Day 30:HTML和CSS在Java项目中常用语法
framSet例子,其中的页面链接地址视情况而定,应为我还不知怎么弄当前文件下呢,例子主要在说明该标签如何使用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<!--
框架标签
<framSet>:一个<frameset>可以把一个页面切割为多分,只能按照行列切割
<fram>:不可以被切割,是位于<frameset>中的
在拼接的时候如果有了<frameset>就不可以有<body>
<iframe>:在一个网页中分割出一部分来显示另外的信息(图片,插件。。。。。。)
-->
<body>
<div align="center"><font color="#CC0000" size="30px">公司的名字</font></div> </body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<dl>
<dt>功能介绍</dt>
<dd ><a href="../第一个网页.html" target="right">公司简介</a></dd>
<dd><a href="../超链接标签.html" target="right">公司荣誉</a></dd>
<dd><a href="../图片标签.html" target="right">产品简介</a></dd>
</dl>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<div align="center"><font color="#000000" size="30px">公司的消息和展示</font></div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<div align="center">
合作伙伴:德哈斯更换发动机凯撒恢复健康<br />
友情链接:范德萨范德萨发<br />
联系方式:545456-456456<br />
版权归属于:@reg李杰<br />
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <frameset rows="20%,70%,*">
<frame src="top.html"/> <frameset cols="20%,*">
<frame src="left.html"/>
<frame name="right" src="right.html" />
</frameset> <frame src="end.html"/>
</frameset><noframes></noframes> </html>
表格标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<!--
表单标签:用来提交数据给服务器的
表单标签的根标签是<form> 常用属性
action:指定数据提交地址
method:
get:默认提交方式,数据内容不超过1KB(会显示提交内容)。不安全
post:不会显示提交内容,提交数据不受地址栏限制。安全 注意:表单项的数据如果需要提交到服务器上,表单项就要有name的属性值,选择框之类的就要加value属性,提交的是value属性值
-->
<body>
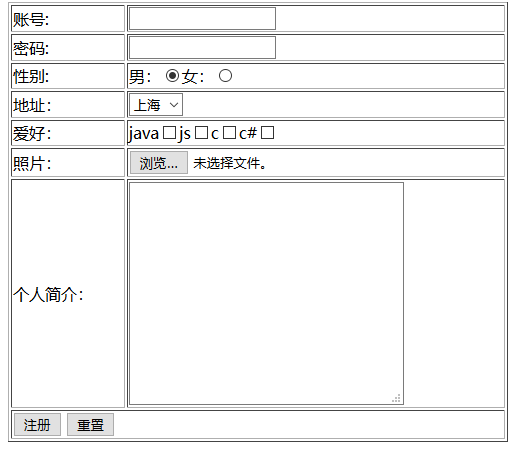
<table width="500px" height="400px" border="1px" align="center">
<form action="http:\\www.baidu.com" method="post">
<tr>
<td>账号:</td>
<td><input name="admin" type="text" /></td>
</tr> <tr>
<td>密码:</td>
<td><input name="password" type="password" /></td>
</tr> <tr>
<!--checked="checked"或者checked="true"都是让下面的有一个最初默认值-->
<td>性别:</td>
<td>男:<input checked="checked" name="sex" value="man" type="radio" />女:<input name="sex" value="women" type="radio" /></td>
</tr> <tr>
<td>地址:</td>
<td>
<select name="city">
<option value="bj">北京</option>
<option value="sh" selected="selected">上海</option>
<option value="gz">广州</option>
<option value="sz">深圳</option>
</select>
</td>
</tr> <tr>
<td>爱好:</td>
<td>
<!-- 同一组复选框name属性值要一致,value属性值不要求-->
java<input name="hobby" value="java" type="checkbox" />js<input value="js" name="hobby" type="checkbox" />c<input name="hobby" value="c" type="checkbox" />c#<input value="c#" name="hobby" type="checkbox" />
</td>
</tr> <tr>
<td>照片:</td>
<td><input name="photo" type="file" /></td>
</tr> <tr>
<td>个人简介:</td>
<td><textarea name="message" cols="30" rows="10"></textarea></td>
</tr> <tr>
<td colspan="2"><input type="submit" value="注册" />
<input type="reset" value="重置" /></td>
</tr>
</form>
</table> </body>
</html>

可以将文件传送到百度网站,但是人家不接受,原理一样。
@charset "utf-8";
/* CSS Document */
a{
/* css的注释 ..*/
color:#F00;
text-decoration:none
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title> <!--
html 在一个网页中负责的事情是一个页面的结构
css(层叠样式表) 在一个网页中主要负责了页面的数据样式。
编写css代码的方式:
第一种: 在style标签中编写css代码。 只能用于本页面中,复用性不强。
格式 :
<style type="text/css">
编写css的代码。
</style>
例子:
<style type="text\css">
a{
color:#F00;
text-decoration:none;
}
</style> 第二种: 可以引入外部的css文件。 推荐使用。
方式1: 使用link标签。 推荐使用
格式:
<link href="css文件的路径" rel="stylesheet">
例子: <link href="1.css" rel="stylesheet"/> 方式2:使用<style>引入
格式:
<style type="text/css" >
@import url("css的路径");
</style>
例子:
<style type="text/css" >
@import url("1.css");
</style> 第三种方式:直接在html标签使用style属性编写。 只能用于本标签中,复用性较差。 不推荐使用。
例子:
<a style="color:#0F0; text-decoration:none" href="#">新闻的标题1</a>
--> </head>
<link href="css样式.css" rel="stylesheet" />
<body>
<a href="#">新闻标题<br /></a>
<a href="#">新闻标题<br /></a>
<a href="#">新闻标题<br /></a>
<a href="#">新闻标题<br /></a>
<a href="#">新闻标题<br /></a>
<a href="#">新闻标题<br /></a>
</body>
</html>
Day 30:HTML和CSS在Java项目中常用语法的更多相关文章
- JAVA项目中常用的异常处理情况总结
JAVA项目中常用的异常知识点总结 1. java.lang.nullpointerexception这个异常大家肯定都经常遇到,异常的解释是"程序遇上了空指针",简单地说就是调用 ...
- JAVA项目中常用的异常知识点总结
JAVA项目中常用的异常知识点总结 1. java.lang.nullpointerexception这个异常大家肯定都经常遇到,异常的解释是"程序遇上了空指针",简单地说就是调用 ...
- JAVA项目中常用的异常处理情况
1.数学运算异常( java.lang.arithmeticexception) 程序中出现了除以零这样的运算就会出这样的异常,对这种异常,大家就要好好检查一下自己程序中涉及到数学运算的地方,公式是不 ...
- 【转载】Java项目中常用的异常处理情况总结
一,JDK中与异常相关的类 分析: Java中的异常分类: Throwable类有两个直接子类: Exception:出现的问题是可以被捕获的: Error:系统错误,通常由JVM处理. 可捕获的异常 ...
- Java项目中常用的的五大设计原则
今天我们一起来聊聊关于设计原则相关的知识点. SOLID五大原则是什么 SRP 单一责任原则 单一责任原则,从名字上我们就能比较好的去理解它.这项原则主张一个对象只专注于单个方面的逻辑,强调了职责的专 ...
- 对java异常的总结及java项目中的常用的异常处理情况
文章涉及内容来源:黑马程序员自学整理的笔记,网上查阅资料,以及转载名为墨钺的博客大佬,附上博客转载地址:https://www.cnblogs.com/gothic-death/p/9946415.h ...
- 实战派 | Java项目中玩转Redis6.0客户端缓存!
原创:微信公众号 码农参上,欢迎分享,转载请保留出处. 哈喽大家好啊,我是Hydra. 在前面的文章中,我们介绍了Redis6.0中的新特性客户端缓存client-side caching,通过tel ...
- Atitit.css 规范 bem 项目中 CSS 的组织和管理
Atitit.css 规范 bem 项目中 CSS 的组织和管理 1. 什么是BEM?1 1.1. 块(Block)2 1.2. 元素(Element)2 1.3. BEM树(和DOM树类似).3 ...
- eclipse java项目中明明引入了jar包 为什么项目启动的时候不能找到jar包 项目中已经 引入了 com.branchitech.app 包 ,但时tomcat启动的时候还是报错? java.lang.ClassNotFoundException: com.branchitech.app.startup.AppStartupContextListener java.lang.ClassN
eclipse java项目中明明引入了jar包 为什么项目启动的时候不能找到jar包 项目中已经 引入了 com.branchitech.app 包 ,但时tomcat启动的时候还是报错?java. ...
随机推荐
- android悬浮按钮(Floating action button)的两种实现方法
原文: http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1028/1857.html 最近android中有很多新的设计规范被引入 ...
- node.js绑定监听事件EventEmitter类
Node.js 有多个内置的事件,我们可以通过引入 events 模块,并通过实例化 EventEmitter 类来绑定和监听事件,如下: // 引入 events 模块 var events = r ...
- 113、Java中String类之字符串文本分割IP地址
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- python人脸对比
import sys import ssl from urllib import request,parse # client_id 为官网获取的AK, client_secret 为官网获 ...
- 获取navigationController中的控制器
@implementation UIViewController (UIViewControllerExt) - (void)popViewController:(NSString *)control ...
- mongoDB 分片集群常用指令
1.帮助指令:sh.help(),查看有哪些指令及其含义和使用方法. mongos> sh.help() sh.addShard( host ) se ...
- python词云图与中文分词
2019-12-12中文文本分词和词云图具体功能介绍与学习代码: import jiebaa="由于中文文本的单词不是通过空格或者标点符号来进行分割"#jieba.lcut()s是 ...
- 1_03_MSSQL课程_约束详解
复习: ->创建数据库的SQL:******** create database 数据库名 on ( name=‘’, size=5MB, filegrowth=2MB, filename=&q ...
- Linux和云供应商Red Hat被IBM以34亿美元的价格收购
导读 今天的主题包括IBM以340亿美元收购Red Hat,人性化是使人工智能成功的关键.两家公司于10月28日宣布,IBM正以340亿美元的价格收购Linux和云技术供应商Red Hat,以期改变云 ...
- RTL级低功耗设计
重点:门控时钟和操作数隔离 1.并行与流水的选择 并行与流水都是用面积换速度,但是有时可以降低功耗 并行处理常用于数字信号处理部分,采用并行处理,也已降低系统工作频率从而降低功耗 用两个乘法器取代原设 ...
