容,最后会放出全部代码,可以参考.操作中总会遇到各式各样的问题,个人对部分问题的研究在最后一篇 问题研究 里.欢迎大家探讨学习. 代码都经过个人测试,但仍可能有各种未 ...
- web自动化工具-开篇
web自动化工具-开篇 最近几年,前端技术风一样的速度迭代更新,各种框架工具雨后春笋般涌现,作为一个平凡的开发者,也只能在洪流中沉沉浮浮,微不足道,以前前端叫做切图仔.美工,如今改了称号叫前端工程师, ...
- 使用ASP.NET Web Api构建基于REST风格的服务实战系列教程【开篇】【持续更新中。。。】
最近发现web api很火,园内也有各种大神已经在研究,本人在asp.net官网上看到一个系列教程,原文地址:http://bitoftech.net/2013/11/25/detailed-tuto ...
- 打造一款属于自己的web服务器——开篇
JVM总结慢慢来吧,先插播一篇水文,来介绍下最近业余一直在写的一个小项目——easy-httpserver(github).适合新手学习,大神们路过即可^_^. 一.这是个什么玩意? easy-htt ...
- java web简易网上书店项目系列,使用MVC模式(servlet+jstl+dbutils),开篇
一. 针对很多java web初学者入门困难的问题,笔者利用一个小型web项目,一步一步的展示java web开发方法,每一个章节引入一些java web开发的重点知识,让同学们可以将java web ...
- Web前端学习开篇
首先想想自己喜欢干什么?想干什么?脑袋需要什么?什么对自己来说最重要?自己的规划? 本人数字媒体技术专业,想学Web前端开发有好长时间了,有一定的基础,所以就想进一步深入学习.谁料想,我怎么那么没有耐 ...
随机推荐
- 工作中使用case用法小结
五证合一sql语法解决办法 工作的时候,数据库里面存储某张表里面证件号码存储在不同的字段下面,然后前台需要写一个查询语句,根据数据库里面存储证件号码查询该条数据. 实际情况如下 有些部门上传数据,不是 ...
- U盘安装CentOS系统、raid5制作以及nohup的使用
最近折腾服务器,用U盘安装了系统,总结了一些避坑措施: 下载UltraISO工具,用来刻盘 从centos官网下载ISO镜像,然后刻盘 关键是在你进入系统安装界面后,如下: 选中第一项,按tab键(看 ...
- Window下搭建X5本地应用打包服务器
总的来说就是安装虚拟机,装载VM文件 X5打包服务器(App-Builder)是通过服务方式把X5开发工具(Studio)创建的本地应用进行打包和数字签名,开发者不用单独构建原生代码的编译环境,方便开 ...
- MYSQL IN 出现的慢查询问题
IN = https://blog.csdn.net/solmyr_biti/article/details/54293492 https://www.cnblogs.com/wxw16/p/6105 ...
- PR视频剪辑
PR视频剪辑 新手问题1: 将素材导入到Adobe Premiere Pro CC后为什么无法拖入到时间轴上 解决办法:没有建立有序列所致,CC不会一开始就让你新建序列,图中间处写的好清楚“无序列”. ...
- Windows启动过程(MBR引导过程分析)
catalogue . 电脑启动过程 . MBR分析(master boot record) - 位于整个硬盘的 扇区 . DBR(DOS boot record) - 位于柱面0,磁头1,扇区1,即 ...
- 1.5分布式通讯框架-RMI
分布式通信框架-RMI讲解 什么是RPC Remote procedure call protocal RPC协议其实是一个规范.常用PRC框架:Dubbo.Thrif.RMI.Webservice. ...
- webpack 代码优化压缩方法
在配置基于webpack的react单页面脚手架时,公共依赖库代码打包至vender.js中,页面逻辑代码打包至app.js中,使用webpack-bundle-analyzer分析发现,两个js中包 ...
- django登录
一. form表单使用注意事项: 1. action="" 提交地址, method='post' 请求方式 2. input 标签要有name属性才能被获取 3. 有一个inpu ...
- day 15 - 1 内置函数
内置函数 作用域相关 locals() globals() #这两组开始容易搞混 print(locals()) #返回本地作用域中的所有名字 print(globals()) #返回全局作用域中的所 ...
