vuex-cart 介绍
使用vue2 + vuex + vue-cli + localStorage + less,实现本地储存的购物车。

安装
1 |
git clone https: |
1 |
cd sls-vuex |
1 |
npm install |
1 |
npm run dev |
开始
为了熟悉vuex,做了一个小小的尝试。关于vue-cli和vuex的安装就不表了。将购物车划分为三个组件模块,分别是商品信息、购物车信息及总计信息。而商品信息中可能关于几个状态,增加、添加、删除单项、清空购物车等。使用vuex进行状态管理有利于维护。
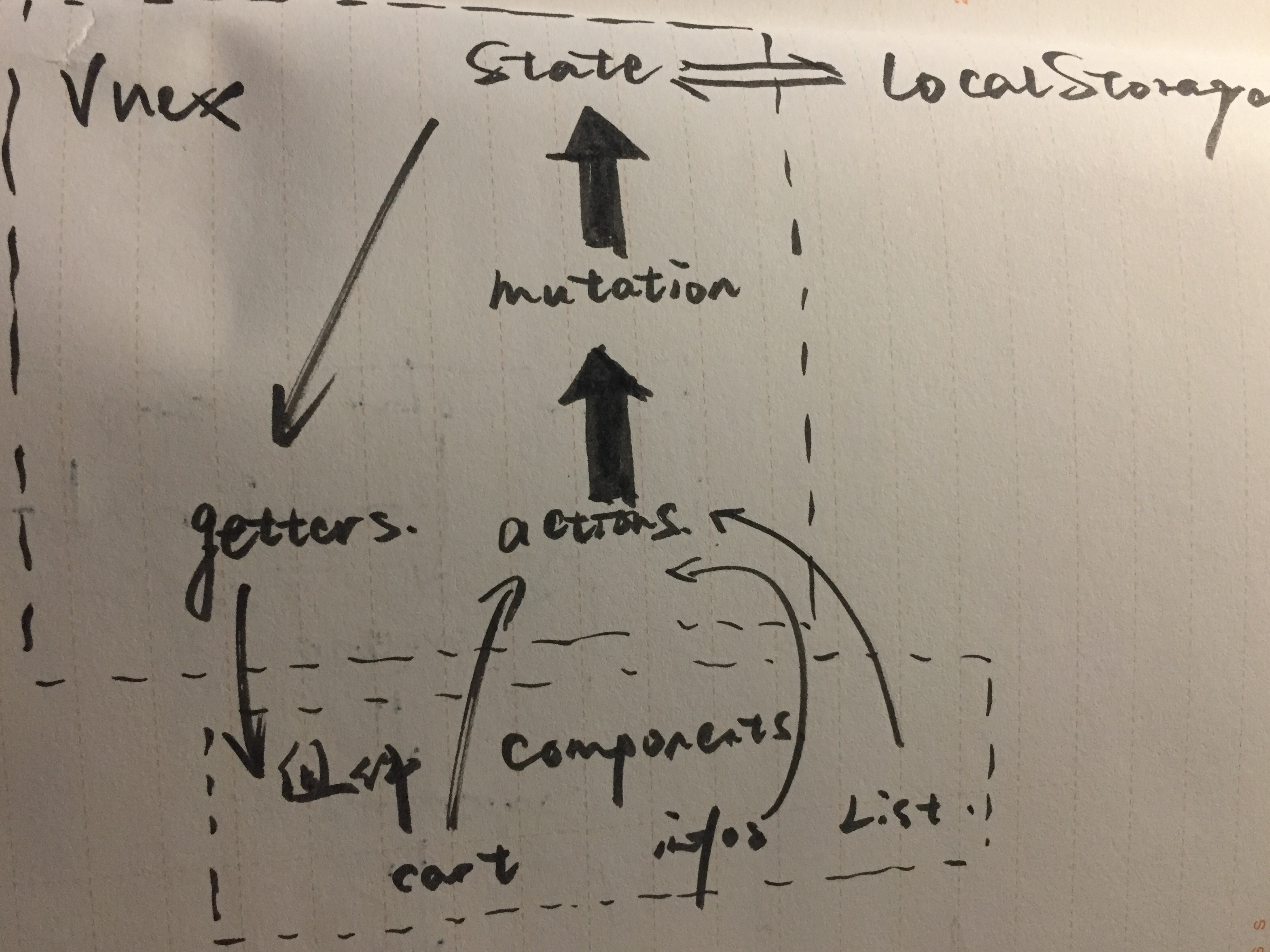
在vuex中使用这样的方式进行管理:
[ ]
]
组件调用actions,异步分发到mutation修改state,经过getters处理过后更新到各组件中,state通过localStorage储存数据到本地。
该项目的文件结构:
.
├── build
├── ......
├── src
│ ├── store
│ │ └── index.js
│ │ └── cart
│ │ └── action.js
│ │ └── getters.js
│ │ └── mutation_types.js
│ │ └── mutation.js
│ │ └── state.js
│ │ └── index.js
│ ├── components
│ │ └── cart.vue
│ │ └── info.vue
│ │ └── list.vue
│ └── main.js
.
状态管理
举例关于vuex状态管理的一个具体流程。当点击商品信息中的添加按钮时,actions分发到mutations中。在此之前,需在购物车中记录下各菜品的索引,这样才可以对各组数据进行相应操作。针对当前点击项state是否已经经过初始化,分为两个mutations分发。
1 |
methods: {
|
触发了action之后,在store/cart/actions中注册这两个action,接收相应的参数。
1 |
export default {
|
所以要注册相关的mutation
1 |
export default {
|
通过mutation修改了state,所以state.js中保留了所有关于菜品数据的内容
1 |
export default {
|
而组件中要获得state里的数据,就需要相关的getters
1 |
export default {
|
而把state、getters、mutation、getters组合起来形成一个index.js文件输出,组成一个module。即为store的模块化。
1 |
/** |
在store/index.js中创建一个store对象存放modules
1 |
import Vue from 'vue' |
完整的代码在这里
vuex-cart 介绍的更多相关文章
- 【Vuex】vuex基本介绍与使用
Vuex是什么? 官方解释: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集 ...
- vuex教程,vuex使用介绍案例
1.demopageaction: import Vue from "vue"; import Store from "../../store.js"; imp ...
- vuex详细介绍和使用方法
1.什么是vuex? 官方的解释: Vuex是一个专为Vue.js应用程序开发的状态管理模式 当项目比较庞大的时候,每个组件的状态比较多,为了方便管理,需要把组件中的状态抽取出来,放入Vuex中进行统 ...
- mvc框架 与vuex的介绍
应用级的状态集中放在store中: 改变状态的方式是提交mutations,这是个同步的事物: 异步逻辑应该封装在action中. const vuex_store = new Vuex.store( ...
- vuex 的介绍
vue-cli 中 css 的作用域 scoped vue 数据的为响应数据,一改全改,一变全变的特性,我们的很多处理也会围绕着他 vuex 是处理数据的,是 vue 的数据仓库 vuex 的作用:采 ...
- Vuex基本介绍
1.什么是Vuex Vuex是一个专为vue.js应用程序开发的状态管理模式. 状态管理:data里面的变量都是vue的状态. 2.为什么要用Vuex 当我们构建一个中大型的单页面应用程序时,Vuex ...
- 4.VUEX到底是什么
关于vuex类的新闻最近很多,看到眼热就去查了下资料,然后扯出来一堆flux.redux.state.state之类的概念,以及大型工程必要性之类的.看官方手册也是昏昏然. 然而,我还是弄懂了!我准备 ...
- vue2.0项目实战(5)vuex快速入门
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- vue组件化开发-vuex状态管理库
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- 超简单入门Vuex小示例
写在前面 本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例. 学习vuex需要你知道vue的一些基础知识和用法.相信点开本文的同学都具备 ...
随机推荐
- Go-并发和并行-协程-信道-缓冲信道-select-mutex-读写文件-beego框架
并发 Go 是并发式语言,而不是并行式语言.在讨论 Go 如何处理并发之前,我们必须理解何为并发,以及并发与并行的区别. 并发是什么? 并发是指立即处理多个任务的能力.一个CPU的情况下<意指看 ...
- Java开学测试感想
开学第一堂课就是测试,测试暑假的自学成果,老师说试卷适当提高了难度,所以允许查书和使用网络查询,经过近三个钟头的努力奋斗和痛苦挣扎,我只完成了一小部分的代码,只有简单的set()get()函数,以及简 ...
- RAC,ReactiveSwift
1.创建信号 // 1.通过信号发生器创建(冷信号) let producer = SignalProducer<String, NoError>.init { (observer, _) ...
- 同步nginx日志到s3 bulket
1.此处用的是增量同步 #!/bin/bash rm -rf /var/log/nginx/access.log.*.* local_host="`hostname --i`" a ...
- 01 语言基础+高级:1-8 File类与IO流_day08【 File类、递归】
day08[File类.递归] 主要内容 File类 递归 教学目标 能够说出File对象的创建方式 能够说出File类获取名称的方法名称 能够说出File类获取绝对路径的方法名称 能够说出File类 ...
- springboot+mybatis+通用mapper+多数据源(转载)
1.数据库准备 数据库表我们在springboot-mybatis数据之外,新建数据库springboot-mybatis2: springboot-mybatis数据库中有t_class表: spr ...
- HOG特征原理及代码实现
HOG特征原理 HOG特征: 方向梯度直方图(Histogram of Oriented Gradient, HOG)特征是一种在计算机视觉和图像处理中用来进行物体检测的特征描述子. 它通过计算和统计 ...
- mongo客户端升级导致pymongo中使用聚合函数时出现异常
一.异常信息 The 'cursor' option is required, except for aggregate with the explain argument 二.解决办法 #部分源代码 ...
- maven中scope属性有哪些
compile,缺省值,适用于所有阶段,会随着项目一起发布. provided,类似compile,期望JDK.容器或使用者会提供这个依赖.如servlet.jar. runtime,只在运行时使用, ...
- 对于 C语言的扩展和JAVA的重载理解
哎,又被学长看成笨蛋了 ,先前学习java,自己真是什么都要忘了,弄得自己连java最重要的概念--重载,都不知道是啥,还厚着脸皮和学长说 是函数名字一样 ,但是就是函数里面的参数和参数类型不一 ...
