Springboot项目中 前端展示本地图片
Springboot项目中 前端展示本地图片
本文使用的是Springboot官方推荐的thymeleaf(一种页面模板技术)
首先在pom文件加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
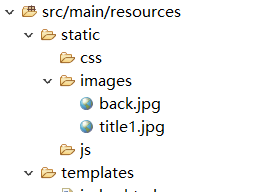
Springboot项目中resources文件包含 templates 和static等文件夹
其中templates存放html界面,static存放css、js等文件
想要读取图片,在static文件下创建images文件夹,放入图片。
测试时可以在浏览器地址栏输入localhost:80880/images/xxx.jpg,此时网页可以显示即路径正确。
在html界面调用时src="images/xxx.png/jpg"

此时即可成功调用。
Springboot项目中 前端展示本地图片的更多相关文章
- SpringBoot12 QueryDSL01之QueryDSL介绍、springBoot项目中集成QueryDSL
1 QueryDSL介绍 1.1 背景 QueryDSL的诞生解决了HQL查询类型安全方面的缺陷:HQL查询的扩展需要用字符串拼接的方式进行,这往往会导致代码的阅读困难:通过字符串对域类型和属性的不安 ...
- springboot项目中js、css静态文件路径访问
springboot静态文件访问的问题,相信大家也有遇到这个问题,如下图项目结构. 项目结构如上所示,静态页面引入js.css如下所示. 大家肯定都是这样写的,但是运行的话就是出不来效果,图片也不显示 ...
- 五分钟后,你将学会在SpringBoot项目中如何集成CAT调用链
买买买结算系统 一年一度的双十一购物狂欢节就要到了,又到剁手党们开始表演的时刻了.当我们把种草很久的商品放入购物车以后,点击"结算"按钮时,就来到了买买买必不可少的结算页面了.让我 ...
- SpringBoot项目中,表单的验证操作
在创建Springboot项目中,我们使用了表单验证操作,这一操作将极大地简化我们编程的开发 1.接收数据,以及验证 @PostMapping("/save") public Mo ...
- 国际化的实现i18n--错误码国际化以及在springboot项目中使用
国际化 ,英文叫 internationalization 单词太长 ,又被简称为 i18n(取头取尾中间有18个字母); 主要涉及3个类: Locale用来设置定制的语言和国家代码 Resource ...
- 在SpringBoot项目中添加logback的MDC
在SpringBoot项目中添加logback的MDC 先看下MDC是什么 Mapped Diagnostic Context,用于打LOG时跟踪一个“会话“.一个”事务“.举例,有一个web ...
- 自身使用的springboot项目中比较全的pom.xml
在学习的时候常建新的项目,mark下商用的jar <dependency> <groupId>org.mybatis</groupId> <artifactI ...
- springboot 项目中获取默认注入的序列化对象 ObjectMapper
在 springboot 项目中使用 @SpringBootApplication 会自动标记 @EnableAutoConfiguration 在接口中经常需要使用时间类型,Date ,如果想要格式 ...
- 解决springboot项目中@Value注解参数值为null的问题
1.错误场景: springboot项目中在.properties文件(.yml)文件中配置了属性值,在Bean中使用@Value注解引入该属性,Bean的构造器中使用该属性进行初始化,此时有可能会出 ...
随机推荐
- 单片机基础——使用GPIO输出点亮一个LED灯
1. 准备工作 硬件准备 开发板首先需要准备一个小熊派IoT开发板,并通过USB线与电脑连接. 软件准备 需要安装好Keil - MDK及芯片对应的包,以便编译和下载生成的代码,可参考MDK安装教程 ...
- 1..Net平台的背景
一:.Net平台的背景 1. 2010之前 的PC时代的时候,互联网规模还不是特别庞大,以静态编译式语言为代表的JAVA和.Net没什么太大区别,.net以windows自居. 2. 2010年以JA ...
- Python中使用os模块执行远程命令
1. 使用os模块远程执行命令 服务端代码 1 import socket 2 import os 3 4 sh_server = socket.socket() #创建一个socket对象 5 sh ...
- 浅析js中的堆和栈
这里先说两个概念:1.堆(heap)2.栈(stack)堆 是堆内存的简称.栈 是栈内存的简称.说到堆栈,我们讲的就是内存的使用和分配了,没有寄存器的事,也没有硬盘的事.各种语言在处理堆栈的原理上都大 ...
- Pyppeteer入门(转载)
一.简介 Puppeteer 是 Google 基于 Node.js 开发的一个工具,有了它我们可以通过 JavaScript 来控制 Chrome 浏览器的一些操作,当然也可以用作网络爬虫上,其 A ...
- go入门二
一.流程控制 1.选择结构 if-else: package main import ( "io/ioutil" "fmt" ) func main(){ co ...
- python基础学习day03
基础数据类型总览 why:机器无法像人一样分编各种类型 int(数字) str(字符串)作用:存储少量信息. '12','我和你','qw' bool值 作用:判断真假 True False list ...
- js Number方法总结
Number构造属性 Number.EPSILON // 两个可表示(representable)数之间的最小间隔. Number.MAX_SAFE_INTEGER // JavaScript 中最大 ...
- 深入理解requestAnimationFrame并实现相册组件中的切换动画
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/12529885.html,多谢,=.=~ (如果对你有帮助的话请帮我点个赞啦) 通常情况下,我们利 ...
- Mybatis总结一之Mybatis项目的创建
一.mybatis概念 Mybatis是对象和表之间映射关系的持久层框架. 二.Mybatis的导入与创建 第一步,创建web项目,引入mybatis依赖的jar包----mybatis-3.4.6. ...
