计算属性(computed)+侦听器(watch)+ 方法(methods)
计算属性 computed
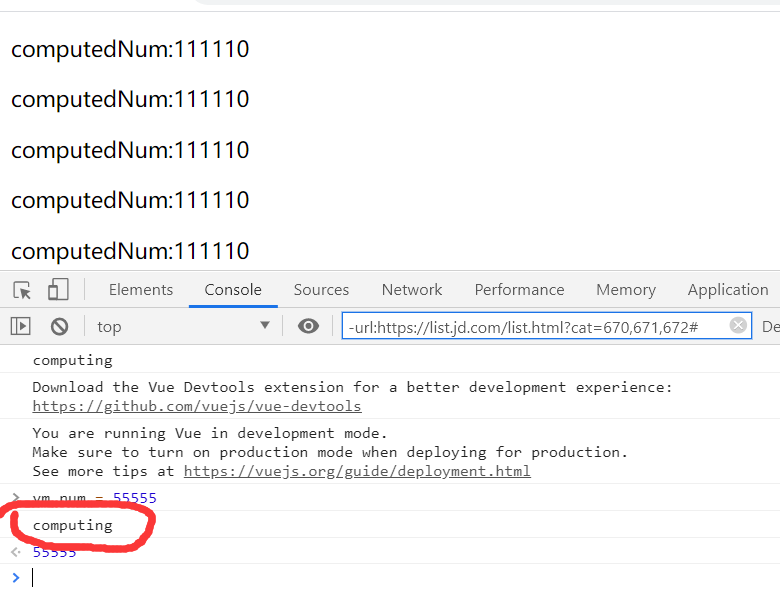
当数据改变时,方法的结果也会发生改变。如果多处地方调用计算属性里面的同一个方法时,该方法只会执行一次。如图,在控制台改变data里面的num值时,虽然在多处使用computedNum方法,但该方法只执行一次。

<body>
<div id="app">
<p>computedNum:{{computedNum}}</p>
<p>computedNum:{{computedNum}}</p>
<p>computedNum:{{computedNum}}</p>
<p>computedNum:{{computedNum}}</p>
<p>computedNum:{{computedNum}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
num:1
},
computed:{
// 如果有多处
computedNum:function(){
console.log("computing");
return this.num*2;
}
}
})
</script>
</body>
侦听器 watch
侦听指定属性,属性改变时执行相应的方法。
<body>
<div id="app">
<p>watchNum:{{watchNum}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
num:1,
watchNum:""
},
// 侦听器 watch
watch:{
// 形式1:num 一发生变化就会执行 num 后面的函数
// 监听 num 的变化,num发生变化后,newV为变化后的新值,oldV为变化前的旧值。
// num:function(newV, oldV){
// console.log("watch....");
// this.watchNum = newV * 2;
// },
// 形式2: immediate 为 true 时先执行一次 handler 函数,后续 num 发生变化时也执行handler方法。
num:{
immediate:true,
// immediate为true时,第一次执行handler函数newValue为data里面的num值,oldValue为undefined
handler:function(newValue, oldValue){
console.log("watch....");
this.watchNum = newValue*2
}
} },
})
</script>
</body>
方法 methods
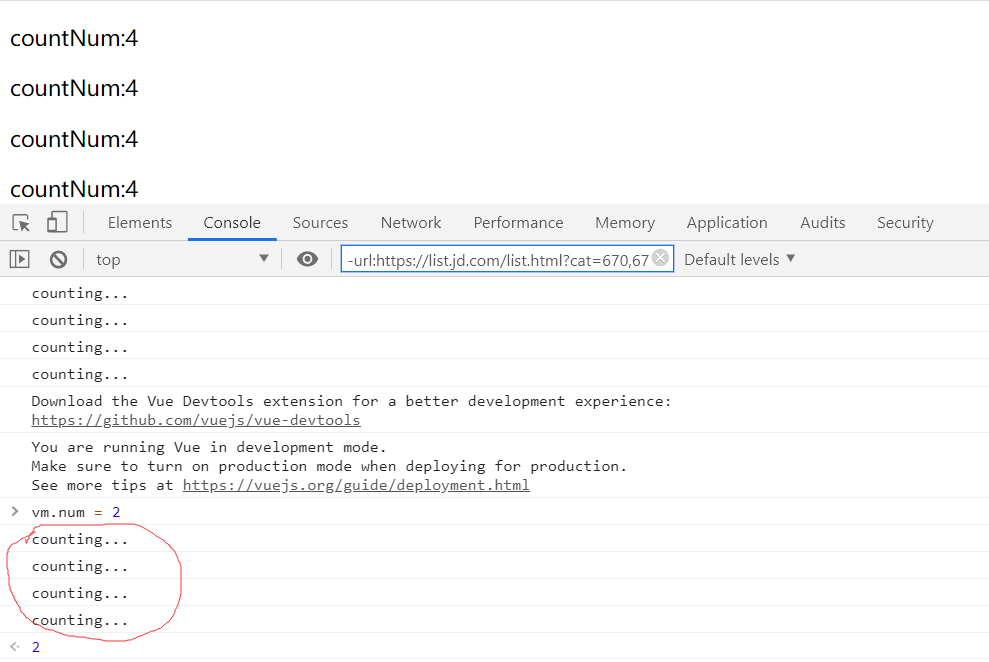
在 methods 里面定义的方法可以在模板表达式里面使用。与计算属性不同的是,每当方法里面的数据发生改变,每个使用该方法的地方都会调用一次该方法。如图所示有4处地方调用了该方法,改变 num 值,执行了4次。

<body>
<div id="app">
<p>countNum:{{countNum()}}</p>
<p>countNum:{{countNum()}}</p>
<p>countNum:{{countNum()}}</p>
<p>countNum:{{countNum()}}</p>
</div>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
num:1
},
// 里面的方法可以在模板表达式里面使用
methods:{
countNum:function(){
console.log("counting...");
return this.num*2
}
}
})
</script>
</body>
计算属性(computed)+侦听器(watch)+ 方法(methods)的更多相关文章
- Vue-比较方法、计算属性和侦听器
分别用方法.计算属性和侦听器实现当fristName和lastName改变时,fullName跟着改变. 一.方法: html: <div id="app"> {{fu ...
- VueJs(7)---计算属性和侦听器
计算属性和侦听器 一. 概述 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="exampl ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- vue计算属性和侦听器
一.计算属性: main.js: var app = new Vue({ el: '#app', data: { math: 80, physics: 90, english: 30 }, compu ...
- 一起学Vue之计算属性和侦听器
概述 在Vue开发中,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.当你想要在模板中多次引用相同表达式时,就会更加难以处理.所以,对于任何复 ...
- Vue.js 生命周期、计算属性及侦听器
一.创建一个Vue实例 每个Vue应用都是使用Vue函数创建一个Vue实例.所有的Vue组件都是一个Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外). 数据和方法 当一个实例被创建后,它 ...
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- vue基础——计算属性和侦听器
计算属性——介绍 模板内的表达式非常便利,但是设计他们的初衷是用于简单计算的.在模板中放入太多的逻辑会让模板太过沉重切难以维护.如下: <div id="example"&g ...
随机推荐
- linux上apache的安装
1.简介 Apache HTTP Server(简称Apache或httpd)是Apache软件基金会的一个开放源代码的网页服务器软件,旨在为unix,windows等操作系统中提供开源httpd服务 ...
- 吴裕雄--天生自然python学习笔记:Python3 输入和输出
输出格式美化 Python两种输出值的方式: 表达式语句和 print() 函数. 第三种方式是使用文件对象的 write() 方法,标准输出文件可以用 sys.stdout 引用. 如果你希望输出的 ...
- TortoiseSVN配置和使用教程
2009-04-24 来源:dev.idv.tw 1 安装及下载client 端 2 什么是SVN(Subversion)? 3 为甚么要用SVN? 4 怎么样在Windows下面建立SVN Repo ...
- VRRP笔记一:基本简介(注意iptables和selinux的问题)
LAN客户端判定哪个路由器应该为其到达目标主机的下一跳网关的方式有动态及静态决策两种方式,其中,觉的动态路由发现方式有如下几种: 1.Proxy ARP —— 客户端使用ARP协议获取其想要到达的目标 ...
- 奇异值分解SVD
在介绍奇异值分解(SVD)之前我们先来回顾一下关于矩阵的一些基础知识. 矩阵基础知识 方阵 给定一个$ n×m $的矩阵$ A $,若n和m相等也就是矩阵的行和列相等那矩阵$ A $就是一个方阵. 单 ...
- 吴裕雄--python学习笔记:通过sqlite3 进行文字界面学生管理
import sqlite3 conn = sqlite3.connect('E:\\student.db') print("Opened database successfully&quo ...
- ajax async异步
async默认的设置值为true,这种情况为异步方式,就是说当ajax发送请求后,在等待server端返回的这个过程中,前台会继续执行ajax块后面的脚本,直到server端返回正确的结果才会去执行s ...
- LoraLU
一.定义动画过程中形成的状态用transform transform 分为2D 和 3D,主要包含以下几种变换:旋转rotate.扭曲skew.缩放scale和移动 translate以及矩阵变形ma ...
- PM2.5如何引发心脏病的?
过去的几十年里,科学家们一点一滴地积累起关于空气污染如何威胁人类健康的新认识.他们的注意力大多集中在肺部疾病,包括癌症上面.对空气污染具体危害的认识越来越多,但是对污染的控制和治理却显得举步维艰.面对 ...
- USB小白学习之路(5) HID鼠标程序
HID鼠标程序 1. 特别注意 需要特别注意,各个例程中的设备描述符,配置描述符等各种描述符都是已经配置好了的,我们需要做的只是在例程中将代码修改为自己需要的部分即可,一般情况下是不可以串搭配的. 2 ...
