vue原生表格怎样实现动态列及表格数据下载
最近项目经常用到带有合并效果以及动态列的表格,而翻阅iview和element-ui官网没有找到合适的(也有可能自己的水平有限,不会改写),所以只好自己用原生表格写了一个,具体效果如下:

这个表格右侧表头的会员等级列是根据筛选结果动态生成,左侧的初始状态是按着结果动态合并行,右上也对应的有一个下载表格数据的方法,实现着这表格的关键在于对原生表格"th","tr"标签以及对"rowspan",“colspan”两个属性的理解,关于表格部分的html代码如下:

通常我们在写这种表格的时候经常会遇到以下问题:
问题一:
我该怎样确定该合并多少行或列?
首先,我们需要对后台返回的数据进行处理,如果不是数组我们就需要先将数据处理成数组,因为"rowspan",“colspan”只接受number类型的值,处理成数组之后就具有了“length”属性,然后在通过v-bind进行绑定,比如我这里的“:rowspan="this.levellist.length+1",至于为什么加1,因为是从0开始,不加的话合并的行数会少一行;
问题二:
我该怎样实现动态列?
同理,我们如果拿到的数据是对象就需要通过v-if对数据的有无进行判断,然后通过打点的方式进行数据绑定渲染,如果直接是数组,就通过v-for直接对数据进行遍历;
问题三:
关于表头的合并及动态列?
可以看到,我这里的“会员人数”是有两行合并在一起,而"截止状态"和“会员等级”各占一行,"会员人数“代码部分我是先让他们占据两个“tr”,然后将"会员人数"合并成一行,然后"截止状态","会员等级"各占一行,通过v-for循环出"会员等级"从而实现表头动态列;
问题四:
怎样实现表格数据下载?
这里是借鉴了网友的方法,代码如下,总之就是先给定一个类名,然后安装"file-saver"这个依赖项并导入来实现,代码如下:

这里是导入相关依赖项,通过 npm install file-saver -save 或yarn add file-saver --save安装,然后在通过import导入,
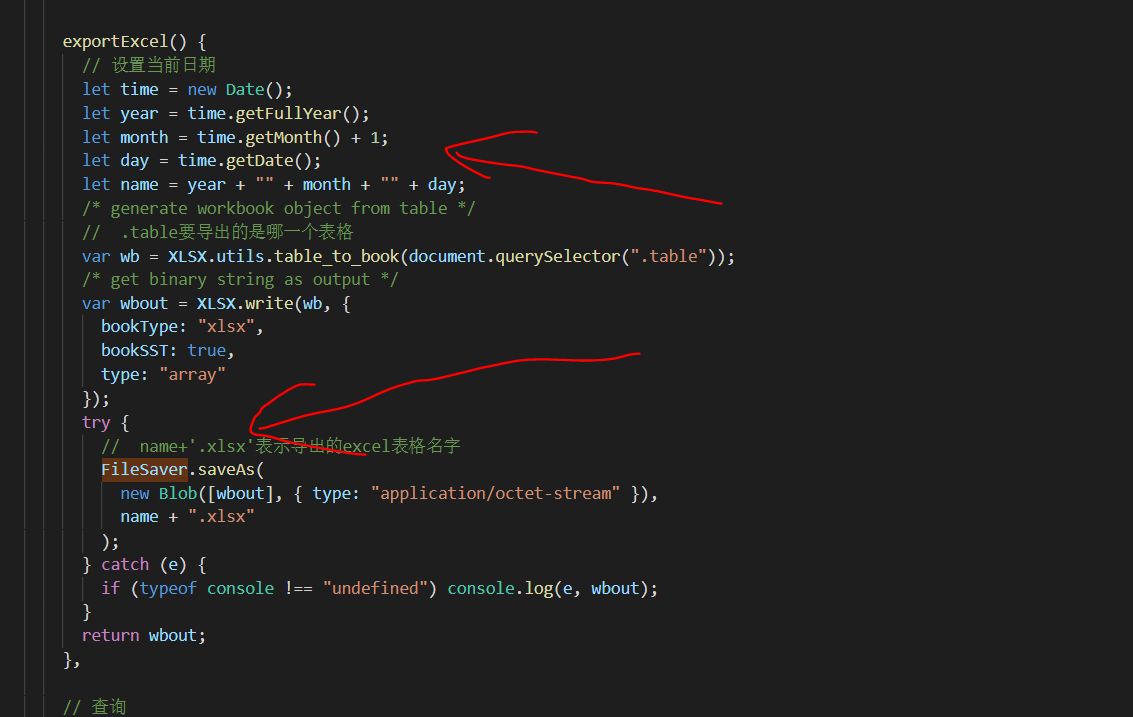
导出方法如下图:

将这个方法绑定到"下载"按钮即可!共勉!!
vue原生表格怎样实现动态列及表格数据下载的更多相关文章
- #Java Web累积#表格<table>中隐藏列做备用数据
初入JW,MyEclipse,JS文件中码砖时怎么连个提示都没有. 步骤1 JSP代码中,Table多出一列,如下列代码中的 Other,其中css文件中将col00的width设置为0px; < ...
- [Phoenix] 八、动态列
摘要: 传统关系型数据库的动态列实现只能依赖逻辑层的设计实现,而Phoenix是HBase上的SQL层,借助HBase特性实现的动态列功能,具有高度的灵活性,告别业务逻辑层的复杂设计. 一.概要 动态 ...
- datatable动态列处理,重绘表格(敲黑板,划重点!!!我肝了一天半才彻底弄懂这个东西,TAT)
datatable动态列处理,重绘表格 前言:至于动态列的绘画,我前面博客已经写过了,就是动态列的配置问题,不懂的去我博客看下,今天要写的呢,就是你已经写了一个动态列在datatable,现在你想重新 ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- js/jq动态创建表格的行与列
之前做了一个项目,需求是能动态创建表格行,动态创建表格的列,度了很多资料,都没有动态创建列的插件,所以自己动手写了一个 需求大概是(下图) 1.动态添加一行.2.动态添加一列,3.删除行.4.删除列, ...
- js实现动态删除表格的行或者列-------Day57
昨天记录了动态加入表格的一行,当然这个一行是指一行数据,也就是说一行多少列也是加上的,而且第几列的内容都能够加入上,先来回想下它的实现的关键点: 1.var row=table.insertRow() ...
- 如何用easyui+JAVA 实现动态拼凑datagrid表格(续)
前面一段时间写了一篇文章: 如何用easyui+JAVA 实现动态拼凑datagrid表格 这篇文章的话,效果是可以实现,但是经过我反复试验,还是存在一些问题的. 今天这篇文章就是向大家介绍下如何避免 ...
- ExtJS4.2学习(21)动态菜单与表格数据展示操作总结篇2
运行效果: 此文介绍了根据操作左侧菜单在右面板展示相应内容. 一.主页 先看一下跳转主页的方式:由在webapp根目录下的index.jsp跳转至demo的index.jsp 下面是demo的inde ...
- [转]bootstrap table 动态列数
原文地址:https://my.oschina.net/u/2356355/blog/1595563 据说bootstrap table非常好用,从入门教程中了解到它的以下主要功能: 由于固定表头意味 ...
随机推荐
- maven resource filter 说明和配置方法
<maven> <dependencies> <dependency> ... </dependency> </dependencies> ...
- coding++:Idea设置Java类注释模板和方法注释模板
设置类注释模板 1):选择File–>Settings–>Editor–>File and Code Templates–>Includes–>File Header. ...
- Tail Call
一.什么是尾调用 尾调用(Tail Call)是函数式编程的一个重要概念. 一个函数里的最后一个动作是返回一个函数的调用结果,用简单的一句话描述就是"在函数的最后一步调用函数". ...
- iOS MachO
一.前言 1.1 程序和进程 广义上的程序就是一个静态的可执行文件,是由一个已经编译好的指令和数据集合的一个文件.就像通过 Xcode 编译好的 Mach-O 文件.而进程则是一个动态的概念,是程序的 ...
- 运行redis数据库
启动redis服务器:redis-server /usr/local/redis-5.0.5/etc/redis.conf 关闭: redis-cli shutdown启动客户端:进入bin文件夹,输 ...
- 关于《自动化测试实战宝典:Robot Framework + Python从小工到专家》
受新冠疫情影响,笔者被“困”在湖北老家七十余天,于4月1号(愚人节)这天,终于返回到广州.当前国内疫情基本已趋于平稳,但全球疫情整体势态仍在持续疯涨,累计确诊病例已近80万人.祈祷这场全球性灾难能尽早 ...
- 2019ICPC(银川) - Delivery Route(强连通分量 + 拓扑排序 + dijkstra)
Delivery Route 题目:有n个派送点,x条双向边,y条单向边,出发点是s,双向边的权值均为正,单向边的权值可以为负数,对于单向边给出了一个限制:如果u->v成立,则v->u一定 ...
- Netty:Channel
上一篇我们通过一个简单的Netty代码了解到了Netty中的核心组件,这一篇我们将围绕核心组件中的Channel来展开学习. Channel的简介 Channel代表着与网络套接字或者能够进行IO操作 ...
- XSS编码问题的个人总结
XSS也太太太难了,主要也是因为自己没花时间集中. 文章脉络:根据我粗浅的理解,从开始学习XSS到现在,从一开始的见框就插到现在去学构造.编码,首先需要的是能看懂一些payload,然后再去深入理解. ...
- 自定义yum仓库
自定义yum仓库 案例4:自定义yum软件仓库 4.1问题 本例要求在CentOS真机上利用RHEL7的光盘镜像文件准 ...
