javascript - 所有的视图属性和方法(offsetHeight、clientHeight、scrollHeight、innerHeight等)
注意:本文只简单的介绍了各个视图的属性和方法。如果想要知道兼容性或者更多,请至文章底部参考链接处。
本文内容分为五大部分:
- Window视图属性
- innerHeight 和 innerWidth
- outerHeight 和 outerWidth
- pageXOffset 和 pageYOffset
- screenX 和 screenY
- Screen视图属性
- availWidth 和a vailHeight
- colorDepth
- pixelDepth
- width 和 height
- 文档视图(DocumentView)和元素视图(ElementView)方法
- document.elementFromPoint()
- element.getBoundingClientRect()⭐滑动栏滚动的时候常用
- document.getClientRects()
- element.scrollIntoView()
- 元素视图属性
- clientHeight 和 clientWidth
- clientLeft 和 clientTop
- offsetWidth 和 offsetHeight
- offsetLeft 和 offsetTop
- offsetParent
- scrollHeight 和 scrollWidth
- scrollLeft 和 scrollTop
- scrollLeftMax 和 scrollTopMa
- 鼠标位置
- clientX 和 clientY
- offsetX 和 offsetY
- pageX 和 pageY
- screenX 和 screenY
- x 和 y
一、Window视图属性
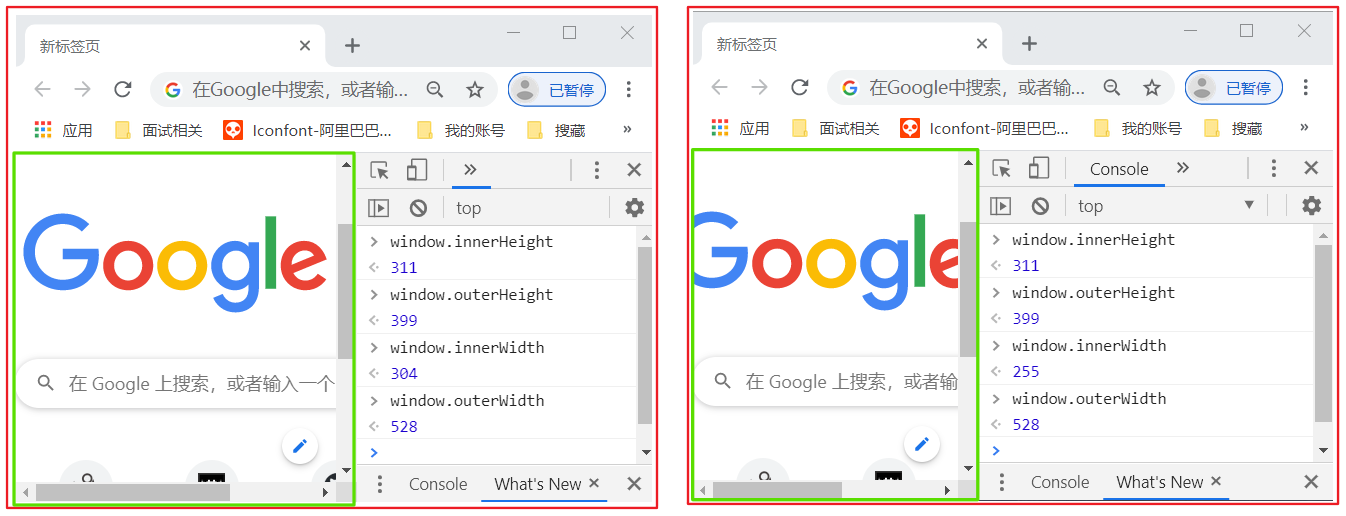
⭐innerHeight 属性和 innerWidth 属性:获取window浏览器内部大小,也就是视口(viewport)大小
⭐outerHeight 属性和 outerWidth 属性:表示整个浏览器窗体的大小
pageXOffset 属性和 pageYOffset 属性:表示整个页面滚动的像素值(水平方向的和垂直方向的)
screenX 属性和 screenY 属性:浏览器窗口在显示器中的位置,screenX表示水平位置,screenY表示垂直位置
如下图所示,红色部分为览器窗口,绿色部分为浏览器的视口(viewport)

二、Screen视图属性
availWidth 和 availHeight:显示器可用宽高,不包括任务栏之类的东西
colorDepth:显示器的颜色深度
pixelDepth:该属性基本上与colorDepth一样
width 和 height:表示显示器屏幕的宽高。
三、文档视图(DocumentView)和元素视图(ElementView)方法
document.elementFromPoint():返回给定坐标处所在的元素。
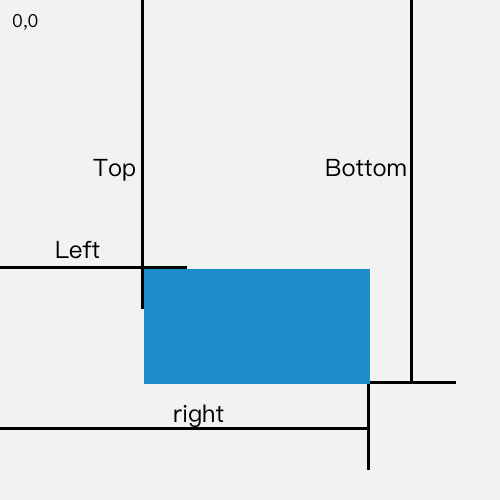
⭐element.getBoundingClientRect():返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height,大小都是相对于文档视图左上角计算而来。
document.getClientRects():返回元素的数个矩形区域,返回的结果是个对象列表,具有数组特性。
element.scrollIntoView():让元素滚动到可视区域(不属于草案方法)
element.getBoundingClientRect()详解
返回元素的大小及其相对于视口的位置。
当计算边界矩形时,会考虑视口区域(或其他可滚动元素)内的滚动操作,也就是说,当滚动位置发生了改变,top和left属性值就会随之立即发生变化(因此,它们的值是相对于视口的,而不是绝对的)。如果你需要获得相对于整个网页左上角定位的属性值,那么只要给top、left属性值加上当前的滚动位置(通过 window.scrollX 和 window.scrollY),这样就可以获取与当前的滚动位置无关的值。

四、元素视图属性
⭐clientWidth 和 clientHeight:内容区域的高度和宽度,包括padding大小,但是不包括边框和滚动条
⭐clientLeft 和 clientTop:内容区域的左上角相对于整个元素左上角的位置(包括边框)
⭐offsetWidth 和 offsetHeight:整个元素的尺寸(包括边框)
⭐offsetLeft 和 offsetTop:表示相对于最近的祖先定位元素(CSS position 属性不是static 的元素)的左右偏移值。
offsetParent:第一个祖定位元素(即用来计算上面的offsetLeft和offsetTop的元素)
scrollWidth 和 scrollHeight:表示整个内容区域的宽高,包括隐藏的部分。如果元素没有隐藏的部分,则相关的值应该等用于clientWidth和clientHeight。当你向下滚动滚动条的时候,scrollHeight应该等用于scrollTop + clientHeight。
⭐scrollLeft 和 scrollTop:表示元素滚动的像素大小。可读可写。

未脱离文档流:offsetLeft:父级元素margin+父级元素padding+父级元素border+自己margin
脱离文档流:offsetLeft:和父级元素没关系
style.width仅能返回以style方式定义的内部样式表的width属性值。
clientWidth 和 clientHeight属性会将获取的值四舍五入取整数。 如果你需要小数结果, 请使用 element.getBoundingClientRect()
又因为使用element.getBoundingClientRect()只能获取元素的width / height,但是这个值是 offsetWidth / offsetHeight ,包括边框的长度,所以不能获取clientWidth / clientHeight
五、鼠标位置
clientX 和 clientY:相对于window,为鼠标相对于window的偏移。在iphone上,这对值返回的位置就等同于下面要提到的pageX/Y
offsetX 和 offsetY:表示鼠标相对于当前被点击元素padding box的左上偏移值
pageX 和 pageY:为鼠标相对于document的坐标
screenX 和 screenY:鼠标相对于显示器屏幕的偏移坐标。
x 和 y:相当于clientX/clientY。
参考资料
张鑫旭-CSSOM视图模式(CSSOM View Module)相关整理
javascript - 所有的视图属性和方法(offsetHeight、clientHeight、scrollHeight、innerHeight等)的更多相关文章
- [DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释
由于经常搞混这几个属性,所以查找资料总结一下,方便以后翻出来温习. 一.偏移量-以offset开头的 1.offsetHeight:元素在垂直方向上占用的空间大小,像素.包括元素的高度.可见的水平滚动 ...
- Javascript常用对象的属性和方法
javascript为我们提供了一些非常有用的常用内部对象和方法.用户不需要用脚本来实现这些功能.这正是基于对象编程的真正目的. 在javascript提供了string(字符串).math(数值计算 ...
- JavaScript 节点操作Dom属性和方法(转)
JavaScript 节点操作Dom属性和方法 一些常用的dom属性和方法,列出来作为手册用. 属性: 1.Attributes 存储节点的属性列表(只读) 2.childNodes 存储 ...
- 【JavaScript】浅析JavaScript对象如何添加属性和方法
向JavaScript类中添加属性和方法,最直观的做法就是在类中定义属性和方法.JavaScript是一门弱语言,除了直接定义还可以用prototype来添加. 下面介绍从外部向JavaScript添 ...
- JavaScript中Number常用属性和方法
title: JavaScript中Number常用属性和方法 toc: false date: 2018-10-13 12:31:42 Number.MAX_VALUE--1.79769313486 ...
- javaScript在私有的属性和方法
javaScript并没有什么特别的语法来代表私人.保.或公共的属性和方法,在这一点上与 java或其他语言是不同的.JavaScript大家是共同的所有对象: var myobj={ mypop:1 ...
- javascript数组的实例属性(方法)
javascript的所有数组实例对象,除了可以给自己增删属性之外:都会从Array.prototype继承属性(方法).修改Array的原型会影响所有的数组实例. 数组实例的属性: Array.pr ...
- JavaScript访问对象的属性和方法
对象的属性和方法统称为对象的成员. 访问对象的属性 在JavaScript中,可以使用“ . ”和“ [ ] ”来访问对象的属性. 二者区别:“ . ”表示法一般作为静态对象使用时来存取属性.而“[ ...
- JavaScript 公有 私有 静态属性和方法
1.公有属性和公有方法 这里的 name age 都是参数传递进去 可以在外面直接实例化调用. 2.私有属性和方法 私有的只能在函数内部使用 作用域的原因 3.静态属性和静态方法 这里我首先 创建 ...
随机推荐
- 在Servlet端获取html页面选中的checkbox值,request获取页面checkbox(复选框)值
html端代码: 选项框: <input type="checkbox" name="crowd" value="选项一">选项 ...
- 转载:Nginx 相关介绍
转载自:https://www.cnblogs.com/wcwnina/p/8728391.html Nginx 相关介绍(Nginx是什么?能干嘛?) Nginx的产生 没有听过Nginx?那么 ...
- 快速上手项目远程团队协作--CODING(新手向)
快速上手项目远程团队协作--CODING(新手向) CODING网址:https://e.coding.net/signin 前言:之前用过github,用过微软的Azure协作(https://az ...
- 解决Requires: libc.so.6(GLIBC_2.14)(64bit)错误解决方法
glibc简介: glibc是GNU发布的libc库,即c运行库.glibc是linux系统中最底层的api,几乎其它任何运行库都会依赖于glibc.glibc除了封装linux操作系统所提供的系统服 ...
- 【转】在Eclipse下,出现“找不到或无法加载主类 ”的问题的解决方式
实际上是第一次碰到这个问题,之前从来没有遇见过,于是乎就开始找“度娘”帮忙,一搜发现有很多的程序猿都遇到这个问题.网上大部分的解决方案都是说“环境变量”配置有错误,当然这确实是引发“找不到或无法加载主 ...
- JavaScript 模式》读书笔记(4)— 函数1
从这篇开始,我们会用很长的章节来讨论函数,这个JavaScript中最重要,也是最基本的技能.本章中,我们会区分函数表达式与函数声明,并且还会学习到局部作用域和变量声明提升的工作原理.以及大量对API ...
- hibernate连接oracle
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE hibernate-configuration PUBLIC & ...
- TorchScript简介
本教程是对TorchScript的简介,TorchScript是PyTorch模型(nn.Module的子类)的中间表示,可以在高性能环境(例如C )中运行. 在本教程中,我们将介绍: PyTorch ...
- VBScript - 动态 Array 实现方法大全!
记录一些方法,关于 VBScript 中,动态 Array 的实现 ,也适用于 VBA, 很久以前,写 VBA 的时候,就觉得使用 Array 很不方便,因为大小固定, 当时想的是,要是 Array ...
- Selenium系列(十六) - Web UI 自动化基础实战(3)
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
