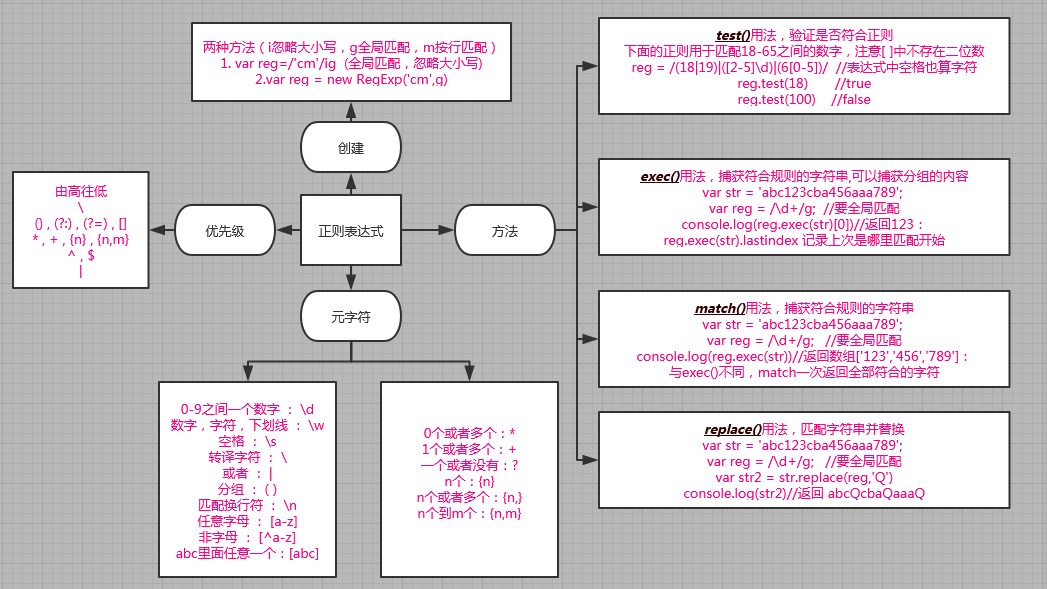
JS理论--正则表达式RegExp的创建、元字符、优先度、方法(test(),exec(),match(),replace())

实战,参数可以对照上面的,代码一定要敲
var str = 'abc123cba456aaa789';
var reg = /\d+/g; console.log(reg.test(str)) //str满足匹配表达式返回true
str2 = 'asdsadasd'
console.log(reg.test(str2)) //str2不满足匹配表达式返回flase console.log(reg.exec(str)) //返回数组['123','input':'abc123cba456aaa789']
console.log(reg.lastIndex) //返回匹配的位置0
console.log(reg.exec(str)) //返回数组['456','input':'abc123cba456aaa789']
console.log(reg.lastIndex) //返回匹配的位置1
var reg2 = /\w(\d+)/g
//下面返回数组['c123','123','input':'abc123cba456aaa789'],包含分组内容
console.log(reg.exec(str)) console.log(str.match(reg)) //返回数组['123','456','789'] console.log(str.replace(reg,"Q")) //返回'abcQcbaQaaaQ'
console.log(str.replace(reg,function(){
console.log(arguments)
return "Q"
//返回['123',3,'abc123cba456aaa789']和
//['456',9,'abc123cba456aaa789']和
//['789',15,'abc123cba456aaa789']
})) //输出'abcQcbaQaaaQ'
JS理论--正则表达式RegExp的创建、元字符、优先度、方法(test(),exec(),match(),replace())的更多相关文章
- JS的正则表达式 - RegExp
RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 正则表达式的创建方式 1.文字格式,使用方法如下: /pattern/flags (即:/模式/标记) 2 ...
- UDP代码编写、操作系统发展史、多道技术、进程理论与代码层面创建、进程join方法与进程对象方法
昨日内容回顾 socket基本使用 # 内置的模块 import socket s = socket.socket() # 默认是TCP协议 也可以切换为UDP协议 s.bind((ip,port)) ...
- [ JS 进阶 ] test, exec, match, replace
https://segmentfault.com/a/1190000003497780 对了,这篇文章可能会涉及到正则表达式相关知识,所以推荐没有正则基础的去看看这篇入门文章:正则表达式30分钟入门教 ...
- JavaScript -- 时光流逝(六):js中的正则表达式 -- RegExp 对象
JavaScript -- 知识点回顾篇(六):js中的正则表达式 -- RegExp 对象 1. js正则表达式匹配字符之含义 查找以八进制数 规定的字符. 查找以十六进制数 规定 ...
- [转]RegExp 构造函数创建了一个正则表达式对象,用于将文本与一个模式匹配
本文转自:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/RegExp RegExp ...
- js进阶正则表达式实现过滤字符串(RegExp对象操作正则表达式)(正则:regular)(表达式:expression)
js进阶正则表达式实现过滤字符串(RegExp对象操作正则表达式)(正则:regular)(表达式:expression) 一.总结 1.str_replace:正则作用:高效快速匹配 2.break ...
- js进阶正则表达式13RegExp对象方法(RegExp对象的方法:compile,test,exec)(子表达式 var reg1=/([a-z]+)\d/)
js进阶正则表达式13RegExp对象方法(RegExp对象的方法:compile,test,exec)(子表达式 var reg1=/([a-z]+)\d/) 一.总结 1.RegExp对象有三个方 ...
- js进阶正则表达式11RegExp的属性和方法(RegExp的属性和方法,就是RegExp对象.(点)什么的形式)(正则表达式执行之前会被编译)
js进阶正则表达式11RegExp的属性和方法(RegExp的属性和方法,就是RegExp对象.(点)什么的形式)(正则表达式执行之前会被编译) 一.总结 1. RegExp的属性和方法,就是RegE ...
- RegExp正则表达式(三)–js中正则表达式的定义
在js中,RegExp正则表达式的定义有两种方式:一种是普通方式,另一种是构造函数方式.无论是那种定义正则表达式的方式,它们都会返回RegExp对象. 普通方式定义正则表达式的格式 语法: var 变 ...
随机推荐
- CVE-2019-1388:Windows UAC 本地提权复现
0x01 简介 用户帐户控制(User Account Control,简写作UAC)是微软公司在其Windows Vista及更高版本操作系统中采用的一种控制机制.其原理是通知用户是否对应用程序使用 ...
- react: typescript project initialize
Initialize the project create a folder project Now we’ll turn this folder into an npm package. npm i ...
- Java 网络编程 --基于UDP实现一对一聊天功能
UDP 基本流程: UDP发送端基本流程: 1.使用DatagramSocket 指定端口 创建发送端 2.准备数据 一定转成字节数组 3. 封装成DatagramPacket 包裹,需要指定目的地 ...
- 关于mysql的范式——反范式的思路
数据库的设计,是有模式的,就是在实际生产的项目中,按照怎样怎样步骤的去做.减少冗余呀,一对多呀等等. 那么回归到一个问题:数据库究竟是为了添加,还是为了查询?这个问题有些轴,以 增删改查四律而言,都是 ...
- JavaScript type="text/template"的用法
JavaScript type="text/template"相当于定义一个模板,如果没有使用html()方法的话,是显示不出来的,我们直接看例子(我是在tp框架的里面写的) &l ...
- 小程序里button边框有黑线解决办法(自定义button样式)
.go_to_user::after{ border:1px solid transparent; } button的class为go_to_user button{ padding:; box-si ...
- mysql---3种常用引擎 和优点
- qt tableview 选择模式
QAbstractItemView::SingleSelection QAbstractItemView::ContiguousSelection QAbstractItemView::Extende ...
- linux awk 命令实用手册
0,简介 Linux awk 是一个实用的文本处理工具,它不仅是一款工具软件,也是一门编程语言.awk 的名称来源于其三位作者的姓氏缩写,其作者分别是Alfred Aho,Peter Weinberg ...
- 替换input单选框的样式
实现效果:. css的input单选框的样式很丑,有时候不想使用原生的样式,如上照片,可以使用下面的方法. 思路是,给inpu加visibility:hidden隐藏,然后使用不同的图片绝对定位覆盖在 ...
