ajax的分页查询
(1)先写个显示数据的页面,分页查询需要那几个部分呢?
1.首先是查询的文本框输入,还有查询按钮,那么就开始写代码吧
|
1
2
3
4
|
<div><input type="text" id="key" /> //输入查询字的文本框<input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询</div> |
看下效果:

2.接下来就是显示数据了,显示数据必然是要查数据库了,就要用到ajax的方法
先将jQuery的包引入这个显示数据的页面
|
1
|
<script src="../jquery-1.11.2.min.js"></script> //引入jQuery的包 |
编写想要显示的列的内容,自然是要写表了,写一行,行中有单元格放想要显示内容的字段名(这里显示3种信息)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg><br> //这里放的就是查找数据库的内容了 </tbody> </table> |
现在还没有查看数据库,但是可以先看下显示效果:

3.现在可以先来查数据库了,这里就要用到ajax了
3.1不过既然是要分页显示,那么会有个默认的第一页,可以先定个变量
|
1
|
var page = 1; //当前页 |
3.2然后开始写ajax,查询一下数据库了,但是这个会常用到,避免再写很多遍,我们可以写一个方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function Load(){ var key = $("#key").val(); //查询条件:因为会用到查询 $.ajax({ url:"fenye_chuli.php", //显示数据的处理页面 data:{page:page,key:key}, //页数和查询都要传值 type:"POST", dataType:"JSON", //这里我们用JSON的数据格式 success: function(data){ //执行完处理页面后写代码 } });} |
3.3再写显示数据的处理页面,这里要考虑的是跳过多少条数据还有想要显示多少条数据
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?phpinclude("DBDA.class.php"); //调用封装好的类$db = new DBDA(); //造新对象$page = $_POST["page"]; //传值页数$key = $_POST["key"]; //传值关键字<br>$num = 20; //每页想要显示的数据条数$tiao = ($page-1)*$num; //显示的当前跳过多少条数据//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";//执行sql语句echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式 |
JSON数据格式是关联数组,所以要进行处理一下,将处理方式封装成类就好
在“AJAX中的dataType(数据格式)-text、json”中写到过处理方式
3.4处理页面结束后,就是要写ajax中执行完处理页面后写代码(注意:上面用的是JSON的数据格式,所以要注意字段名要和数据库中的一样,还有就是他是关联数组)
|
1
2
3
4
5
6
7
8
|
success: function(data){ var str = ""; for(var k in data) {<br> //循环显示的代号、名称、父级代号 str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>"; } $("#bg").html(str); //将内容放大显示这些数据的地方} |
这样就把想要显示的数据放到bg中了,记得这个方法调用一下

到此就是显示数据了,但是这样没法实现分页,所以还需要分页,这里就是要放数字了,但是也是需要遍历的,随意放空的就可以
|
1
2
3
|
<div id="xinxi"> //显示数字或是上一页</div> |
3.5这个也是可以写成个方法,然后调用
要知道最大能显示多少页,这里可以先定义一个默认最大数,这个最大数也可以是搜索关键字时显示的最大页数
|
1
|
var maxys = 1; |
找到关键字的值
|
1
|
var key = $("#key").val(); |
然后就是写ajax了,查总页数
|
1
2
3
4
5
6
7
8
9
10
11
|
$.ajax({ async:false, //因为这个是要同步执行的,所以值是false url:"fenye_zys.php", //处理页面 data:{key:key}, //想要传的值 type:"POST", //传值方式 dataType:"TEXT", //这里可以用TEXT字符串的方式 success: function(d){ //处理页面结束后的语句 }}); |
接下里就是写处理信息的处理页面了
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?phpinclude("DBDA.class.php"); //调用封装好的类$db = new DBDA();$key = $_POST["key"]; //将值传过来$num = 20; //默认显示的条数$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数$zts = $db->StrQuery($sql);echo ceil($zts/$num); //转换成整数 |
处理页面执行结束后,就要把查到的最大页数交个默认的最大页数
|
1
2
3
|
success: function(d){ maxys = d; //将执行结果交给定义的最大页数} |
这样之后就是要有“上一页”“下一页”,中间的数可以让他每次显示5条
|
1
2
3
4
|
str += "<span>总共:"+maxys+"页</span> ";str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字//循环的当前页str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字 |
然后再是写循环的页数了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
for(var i=page-2;i<page+3;i++) //前后显示2个{ if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数 { if(i==page) { str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中 } else { str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页 } }} |
将值传送到div的xinxi处
|
1
|
$("#xinxi").html(str); |
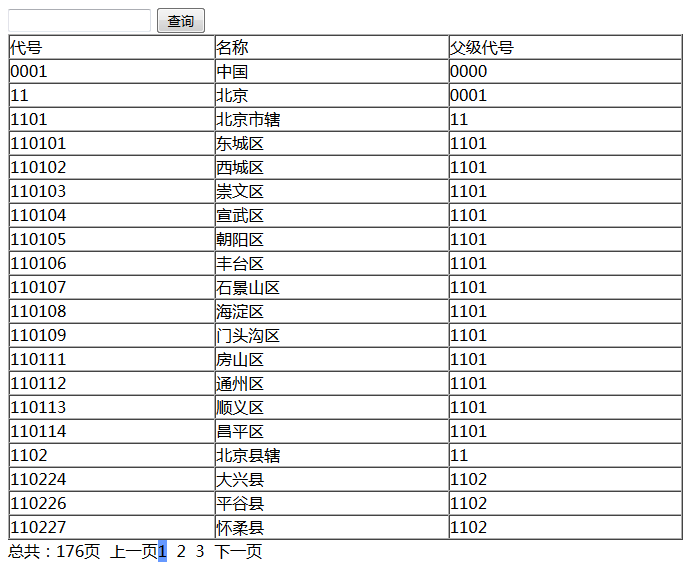
最后结果如下图显示:

接下来就是上一页和下一页的点击事件了,首先是上一页的点击事件
|
1
2
3
4
5
6
7
8
9
10
|
//给上一页添加点击事件$("#prev").click(function(){ page = page-1; //当前页减1 if(page<1) { page=1; } Load(); //加载数据 LoadXinXi(); //加载分页信息}) |
再就是下一页的点击事件
|
1
2
3
4
5
6
7
8
9
10
|
//给下一页加点击事件$("#next").click(function(){ page = page+1; //当前页加1 if(page>maxys) { page=maxys; } Load(); //加载数据 LoadXinXi(); //加载分页信息}) |
给循环的数字加点击事件
|
1
2
3
4
5
6
|
//给中间的列表加事件$(".list").click(function(){ page = parseInt($(this).attr("bs")); Load(); //加载数据 LoadXinXi(); //加载分页信息}) |
最后都调用一下就可以了

4.关键字查询,这里就是要对查询进行加点击事件
|
1
2
3
4
5
|
("#chaxun").click(function(){ page = 1; Load(); //加载数据 LoadXinXi(); //加载分页信息}) |
最后整体的显示:

这样分页查询解结束了,没有刷新页面就可以分页显示,看下整体的效果
(1)分页显示

(2)查询显示

ajax的分页查询的更多相关文章
- 2018.2.28 PHP中使用jQuery+Ajax实现分页查询多功能如何操作
PHP中使用jQuery+Ajax实现分页查询多功能如何操作 1.首先做主页Ajax_pag.php 代码如下 <!DOCTYPE html> <html> <head& ...
- ajax的分页查询(不刷新页面)
既然是分页查询,那么就要有张数据很多的表,可以让它进行分页显示,用普通的方法进行分页查询必然是要刷新页面的,这里要实现不刷新页面进行分页显示数据,就要用到ajax方式.进行编写代码 (1)先写个显示数 ...
- Ajax写分页查询(实现不刷新页面)
获取数据库中大量的信息显示在页面上,必然要使用到分页查询: 若不使用Ajax,而是用其他的方法,肯定是要刷新页面的,用户体检很不好, 所以最好使用Ajax的方法写分页查询: 1.先来找一张数据很多的表 ...
- 用ajax写分页查询-----2017-05-17
要写分页,首先你得清楚,一页你想显示多少条信息?如何计算总共显示的页数? 先说一下思路: (1)从数据库读取数据,以chenai表为例,读取所有留言信息.并能够实现输入发送者,可以查询该发送者的留言总 ...
- PHP中使用jQuery+Ajax实现分页查询多功能操作
1.首先做主页面Ajax_pag.php 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UT ...
- 如何用ajax写分页查询(以留言信息为例)-----2017-05-17
要写分页,首先你得清楚,一页你想显示多少条信息?如何计算总共显示的页数? 先说一下思路: (1)从数据库读取数据,以chenai表为例,读取所有留言信息.并能够实现输入发送者,可以查询该发送者的留言总 ...
- springMVC+ajax分页查询
项目用到ajax技术的查询,查询结果很多时候要分页展示.这两天摸索了一下,在这里做一总结,方便自己随时查看, 也方便后人参考. 这里的顺序遵从从前台页面到后台控制器,业务层,Dao层,Mapper 下 ...
- ajax分页查询
(1)先写个显示数据的页面,分页查询需要那几个部分呢? 1.首先是查询的文本框输入,还有查询按钮,那么就开始写代码吧 1 2 3 4 <div> <input type=" ...
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
随机推荐
- ExecutorService 的Future类
1.概述 在本文中,我们将了解Future.自Java 1.5以来一直存在的接口,在处理异步调用和并发处理时非常有用. 2.创建Future 简单地说,Future类表示异步计算的未来结果 - 这个结 ...
- Maven学习笔记:Maven简介
Maven的概念 Maven是基于项目对象模型(POM,Project Object Model),可以通过描述信息来管理项目的构建,报告和文档的软件管理工具 Maven除了以程序构建能力为特色之外, ...
- 【代码学习】PYHTON 元组
Python的元组与列表类似,不同之处在于元组的元素不能修改.也可进行分片 和 连接操作. 元组使用小括号,列表使用方括号. 一.访问元组 #coding=utf-8 Tuple = ('name', ...
- 【代码总结】PHP面向对象之抽象类
一.什么是抽象方法? 一个方法如果没有方法体(不使用"{}",直接使用分号结束的方法,才是没有方法体的方法),则这个方法就是抽象方法 1.声明一个方法,不使用{},而直接分号结束 ...
- 【代码总结】SQL语句设计
1.根据空值(NULL)检索条件 select * from user where age is not null; //查询年龄为null的所有用户 2.使用IN进行范围对比查询 ,5的所有用户 , ...
- 802.1X与Cisco基于身份的网络服务(IBNS)
Cisco基于身份的网络服务(Identity-Based Networking Services,IBNS)是一种以IEEE802.1X标准为基础的安全架构,具有认证.用户策略.访问控制等多种功能, ...
- Java学习资源 - J2SE
java.lang包教程 Java集合类详解 Java回顾之集合 Java回顾之序列化 Java回顾之反射 深入理解Java:类加载机制及反射 Java 下高效的反射工具包 ReflectASM 使用 ...
- Python读取MNIST数据集
MNIST数据集获取 MNIST数据集是入门机器学习/模式识别的最经典数据集之一.最早于1998年Yan Lecun在论文: Gradient-based learning applied to do ...
- vue 和 jquery混合使用
有时候只要想到要用的 vue.js 的时候就会惯性的想起用vue-cli手脚架搭建一个项目,但是有时候的业务场景并不适合用vue-cli手脚架,这个时候使用vue+jquery混合使用,把他们的优点结 ...
- SpringMVC中在Controller类的每个方法执行前调用某个方法的实现
在使用SpringMVC做项目的时候,如果想在@Controller类中每个@RequestMapping方法执行前都调用某个方法,要怎么实现呢?答案是使用Spring的@ModelAttribute ...
