js数据劫持 Object.defineProperty() 作用
原生js Object.defineProperty() 作用
假设我们有一个obj对象,我们要给他设置一个name属性会这么做
Object.defineProperty()也可以设置对象属性
这个方法有3项值
项1:需要加属性的对象
项2:需要改变的属性
项3:对加的属性值有什么要求
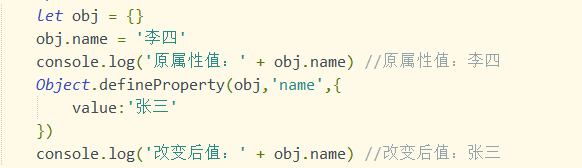
以上为例,用Object.defineProperty()给它设置一个name属性
没错,value就是name要改变的值,项3除了value属性还有writable enumerable configurable属性,那么它们几个分别又有什么作用呢?我们一起来看看
writable enumerable configurable 这三个接受的都是Boolean类型的值
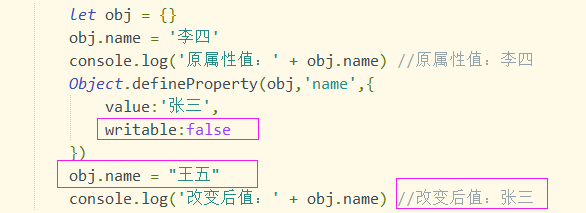
writable
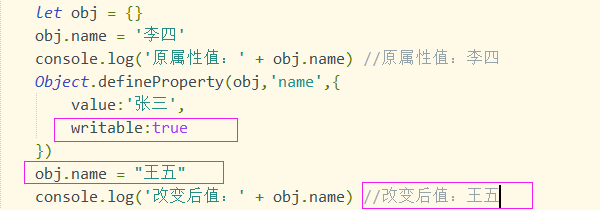
可以看到重新改变obj的name属性值,并没有发生任何改变,那我们把writable的值改为true试一下
这就证明了,writable属性的作用:是否可以重新被赋值,true--可以,false--不可以
enumerable
我们获取对象的所有属性是这样做的
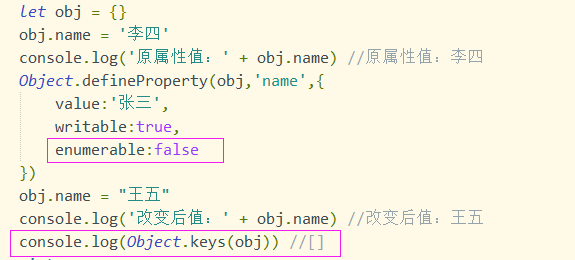
接下来我们添加enumerable属性 值为false 试下
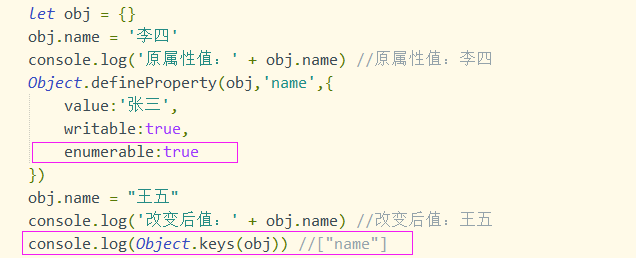
再改成true试下
可以发现,enumerable属性的作用:是否被遍历(枚举)出来,true--是,false--否
configurable
这个作用是:是否可以被删除
注:删除对象方法 => delete 要删除的对象
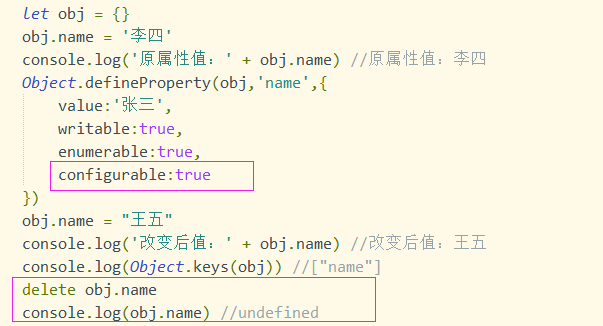
添加configurable属性 值为false,并删除obj.name属性
并没有删掉,那么将configurable值改为true试下
这样就删掉了,configurable作用:是否可以被删掉,true--可以,false--不可以
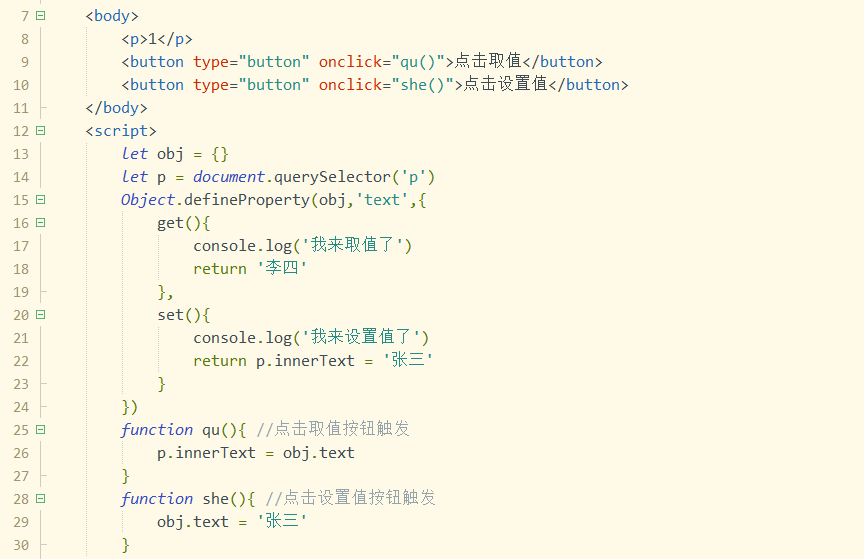
项3除了以上4个属性,其实还有get和set方法,但不能和以上4个属性同时出现,否则会报错
get和set方法的作用:一个是取值时触发(get),一个是设置值时触发(set)
一起看下效果
我先点击取值按钮
再点击设置值按钮
js数据劫持 Object.defineProperty() 作用的更多相关文章
- 数据代理Object.defineProperty()
数据代理: 通过一个对象代理对另一个对象中属性的操作(读/写) 数据代理 Object.defineProperty() Object.defineProperty() 方法会直接在一个对象上定义一个 ...
- js中的Object.defineProperty()和defineProperties()详解
ECMAS-262第5版在定义只有内部采用的特性时,提供了描述了属性特征的几种属性.ECMAScript对象中目前存在的属性描述符主要有两种,数据描述符(数据属性)和存取描述符(访问器属性),数据描述 ...
- Js中的Object.defineProperty
通过Object.defineProperty为对象设置属性,并同时规定属性的属性(可见性,可配置性,可枚举性等) 备注:如果通过var obj = {} obj.age = 18这种方式设置的属性, ...
- 直播课(1)如何通过数据劫持实现Vue(mvvm)框架
19.6.28更新: 这篇博客比较完善:将每一部分都分装在单独的js文件中: 剖析Vue原理&实现双向绑定MVVM 半个月前看的直播课,现在才自己敲了一遍,罪过罪过 预览: 思路: 简单实现V ...
- 深入理解 Object.defineProperty 及实现数据双向绑定
Object.defineProperty() 和 Proxy 对象,都可以用来对数据的劫持操作.何为数据劫持呢?就是在我们访问或者修改某个对象的某个属性的时候,通过一段代码进行拦截行为,然后进行额外 ...
- ES6入门:数据劫持、Proxy、Reflect
什么是数据劫持 Object数据劫持实现原理 Array数据劫持的实现原理 Proxy.Reflect 一.什么是数据劫持 定义:访问或者修改对象的某个属性时,在访问和修改属性值时,除了执行基本的数据 ...
- vue双向绑定(数据劫持+发布者-订阅者模式)
参考文献:https://www.cnblogs.com/libin-1/p/6893712.html 实现mvvm主要包含两个方面,数据变化更新视图,视图变化更新数据. 关键点在于data如何更新v ...
- 手写vue observe数据劫持
实现代码: class Vue { constructor(options) { //缓存参数 this.$options = options; //需要监听的数据 this.$data = opti ...
- JS apply的巧妙用法以及扩展到Object.defineProperty的使用
Math.max 实现得到数组中最大的一项 var array = [1,2,3,4,5]; var max = Math.max.apply(null, array); console.log(ma ...
随机推荐
- php_rce
0x01 PHP_RCE RCE(remote command/code execute):远程命令/代码执行 此题为ThinkPHP V5远程代码执行漏洞 0x02 命令执行 http://124. ...
- Nginx服务器的安装和卸载
Nginx的安装 安装Nginx之前,需要先获取Nginx的安装文件.我们可以在http://nginx.org/en/download.html获取各个版本的Nginx安装文件.大家可以按照自己的需 ...
- Java 如何实现优雅停服?刨根问底
在 Java 的世界里遨游,如果能拥有一双善于发现的眼睛,有很多东西留心去看,外加耐心助力,仔细去品,往往会品出不一样的味道. 通过本次分享,能让你轻松 get 如下几点,绝对收获满满. a)如何让 ...
- 【雕爷学编程】Arduino动手做(53)---土壤湿度传感器
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践(动手试试)出真知的理念,以学习和交流为目的,这里准备 ...
- 「雕爷学编程」Arduino动手做(17)---人体感应模块
37款传感器和模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器与模块,依照实践出真知(动手试试)的理念,以学习和交流为目的,这里准备 ...
- iOS私有api检测工具使用
背景:这两天提审了一款新的APP,由于项目中使用了老版本的TZImagePicker中访问了私有API,导致提审失败. 预审经验分享: https://baijiahao.baidu.com/s?id ...
- 【MySQL】详细说下MySQL删除数据的过程是什么样的?
drop table 这里先介绍一下[InnoDB]存储表空间概念: Innodb存储引擎,可将所有的数据库数据存放于[ibdata1]的共享表空间:也可以将每张表存放于独立的.idb文件的独立表空间 ...
- PHP 调用qq邮箱接口
html代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- 【转】团队项目的Git分支管理规范
原文地址: http://blog.jboost.cn/git-branch.html 分支管理 创建项目时(一般是服务型项目,工具型或辅助型项目可以简单一些),会针对不同环境创建三个常设分支: de ...
- template标签介绍和使用
template标签介绍和使用 1.介绍:template标签是html5新出来的标签,具有3个特点,(1)随意性:可以写在页面中的任何地方.(2)不可见性:它里面的元素都是不可见的.(3)页面也不会 ...