13. react 基础 redux 的基本介绍 及 用 antd 编写 TodoList 的样式
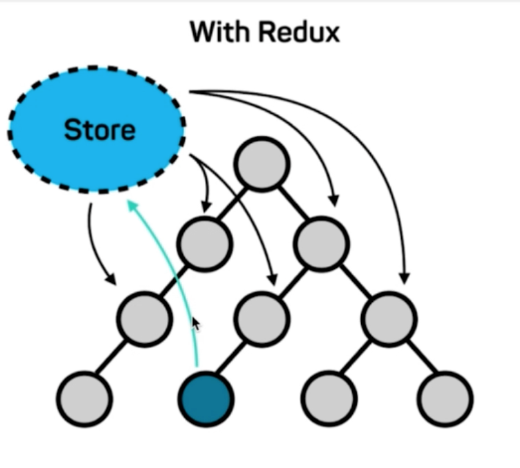
1. redux 简述

当 store 内的 数据进行变更的时候 多个组件感知到 store 内的数据变化 将会被自动更新
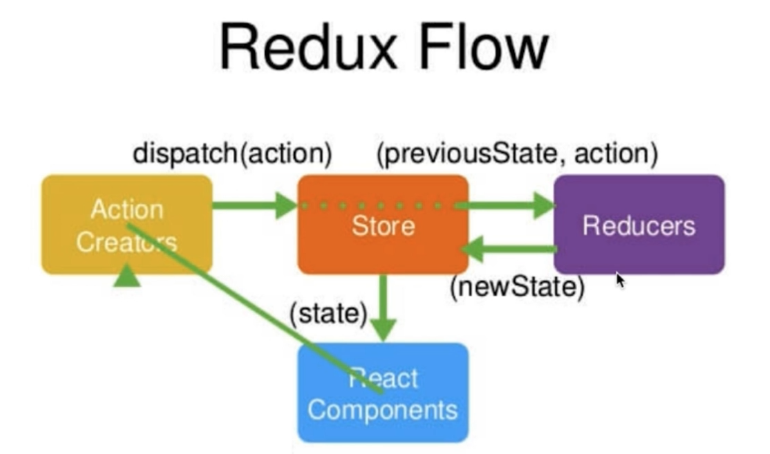
2. redux 工作流

Store 代表数据存储 (例如: 图书馆管理员)
React Components 代表 react 组件 (例如: 借阅的人)
Action Creators 代表 react 组件所触发的时间 ( 例如: 借阅的人像图书馆借的什么书 )
Reducers 代表 react 各个组件的状态 (例如:图书馆管理员记录借了什么书)
3. Redux 设计和使用的三项原则
1. store 是唯一的 整个项目中只有一个 store
2. 只有 store 能够改变自己的内容
store 拿到 reducer 的数据 自己对自己进行的更新 所以是 store 进行的自我更新
3. reducer 必须是纯函数 ( 给定固定的输入 一定有固定的输出 )
1. reducer 是一个函数
2. 返回的数据 包括Date , ajax , setTimeout 等这些函数的请求 他都不是一个纯函数
3.不能有副作用 ( 不能做其他参数的修改 )
4. Redux 核心 api
创建 store
createStore()
分发 action
store.dispatch()
获取 store内的 state
store.getState();
订阅每次 store 改变
store.subscribe();
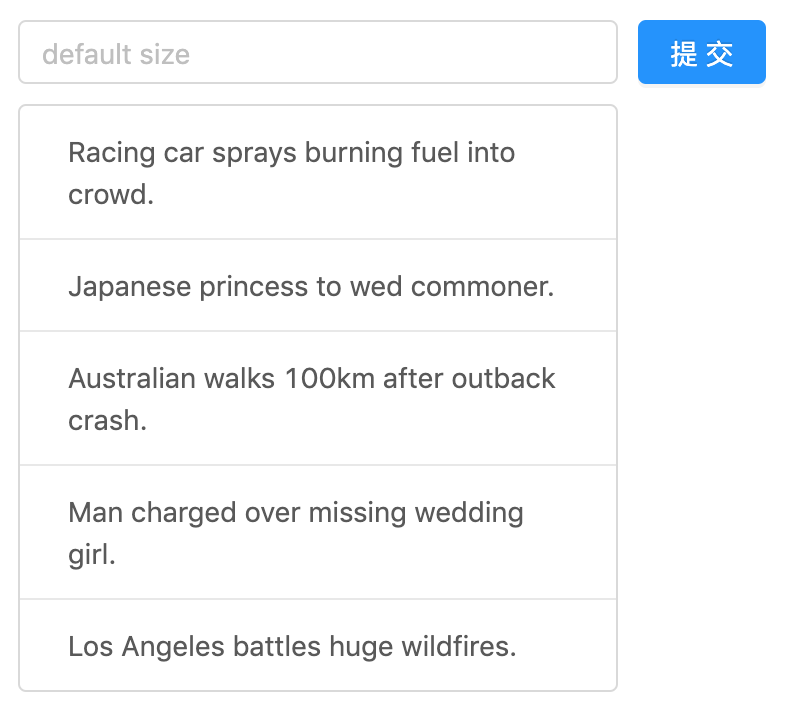
4. 使用 antd 编写 TodoList 页面布局
1. 创建一个新的 react app
npx create-react-app my-app
cd my-app
npm start
2. 打开 antd 官网
安装 antd
yarn add antd
引入 antd 的样式
import 'antd/dist/antd.css';
3. 使用 antd 的 input , List, Button 框 参考官方文档 antd 官网
# eg : TodoList.js
效果图

13. react 基础 redux 的基本介绍 及 用 antd 编写 TodoList 的样式的更多相关文章
- React之 redux 的简单介绍及使用
1.为什么使用redux?在小型react项目的开发中 ,view(视图层)中的数据模型(即数据),可以存放在组件中的 state 对象,换句话说页面中的动态数据存放在 state 中. 但对于开发大 ...
- 14. react 基础 redux 的编写 TodoList 功能
1. 安装 redux 监听工具 ( 需要翻墙 ) 打开 谷歌商店 搜索 redux devtool 安装第一个即可 2. 安装 redux yarn add redux 3. 创建 一个 store ...
- react基础(1)
在 react入门系列 里面,介绍了一些react的基础知识,在react基础部分,会结合手脚架工具进行更多的总结. 关于webpack我在这里就不讲解了,有需要的小伙伴可以自己去百度一下学习资料,我 ...
- 结合React使用Redux
前面的两篇文章我们认识了 Redux 的相关知识以及解决了如何使用异步的action,基础知识已经介绍完毕,接下来,我们就可以在React中使用Redux了. 由于Redux只是一个状态管理工具,不针 ...
- 《React 与 Redux 开发实例精解》出版了!
<React 与 Redux 开发实例精解>出版了! <React 与 Redux 开发实例精解>出版了! 关于 React 与 Redux React 与 Redux, 一个 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
- 基于react+react-router+redux+socket.io+koa开发一个聊天室
最近练手开发了一个项目,是一个聊天室应用.项目虽不大,但是使用到了react, react-router, redux, socket.io,后端开发使用了koa,算是一个比较综合性的案例,很多概念和 ...
- 【前端】react and redux教程学习实践,浅显易懂的实践学习方法。
前言 前几天,我在博文[前端]一步一步使用webpack+react+scss脚手架重构项目 中搭建了一个react开发环境.然而在实际的开发过程中,或者是在对源码的理解中,感受到react中用的最多 ...
随机推荐
- Vue生命周期 钩子函数和组件传值
Vue生命周期 钩子函数 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等. 同时在这个过程中也会运行一 ...
- log4j 功能说明
log4j 是一个非常强大的日志工具,应用于很多开源项目的.具体有以下几种功能: 定制不同输出的级别:ALL > TRACE > DEBUG > INFO > WARN > ...
- Java 类的属性
章节 Java 基础 Java 简介 Java 环境搭建 Java 基本语法 Java 注释 Java 变量 Java 数据类型 Java 字符串 Java 类型转换 Java 运算符 Java 字符 ...
- ES6学习笔记-扩展运算符(...)
扩展运算符的定义: es6中引入扩展运算符(...),它用于把一个数组转化为用逗号分隔的参数序列. 它常用在不定参数个数时的函数调用,数组合并等情形. 用法一:不定参数个数时的函数调用 <scr ...
- C++路径的整理
写C++,路径的问题一直都让人很头疼,抽空整理一些方法:也许以后会用到: 1."./" 加不加都一样,就是指当前目录 2."../" 表示当前目录的上级目录,即 ...
- Arduino 的读串口与写串口
//准备一下 while(Serial.available()>0) WifiSerial.write(Serial.read()); wh ...
- layui-注册界面
注册页面register.html源代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- JDBC面试知识点整理(温习用)
要面试,所以把之前的笔记整理一遍,嘻嘻,加油 JDBC编程 使用JDBC,java程序可以轻松地操作各种主流数据库,Oracle,MySQL,等,使用JDBC编写的程序不仅可以实现跨数据库,还具有跨平 ...
- RabbitMQ消息队列帮助类
调用 //消息队列发消息 MqConfigInfo config = new MqConfigInfo(); config.MQExChange = "DrawingOutput" ...
- 【转】美团 MySQL 数据实时同步到 Hive 的架构与实践
文章转载自公众号 美团技术团队 , 作者 萌萌 背景 在数据仓库建模中,未经任何加工处理的原始业务层数据,我们称之为ODS(Operational Data Store)数据.在互联网企业中,常见的 ...
