[经验] Cocos Creator使用笔记 --- 俄罗斯方块 (1)
一: 实现 物体匀速掉落
这是我在做俄罗斯方块的时候遇到的一个问题, 因为原来的方块的掉落是每秒掉落一个像素点, 但是这样看起来的话会是一卡一卡的, 为了让方块在掉落的过程中看起来更加的流畅, 于是我决定在游戏的主逻辑处实现如下功能
/**
* 方块匀速下降
*/
update:function(dt){
this.speedy = 1;
this.schedule( this.down_move, this.speed*dt);
}, /**
* 方块下落
*/
down_move(){
//大范围内加一个加一个检测,防止重合
if(this.gamestate === 0){
this.node.y -= this.speedy;
this.i -= 1;
console.log(this.i);
this.choose();
//移动时降落反应的延迟导致重叠检
for(let i=0;i<4;i++){
if(this.box[this.one[i]][this.two[i]] === 1){
this.i++;
this.choose();
}
}
this.check();
}
},
但是这样的话, 方块虽然是会匀速下降了, 但是却不会像原来那样碰到游戏窗口底部就停下来, 于是, 我选择给方块加上碰撞检测
二. 碰撞检测
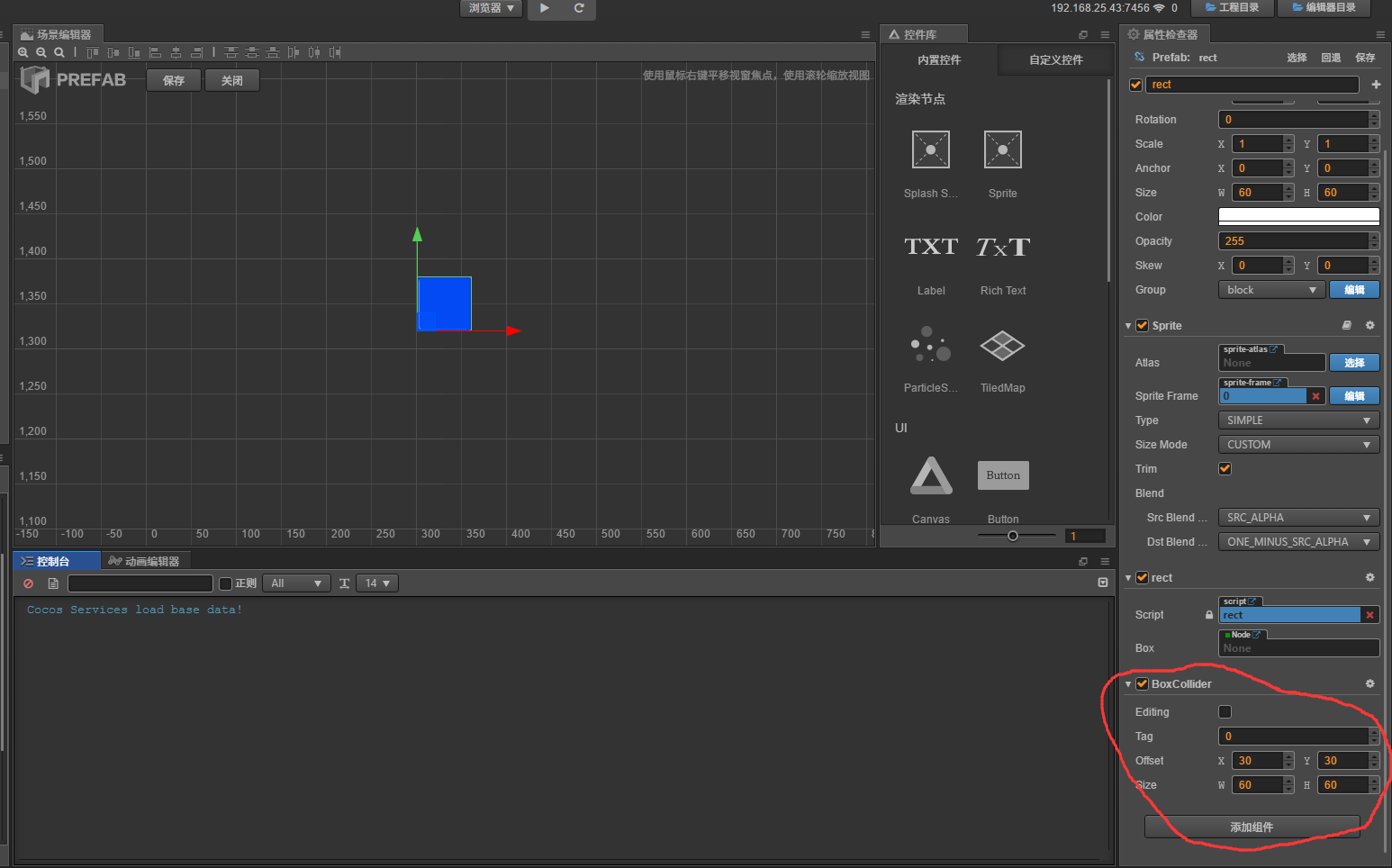
首先是要在方块的预制体处添加碰撞检测

然后在游戏窗口的底部添加一个空的节点, 将这个节点的宽度和高度设置好, 也添加一个碰撞检测

然后在主逻辑脚本里开启碰撞检测
/**
* 游戏数据初始化
*/
onLoad: function () {
cc.director.getCollisionManager().enabled = true; //碰撞检测
},
这些都做好以后, 在方块预制体挂载的 rect.js 脚本里添加碰撞检测的函数, 这些函数是引擎默认的, 所以不能改名
/**
* 当碰撞产生的时候调用
*/
onCollisionEnter(other, self){
},
/**
* 当碰撞产生后,碰撞结束前的情况下,每次计算碰撞结果后调用
* @param {Collider} other 产生碰撞的另一个碰撞组件
* @param {Collider} self 产生碰撞的自身的碰撞组件
*/
//onCollisionStay: function (other, self) { console.log('碰撞中'); },
/**
* 当碰撞结束后调用
* @param {Collider} other 产生碰撞的另一个碰撞组件
* @param {Collider} self 产生碰撞的自身的碰撞组件
*/
//onCollisionExit: function (other, self) { console.log('碰撞结束'); },
然后当小方块掉到最下面的时候, 就会触发碰撞检测的事件, 这时, 可以在浏览器上看到

但是, 碰撞是成功碰撞了, 由于匀速时对物体的控制, 这时物体会接着掉下去, 不会停留, 这时, 就需要在触发碰撞检测事件的时候, 主逻辑也执行一个方法, 来停止方块的运动, 但是 JavaScript 不是 Java , 不能直接实例化对象, 不是一个脚本下的函数无法直接调用, 这时, 就需要实现对事件的全局监听了.
三. 全局监听
在 rect.js 脚本里添加
/**
* 当碰撞产生的时候调用
*/
onCollisionEnter(other, self) {
if (other.node.group != 'box'){
return;
}else{
this.node.dispatchEvent(new cc.Event.EventCustom('foobar', true));
}
console.log("成功碰撞");
},
然后在主逻辑脚本里添加
/**
* 全局事件监听
*/
start(){
this.node.on('foobar', function (event) {
/**
* 发生碰撞, 方块停止移动
*/
}, this);
},
然后,,问题到这里也就结束了,,因为我没法把这个方块停下来. 希望以后可以想到方法解决这个问题
现在是 2019年7月23日 20:18 做一个笔记
关于小方块下滑的时候无法控制小方块停止的解决方案, 根据 leader 的建议, 使用一个数组来保存小方块的四个子对像,
nodeArray : [cc.Node], //创建一个节点数组来统一管理小方块
然后在生成小方块的地方, 使用这个数组将其他的四个子对象包含进去
var box = cc.find('Canvas/box');
var nodelist=new cc.Node();
nodelist.addChild( this.point.node);
nodelist.addChild( this.rect_01.node);
nodelist.addChild( this.rect_02.node);
nodelist.addChild( this.rect_03.node);
nodelist.addChild( this.rect_04.node);
box.addChild(nodelist);
this.nodeArray=nodelist;
这里还有一个问题就是, 我不知道怎么把这个对象放到数组里, 也不知道怎么去获取这个数组里的节点集合, 更不知道怎么去操作这个节点集合, 问题先放在这里, 等我解决了再来更, 如果有大佬知道解决的方案, 也请伸出援手, 么么哒!
最后,附上灵感来源, 非常感谢这位大佬的分享 https://blog.csdn.net/qq_35916684/article/details/53573695
[经验] Cocos Creator使用笔记 --- 俄罗斯方块 (1)的更多相关文章
- [经验] Cocos Creator使用笔记 --- 调用不同脚本下的函数
因为 JavaScript 不同于 Java, 想要调用不同文件的函数的话不能直接 ClassName object = new ClassName(); object.function(param) ...
- Cocos Creator学习笔记
1.动态加载图片 cc.Class({ extends: cc.Component, properties: { label: { default: null, type: cc.Label }, l ...
- 麒麟子Cocos Creator实用技巧
大家好,我是麒麟子, 开源棋牌<幼麟棋牌-四川麻将>(泄漏版叫 <达达麻将>)作者,成都幼麟科技创始人. 自09年进入游戏行业以来,不知不觉已经度过了十个春秋. 曾经我也血气方 ...
- 新编辑器Cocos Creator发布:对不起我来晚了!
1月19日,由Cocos创始人王哲亲手撰写的一篇Cocos Creator新品发布稿件在朋友圈被行业人士疯狂转载,短短数小时阅读量突破五位数.Cocos Creator被誉为“注定将揭开Cocos开发 ...
- Cocos Creator 通用框架设计 —— 网络
在Creator中发起一个http请求是比较简单的,但很多游戏希望能够和服务器之间保持长连接,以便服务端能够主动向客户端推送消息,而非总是由客户端发起请求,对于实时性要求较高的游戏更是如此.这里我们会 ...
- Cocos Creator 性能优化:DrawCall
前言 在游戏开发中,DrawCall 作为一个非常重要的性能指标,直接影响游戏的整体性能表现. 无论是 Cocos Creator.Unity.Unreal 还是其他游戏引擎,只要说到游戏性能优化,D ...
- 触控的手牌—Cocos Creator
科普 Cocos Creator是触控最新一代游戏工具链的名称.如果不太清楚的,可以先看一些新闻. 新编辑器Cocos Creator发布: 对不起我来晚了! http://ol.tgbus.co ...
- kbengine_js_plugins 在Cocos Creator中适配
kbengine_js_plugins 改动(2017/7/6) 由于Cocos Creator使用严格模式的js,而原本的kbengine_js_plugins是非严格模式的,因此为了兼容和方 便C ...
- cocos creator实现棋牌游戏滑动选牌的功能
最近在玩cocos creator,打算学着做一款类似双扣游戏的棋牌,名字叫文成三星,比双扣还要多一扣,因为需要三幅牌,在我们老家比较流行这种玩法. 目前实现了绝大部分的逻辑效果如下: 有一点不好的体 ...
随机推荐
- Java7任务并行执行神器:Fork&Join框架
原 Java7任务并行执行神器:Fork&Join框架 2018年01月12日 17:25:03 Java技术栈 阅读数:426 标签: JAVAFORKJOIN 更多 个人分类: Java ...
- Navicat for MySQL怎么往表中填数据
只有往表中更新数据,数据库才会起到真正的作用. 工具/原料 仔细阅读 方法/步骤 1.打开数据库,首先连接localhost,如图所示. 2.连接成功后,右侧便会显示已经建成的表,找到要修改的表, ...
- Deepin-linux下的linux的终端下软件安装和卸载方法
1.方法一: sudo apt update #最好第一步是它 sudo apt install <package_name> --no-upgrade #安装该package但是不升级. ...
- python3.8+PySimpleGUI+进度条代码大全
1.python3.8+PySimpleGUI+进度条大全 2.效果图: 3.代码: #导出模块 import PySimpleGUI as sg import time import inspect ...
- Python学习第二十七课——写一个和Django框架的自己的框架
MyWeb框架: from wsgiref.simple_server import make_server def application(environ, start_response): pri ...
- 刚开始用springboot踩的好多坑!!!
今天,刚开始就在刚才我留下了激动的泪水,因为我捯饬springboot已经有几天了,我通过看视频学的,但是坑实在是太多了,今年是鼠年~~~LOL----瘟疫之源来了, 被困在了老家不能走,老家网实在是 ...
- gym102220H 差分+树状数组(区间修改和输出)
这题目很有意思,让我学会了树状数组的差分,更加深刻理解了树状数组 树状数组的差分写法 void add(int x,int k) { for (int i = x;i <= n;i += low ...
- Nginx 反向代理报400错误解决方法!
如果后端真是的服务器设置有类似防盗链或者根据http请求头中的host字段来进行路由或判断功能的话,如果反向代理层的nginx不重写请求头中的host字段,将会导致请求失败,报400错误,解决办法: ...
- vue父孙组件传值($attr及$listeners)的使用
父组件 <template> <div> <!-- 将值传给子组件 子组件可以获取自己想要的值 也可以忽视掉需要传给孙子组件的值 --> <!-- 同时获取通 ...
- 吴裕雄--天生自然PYTHON爬虫:使用Scrapy抓取股票行情
Scrapy框架它能够帮助提升爬虫的效率,从而更好地实现爬虫.Scrapy是一个为了抓取网页数据.提取结构性数据而编写的应用框架,该框架是封装的,包含request异步调度和处理.下载器(多线程的Do ...
