Tomcat访问控制及站点部署(以WAR包形式上传)!(重点)
访问控制
首先安装好jdk以及apache-tomcat并能访问tomcat网页
点击server status了解服务状态会报403的错误

第一步:修改user.xml配置文件
[root@localhost ~]# vim /usr/local/tomcat8/conf/tomcat-users.xml
在最后面添加如下三行
<role rolename="manager-gui"/>
<role rolename="admin-gui"/>
<user username="tomcat" password="tomcat" roles="manager-gui,admin-gui"/>
第二步:修改context.xml配置文件
[root@localhost ~]# vim /usr/local/tomcat8/webapps/manager/META-INF/context.xml
注释掉Valve部分
<!-- <Valve className="org.apache.catalina.valves.RemoteAddrValve"
allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1" />-->
[root@localhost ~]# /usr/local/tomcat8/bin/startup.sh //启动tomcat服务
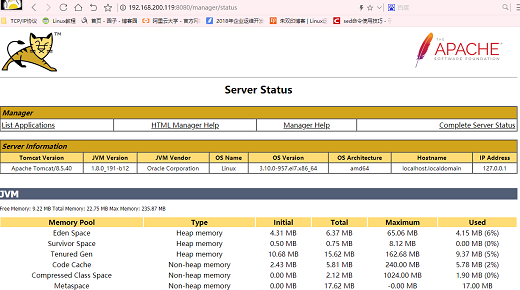
再次点击server status会进入状态页面

站点部署(一般由开发人员给的一个war包,再由运维搭建服务上传war包)
war包放在/usr/local/tomcat8/webapps/下
[root@localhost webapps]# rz -E //上传 jpress-web-newest.war 包
z waiting to receive.**B0100000023be50
[root@localhost webapps]# rz -E //上传 meminfo.war包
z waiting to receive.**B0100000023be50
两个包都必须放在webapps下
[root@localhost webapps]# ls
docs examples host-manager jpress-web-newest jpress-web-newest.war manager meminfo meminfo.war ROOT

此处为数据库所有的安装mysql以此进入
安装mysql
[root@localhost yum.repos.d]# yum -y install mariadb mariadb-server
[root@localhost ~]# systemctl start mariadb //启动mariadb数据库服务
[root@localhost ~]# mysql //进入数据库创建用户名和密码
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 2
Server version: 5.5.60-MariaDB MariaDB Server
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.7++
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [(none)]> create database lx; //创建新用户lx的数据库
Query OK, 1 row affected (0.00 sec)
MariaDB [(none)]> grant all on lx.* to 'lx'@'localhost' identified by'123456';\ //授予所有权限对lx的所有表@从localhost登录,密码为123456
Query OK, 0 rows affected (0.00 sec)
MariaDB [(none)]> flush privileges; //flush privileges刷新MySQL的系统权限相关表
Query OK, 0 rows affected (0.00 sec)
MariaDB [(none)]> exit

[root@localhost ~]# /usr/local/tomcat8/bin/shutdown.sh
[root@localhost ~]# /usr/local/tomcat8/bin/startup.sh

在输入栏再加一个admin

用户名和密码都是admin


Tomcat访问控制及站点部署(以WAR包形式上传)!(重点)的更多相关文章
- tomcat访问控制及站点部署
访问控制: 在访问tomcat服务器状态时,出现403错误. 解决方法: [root@localhost ~]# vim /usr/local/tomcat8/conf/tomcat-users.xm ...
- SpringBoot应用War包形式部署到外部Tomcat
这一篇文章介绍SpringBoot应用修改默认打jar形式部署为打war包形式,部署到外部Tomcat. SpringBoot应用默认打包成为可执行jar模式让我们感觉到部署的便捷,接下来给大家介绍一 ...
- java~gradle构建公用包并上传到仓库
java~gradle构建公用包并上传到仓库 我们一般会把公用的代码放在一个包里,然后其它 项目可以直接使用,就像你使用第三方包一样! 仓库 存储包的地方叫做仓库,一般可以分为本地仓库和远程仓库,本地 ...
- java~gradle构建公用包并上传到仓库~使用私有仓库的包
在新的项目里使用仓库的包 上一讲中我们说了java~gradle构建公用包并上传到仓库,如何发布公用的非自启动类的包到私有仓库,而这一讲我们将学习如何使用这些包,就像我们使用spring框架里的功能包 ...
- Django使用cropbox包来上传裁剪图片
1.使用cropbox包来上传裁剪图片,可见介绍:https://www.jianshu.com/p/6c269f0b48c0I ImgCrop包包括:css--style.css,js--cropb ...
- 从零开始写一个npm包及上传
最近刚好自己需要写公有npm包及上传,虽然百度上资料都能找到,但是都是比较零零碎碎的,个人就来整理下,如何从零开始写一个npm包及上传. 该篇文件只记录一个大概的流程,一些细节没有记录. tips: ...
- Burp Post、Get数据包转为上传multipart/form-data格式数据包
方法一: 新建一个网页进行上传,代码代码如下: <html> <head></head> <body> <form method="po ...
- Tomcat上进行项目部署与WAR包含义
一.WAR包 1.与JAR包类似,是将java类(编译好的.class)和Web资源,压缩后生成压缩包. 2. 与JAR相比,多了WEB-INF文件夹,其它多出来的内容基本都是Web资源 WEB-IN ...
- Docker实现运行tomcat并部署项目war包,并实现挂载目录
之前写的有点乱,现在再来整理一下docker的简单部署运行 借鉴博客:https://blog.csdn.net/qq_32351227/article/details/78673591 一.dock ...
随机推荐
- C#中数据类型char*,const char*和string的三者转换
C#中数据类型char*,const char*和string的三者转换: . const char* 和string 转换 () const char*转换为 string,直接赋值即可. EX: ...
- ThinkPhp5 中Volist标签的用法
Volist标签一般是和内置方法assign()搭配使用,将值从后台传到前台,是当下比较流行的一种传值方法 本文实例讲述了ThinkPHP模板循环输出Volist标签用法.分享给大家供大家参考,具体如 ...
- Flask 教程 第十八章:Heroku上的部署
本文翻译自The Flask Mega-Tutorial Part XVIII: Deployment on Heroku 这是Flask Mega-Tutorial系列的第十八部分,我将在其中部署M ...
- git上传时出现ERROR: Repository not found.的解决办法
今天在上传时出现错误,原因是之前更改了gitee上的个人空间地址,导致找不到.需要重新配置 https://gitee.com/help/articles/4114#article-header0
- 6_14 Abbott的复仇(UVa816)<图的最短路BFS>
1999次世界总决赛的比赛包括一个骰子迷宫问题.在这个问题被写的时候,法官们无法发现骰子迷宫概念的原始来源.不久之后的比赛,但是,罗伯特先生雅培,无数的迷宫和对作者的创造者主题,联系大赛评委,自称是骰 ...
- 两台linux之间传输文件
scp传输 当两台LINUX主机之间要互传文件时可使用SCP命令来实现 scp传输速度较慢,但使用ssh通道保证了传输的安全性 复制文件 将本地文件拷贝到远程 scp local_file remot ...
- RHEL7安装ZABBIX 3.2
参考并结合: http://blog.sina.com.cn/s/blog_560130f20101bfou.html http://blog.itpub.net/20893244/viewspace ...
- Kali2.0中peda与pwntools的安装
MarkdownPad Document *:first-child { margin-top: 0 !important; } body>*:last-child { margin-botto ...
- String - 字符串分割操作
如果我想将一个字符串按照每8位一组分为若干个块,然后存储在一个byte[ ]数组中,我首先需要确定这个byte数组的长度,但由于我无法确定这个字符串的长度是否可以被8整除,所以无法直接判断,因此需要对 ...
- Django+Celery+redis kombu.exceptions.EncodeError:Object of type is not JSON serializable报错
在本文中例子中遇到问题的各种开发版本如下: Python3.6.8 Django==2.2 celery==4.4.0 kombu==4.6.7 redis==3.3.0 大概的报错如下截图: 是在开 ...
