jQuery如何使用键盘事件,按住空格键完成进度条效果,并终止键盘事件
jQuery使用键盘事件
keyup:键盘抬起时
keydown:键盘按下时
keypress:键盘按住时
运行下列代码,可以看效果
$(document).keyup(function () {
console.log("keyup");
}).keydown(function (e) {
console.log(" keydown");
}).keypress(function () {
console.log(" keypress");
});
当我们按下键盘时会传一个参数,参数可以调用keycode值
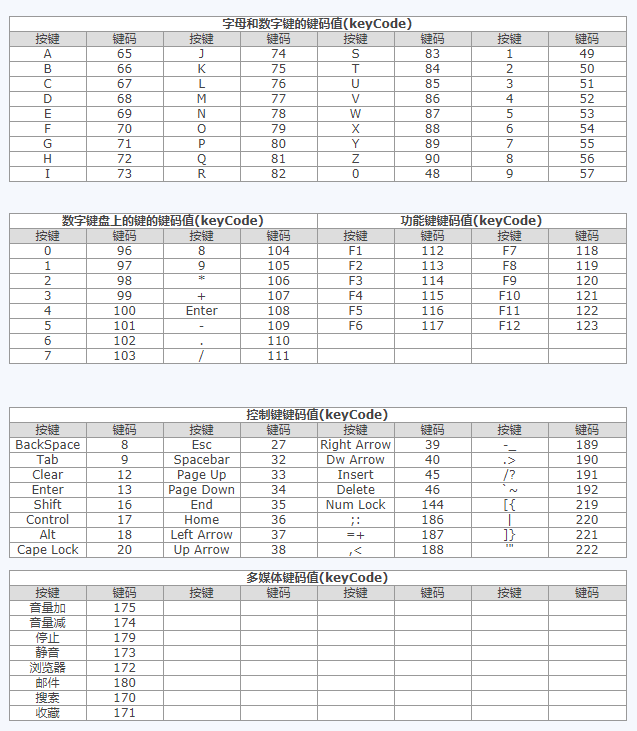
键码对照表

如何判断我们按下键是哪个keycode值
$(document).keydown(function (event) {
// alert(event.keyCode) //可以弹出我们按键的keycode值
if (event.keyCode == "13") {//按回车键
alert("ok")
}
});
一直按住回车键,控制台输出的内容会一直+1
var i=1;
$(document).keypress(function (event) {
if (event.keyCode == "13") {//按回车键
i=i+1;
console.log(i)
}
});
完成jQuery键盘事件小项目,当按下左右方向键切换背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
div{
width: 200px;
height: 200px;
border-radius: 50%;
margin-left: 20px;
float: left;
border: 1px red solid;
}
#a{
background-color: red;
}
</style>
</head>
<body>
<div id="a">
</div>
<div>
</div>
<script type="text/javascript"> $(function(){
$(document).keydown(function (event) {
if (event.keyCode == "37") {
// jQuery链式操作,让#a div变红,下一个元素变白
$("#a").css("background-color","red").next().css({"background-color":"#fff"});
}
if (event.keyCode == "39") {
$("#a").css({"background-color":"#fff"}).next().css({"background-color":"red"});
} });
})
</script>
</body>
</html>

完成jQuery键盘事件小项目,按一直按住空格键,进度条变化。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#a{
height: 10px;
border: 1px red solid;
width: 1000px;
}
#b{
width: 10px;
height: 10px;
background-color: green;
}
</style>
</head>
<body>
<div id="a">
<div id="b"> </div>
</div>
<script type="text/javascript">
var i=10;
$(document).keypress(function (event) {
if (event.keyCode == "32") {
i+=5;
if (i<300) {
$("#b").css({"width": i+"px","background-color":"green"})
} else if(i<600){
$("#b").css({"width": i+"px","background-color":"blue"})
}else if(i<900){
$("#b").css({"width": i+"px","background-color":"yellow"})
}else if(i<=1000){
$("#b").css({"width": i+"px","background-color":"red"})
}else{
return false;
} }
}); </script>
</body>
</html>

jQuery如何使用键盘事件,按住空格键完成进度条效果,并终止键盘事件的更多相关文章
- 创建一个jQuery UI的垂直进度条效果
日期:2013-9-24 来源:GBin1.com 在线演示 缺省的jQuery UI只有水平的进度条效果,没有垂直的进度条效果,仅仅重新定义JQuery UI的CSS不能解决这个问题. 这里我们扩 ...
- 【jQuery】页面顶部显示的进度条效果
<!Doctype html> <html> <head> <title>页面顶部显示的进度条效果</title> <meta htt ...
- JQuery实战——页面进度条效果
今早逛阮一峰大神的博客 ECMAScript 6 入门 时候看到页面顶部有个进度条显示当前浏览的进度,如图: 顶部进度条会根据当前页面高度进行宽度调整,实战一番,视觉使用animated方法实现.下面 ...
- html5 vedio 播放器,禁掉进度条快进快退事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js监听事件 上滑消失下滑出现的效果 触摸与手势事件
https://www.w3cmm.com/javascript/touch.html //触摸与手势事件连接tinyscrollbar //方法1var _this = $('#fabu');var ...
- jquery ajax php 无刷新上传文件 带 遮罩 进度条 效果的哟
在很多项目中都会叫用户上传东西这些的,自从接触了jquery 和ajax之后就不管做什么,首先都会想到这个,我这个人呢?是比较重视客户体验的,这次我这边负责的是后台板块,然后就有一块是要求用户上传照片 ...
- jQuery实现上传进度条效果
效果:(点击上传按钮) See the Pen pjGNJr by moyu (@MoYu1991) on CodePen. html代码: <!DOCTYPE html> <h ...
- idhttp post 上传或下载时显示进度条(对接idhttp1.OnWork事件)
通过 idhttp 带进度条上传演示一下,下载和上传原理差不多,说明一下下面例子中的的idhttp 是动态创建的 第一步:添加一个StatusBar或者gauge 进度条,这2个都可以.我用的是 st ...
- JS框架_(JQuery.js)上传进度条
百度云盘 传送门 密码: 1pou 纯CSS上传进度条效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
随机推荐
- idea打包报错Cleaning up unclosed ZipFile for archive D:\m2\commons-beanutils\commons-beanutils\1.9.2\...
关于idea的打包报错:Cleaning up unclosed ZipFile for archive D:\m2\commons-beanutils\commons-beanutils\1.9.2 ...
- bfs和dfs辨析—基础复习(从stack和queue的角度来理解区别,加深理解,不再模糊)
参考: https://www.cnblogs.com/Tovi/articles/6194815.html https://blog.csdn.net/dangzhangjing97/article ...
- L24 word2vec
词嵌入基础 我们在"循环神经网络的从零开始实现"一节中使用 one-hot 向量表示单词,虽然它们构造起来很容易,但通常并不是一个好选择.一个主要的原因是,one-hot 词向量无 ...
- stand up meeting 1/14/2016
part 组员 工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 主要对生词本卡片的整体设计做修改:协助主程序完成popup部分 ...
- K - Downgrade Gym - 101775K
题目大意:一天不玩相当于A-B中将A转换为经验值,B舍弃掉,然后A=1,在通过升级所需要的经验值来判断可以升几级 题目连接:https://codeforces.com/gym/101775/prob ...
- 美化你的终端利器Iterm2
Iterm2是特别好用的一款终端,支持自定义字体和高亮,让日常开发,充满愉悦. 安装iterm2(mac版) brew tap caskroom/cask brew cask install iter ...
- Windows10 下安装SourceTree 跳过注册 Bitbucket
前提:安装Git 下载Windows系统可执行文件SourceTreeSetup-3.1.3.exe 双击安装,会出现如下界面: 关闭这个界面 C:\Users\当前用户文件夹\AppData\Loc ...
- 设计模式-原型模式(Prototype)【重点:浅复制与深复制】
讲故事 最近重温了一下星爷的<唐伯虎点秋香>,依然让我捧腹不已,幻想着要是我也能有一名秋香如此的侍女,夫复何求呀,带着这个美好的幻想沉沉睡去... 突然想到,我是一名程序猿呀,想要什么对象 ...
- 使用 PyHamcrest 执行健壮的单元测试
在 测试金字塔 的底部是单元测试.单元测试每次只测试一个代码单元,通常是一个函数或方法. 通常,设计单个单元测试是为了测试通过一个函数或特定分支的特定执行流程,这使得将失败的单元测试和导致失败的 bu ...
- 进程管理工具 Supervisor
要想在终端后台常驻进程,首先想到的是在命令后加 & 符号,来达到隐藏程序在后台的目的,尽管看起来进程已经在后台运行了,实际上终端会话关闭时进程还是会被 kill 掉,这种问题一般是采用搭配 n ...
