uniGUI之多页面框架(16)
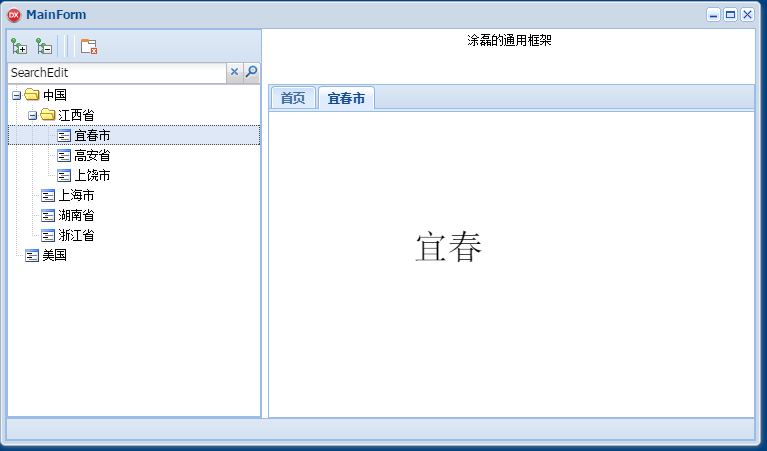
效果图:

左边的树 的树结点 ,通过 结点名 与 右 侧TabSheet名 一致时,显示 相关页面。
这是相关 源代码
procedure TMainForm.UniFormCreate(Sender: TObject);
var
I: Integer;
begin
for I := UniPageControl1.PageCount - downto do // 一定是 downto 1
begin
UniPageControl1.Pages[I].Visible := false;
UniPageControl1.Pages[I].TabVisible := false;
end;
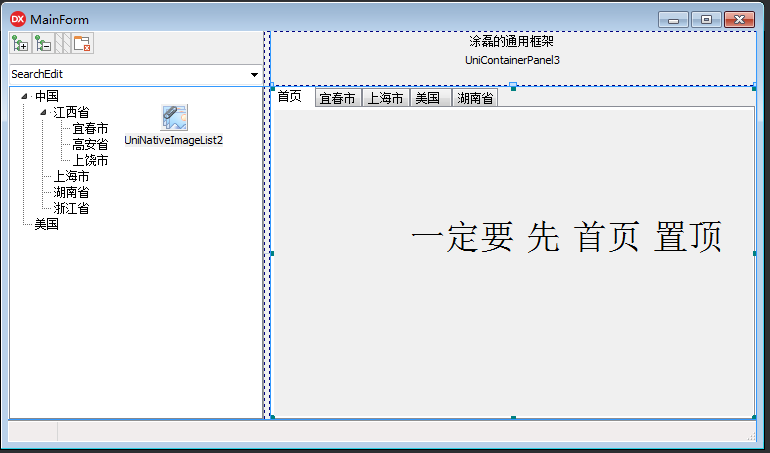
UniPageControl1.ActivePageIndex:=;//设计 时, 一定要 先 首页 最先显示 UniTreeView1.FullExpand; end;
procedure TMainForm.UniTreeView1Click(Sender: TObject);
var
I: Integer;
begin
for I := UniPageControl1.PageCount - downto do
begin
UniPageControl1.Pages[I].Visible := false;
UniPageControl1.Pages[I].TabVisible := false;
end; for I := UniPageControl1.PageCount - downto do begin
if UniPageControl1.Pages[I].Caption = UniTreeView1.Selected.Text then
begin
UniPageControl1.Pages[I].Visible := true;
UniPageControl1.Pages[I].TabVisible := true;;
break;
end;
UniPageControl1.Pages[].TabVisible := true;
UniPageControl1.Pages[].Visible := true;
end; end;
procedure TMainForm.SearchTree(const AText: string);
var
S, SString: string;
I: Integer;
aExpand: Boolean;
begin
SString := Trim(AText);
if SString <> PSString then
begin
PSString := LowerCase(SString);
if (Length(PSString) > ) or (PSString = '') then
begin
aExpand := PSString <> '';
UniTreeView1.BeginUpdate;
tryfor I := to UniTreeView1.Items.Count - do
begin
S := LowerCase(UniTreeView1.Items[I].Text);
UniTreeView1.Items[I].Visible := (Length(PSString) = ) or
(Pos(PSString, S) > );
UniTreeView1.Items[I].Expanded := aExpand;
end;
finally
UniTreeView1.EndUpdate;
end;
end;
end;
end;
uniGUI之多页面框架(16)的更多相关文章
- 【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架
转自:https://blog.csdn.net/eson_15/article/details/51312490 前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基 ...
- [课程设计]Scrum 1.4 多鱼点餐系统开发进度(点餐页面框架布置)
Scrum 1.4 多鱼点餐系统开发进度 (点餐页面框架布置) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团队选题:餐厅到店点餐系 ...
- [课程设计]Scrum 1.5 多鱼点餐系统开发进度(点餐页面框架修复及继续布置)
Scrum 1.5 多鱼点餐系统开发进度(点餐页面框架修复及继续布置) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团队选题:餐厅 ...
- H5常用代码:页面框架
万变不离其宗,道法自然! 虽然H5的小项目一波又一波,但有一个东东基本没什么变化,那就是整个页面的框架结构. 我所常用的H5常用页面框架如下: <!DOCTYPE html> <ht ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码]
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码] 开始,我们有了一系列的解决方案,我们将动手搭建新系统吧. 用 ...
- jquery-事件之页面框架加载后自动执行
jQuery事件之页面框架加载后自动执行 1)概述 HTML执行是按自上而下编译,而<script>一般写在body结束之前.如果在HTML加载的过程中卡住, 比如加载图片等,没有显示出来 ...
- Razor的主版页面框架
类似于2.0版本中的MasterPage主版页面框架,不过mvc3.0推出的RazorView内建的主版页面语法与原本的webFormview的MasterPage相差甚远 1,Razor的页面执 ...
- 小强的HTML5移动开发之路(47)——jquery mobile基本的页面框架
一.单容器页面结构 <!DOCTYPE html> <html> <head> <title>Jquery mobile 基本页面框架</titl ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(2)-easyui构建前端页面框架[附源码]
系列目录 前言 为了符合后面更新后的重构系统,本文于2016-10-31日修正一些截图,文字 我们有了一系列的解决方案,我们将动手搭建新系统吧. 后台系统没有多大的UI视觉,这次我们采用的是标准的左右 ...
随机推荐
- tp5 rewrite apache 配置
emmmmm,本来还是nginx服务器,突然换成了apache ubuntu系统,apache2服务器,tp5, 1.首先还是运行phpinfo.php,搜一下“Loaded Modules”这里面是 ...
- 一、Python概念知识点汇总
一.编译型语言和解释性语言的区别 二.Python的设计目标 1.一门简单直观的语言并与主要竞争者一样强大 2.开源,以便使任何人都可以为它做贡献 3.代码像纯英文那样容易理解 4.适用于短期开发的日 ...
- yii2.0 ajax
2.0用的参数是_csrf token = "<?php echo \Yii::$app->request->getCsrfToken()?>", $.aj ...
- 从 0 到 1:Apache APISIX 的 Apache 之路
2019 年 12 月 14 日,又拍云联合 Apache APISIX 社区举办 API 网关与高性能服务最佳实践丨Open Talk 广州站活动,本次活动,邀请了来自Apache APISIX.又 ...
- 微服务、分库分表、分布式事务管理、APM链路跟踪性能分析演示项目
好多年没发博,最近有时间整理些东西,分享给大家. 所有内容都在github项目liuzhibin-cn/my-demo中,基于SpringBoot,演示Dubbo微服务 + Mycat, Shardi ...
- WEB - Autoescaping, escaping, escape(转义)
定义 参考Flask的文档http://flask.pocoo.org/docs/1.0/templating/#controlling-autoescaping 转义就是将> <这些在H ...
- python数组冒号取值操作
1.冒号的用法 1.1 一个冒号 a[i:j] 这里的i指起始位置,默认为0:j是终止位置,默认为len(a),在取出数组中的值时就会从数组下标i(包括)一直取到下标j(不包括j) 在一个冒号的情况下 ...
- 实现简单Mybatis案例
Mybatis源码结构 Mybatis核心三大阶段 Mybatis初始化: 初始化过程: Configuration 类 SqlSession对外提供接口 翻译过程: SqlSession查询接口嵌套 ...
- 吴裕雄--天生自然Numpy库学习笔记:NumPy 创建数组
import numpy as np x = np.empty([3,2], dtype = int) print (x) import numpy as np # 默认为浮点数 x = np.zer ...
- Algorightm----DynamicProgramming
参考资料: 1. 告别动态规划,连刷40道动规算法题,我总结了动规的套路
