JavaScript 定时器 取消定时器
感谢:链接(视频讲解很清晰)
定时器:作用主要是一定时间间隔后,做出相关的变化,例如图片轮播。
目录
两种定时器的使用:
方法一:setTimeout
·1、用法:
<script type="text/javascript">
setTimeout(dosth,1000); //包含两个变量,前面为要调用的函数,后面为间隔的时长(ms为单位)
</script>2、样例:间隔两秒后弹窗一次
<script type="text/javascript">
setTimeout(function(){
alert("时间到啦");
},1000);
</script>运行截图:

方法二:setInterval
样例:每间隔两秒调试台输出一次
<script type="text/javascript">
setInterval(function(){
alert("时间又到啦");
},1000);
</script>运行截图:

两种定时器区别:
程序代码:
<script type="text/javascript">
setTimeout(function(){
console.log("这是第一种定时器");//第一种定时器只能使用一次
},1000);
setInterval(function(){
console.log("这是第二种定时器"); //第二种定时器可以使用多次
},1000);
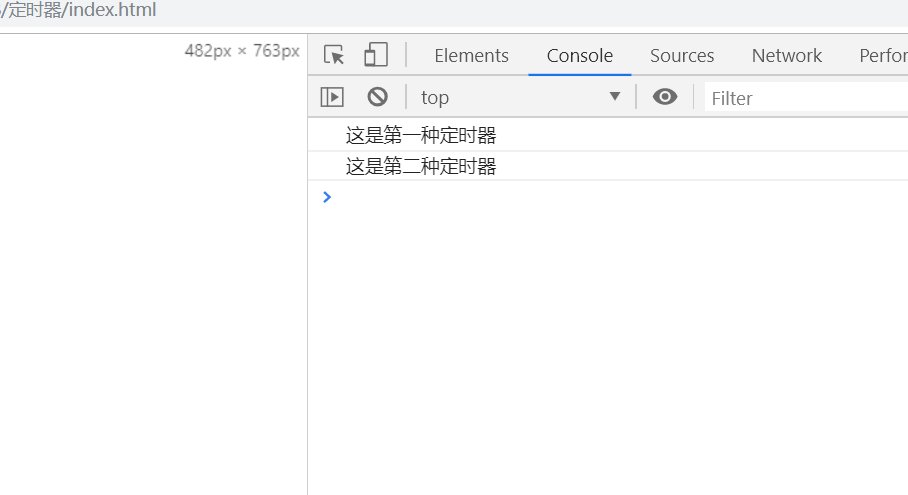
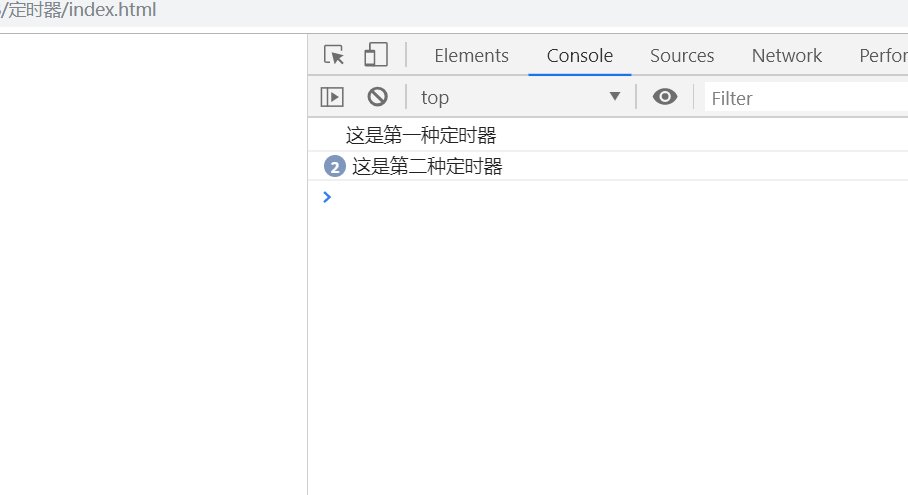
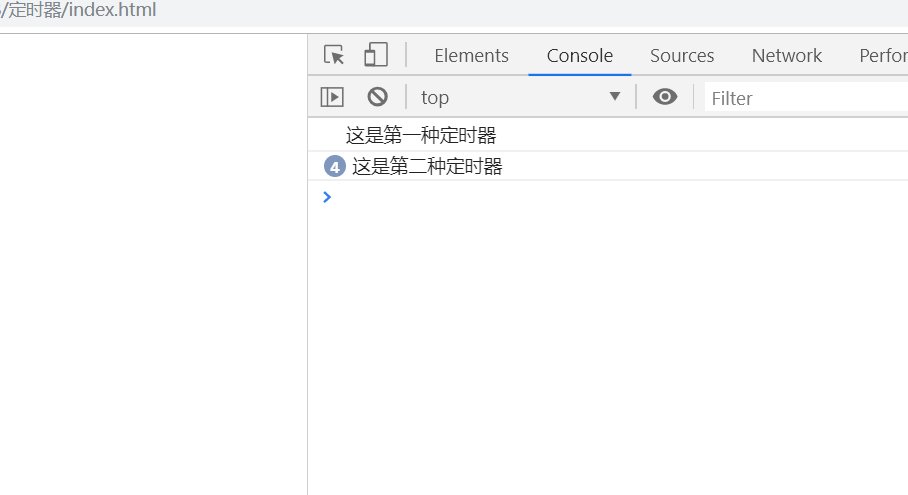
</script>调试台运行截图:(可以看出来setTimeout只能使用一次,setInterval可以使用多次)
取消定时器的方法
1、clearInterval
<script type="text/javascript">
var al=function(){
console.log("hello");
}
var ni=setInterval(al,1000);
clearInterval(ni);//括号中必须添加定时器的名称
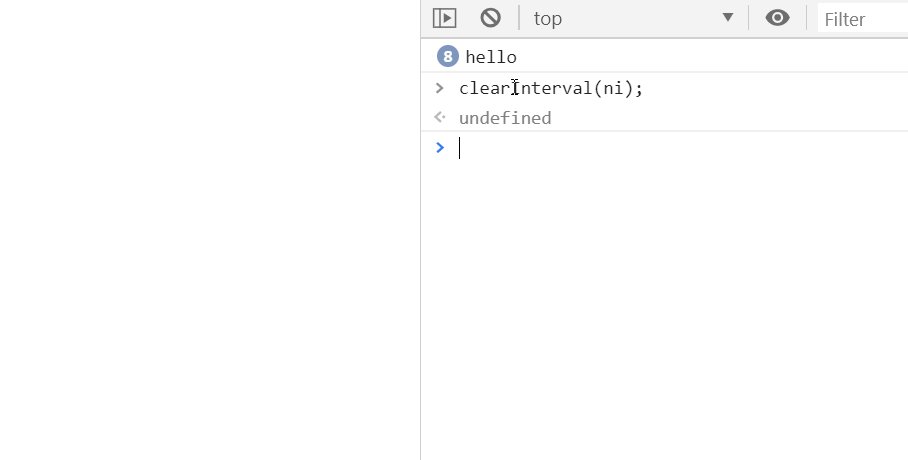
</script>2、调控台截图(可以看到调用函数后不再调用al函数(定时器停止))

JavaScript 定时器 取消定时器的更多相关文章
- javascript定时器,取消定时器,及js定时器优化方法
通常用的方法: 启动定时器: window.setInterval(Method,Time) Method是定时调用的js方法 Time是间隔时间,单位是毫秒 取消定时器: clearInterval ...
- JavaScript学习05 定时器
JavaScript学习05 定时器 定时器1 用以指定在一段特定的时间后执行某段程序. setTimeout(): 格式:[定时器对象名=] setTimeout(“<表达式>”,毫秒) ...
- 浅谈JavaScript中的定时器
引言 使用setTimeout()和setInterval()创建的定时器可以实现很多有意思的功能.很多人认为定时器是一个单独的线程(之前我也是),但是JavaScript是运行在单线程环境中的,而定 ...
- javascript两种定时器的使用及其清除
<!--示例代码如下:--><!DOCTYPE html> <html> <body> <p>A script on this page s ...
- javascript中的定时器
本文地址:[http://www.xiabingbao.com/javascript/2015/04/20/javascript-timer/] 在以前的文章[javascript中的定时器]中,简单 ...
- skynet之伪取消定时器
1.截至目前群里的成员已经对skynet中的timeout提出了更多的要求.目前skynet提供的定时器是倒计时形式,且定时器一旦设置后,便不能撤销(至少目前的实现是这样),然后调用 cb 最近有人提 ...
- STM32 HAL库学习系列第4篇 定时器TIM----- 开始定时器与PWM输出配置
基本流程: 1.配置定时器 2.开启定时器 3.动态改变pwm输出,改变值 HAL_TIM_PWM_Start(&htim4, TIM_CHANNEL_1); 函数总结: __HAL_TIM ...
- STM32(5)——通用定时器基本定时器
1.STM32的Timer简介 STM32中一共有11个定时器,其中2个高级控制定时器,4个普通定时器和2个基本定时器,以及2个看门狗定时器和1个系统嘀嗒定时器. 其中系统嘀嗒定时器是前文中所描述的S ...
- [ Javascript ] JavaScript中的定时器(Timer) 是怎样工作的!
作为入门者来说.了解JavaScript中timer的工作方式是非常重要的.通常它们的表现行为并非那么地直观,而这是由于它们都处在一个单一线程中.让我们先来看一看三个用来创建以及操作timer的函数. ...
随机推荐
- http://blog.itpub.net/28602568/viewspace-759789/
varchar .varchar2.nvarchar.nvarchar2 -->存储可变的字符串 varchar .varchar2:varchar:汉字全角等字符占2字节,数字.字母均1个字 ...
- 【漫画】ES原理 必知必会的倒排索引和分词
倒排索引的初衷 倒排索引,它也是索引.索引,初衷都是为了快速检索到你要的数据. 我相信你一定知道mysql的索引,如果对某一个字段加了索引,一般来说查询该字段速度是可以有显著的提升. 每种数据库都有自 ...
- 25-12 空值处理(null值)
--------------------空值处理--------------------- select * from TblStudent --查询所有年龄是null的同学学习信息 --null值无 ...
- Element-UI自定义主题
Element-UI自定义主题 1.介绍:我们可以自定义样式去覆盖element-ui的默认样式 // 在项目目录中新建 element-variables.scss 文件 // 上面为修改的变量 $ ...
- MySql 常用的函数
一.聚合函数 avg(col) 计算平均值 count(col) 计算中非NULL值的个数(这个容易忘) greatest(x1,x2,...,xn) 返回集合中最大的值 ...
- Verilog代码和FPGA硬件的映射关系(二)
大家可能会有这样的疑问,我们编写的Verilog代码最终会在FPGA上以怎样的映射关系来实现功能呢?我们以一个最简单的组合逻辑与门为例来向大家说明.RTL代码如下所示: //------------- ...
- 初尝 Blazor WebAssembly
一. 前言 Blazor 的整体介绍以及特点与优势,建议翻阅 Blazor 介绍. Blazor 是一个可是使用 .NET/C# 来编写交互式客户端的 Web UI 框架,在官网有一句话概括 &quo ...
- C#线程 使用线程
第三部分 使用线程 基于事件的异步模式 基于事件的异步模式(EAP)提供了一种简单的方法,通过这些方法,类可以提供多线程功能,而使用者无需显式启动或管理线程.它还提供以下功能: 合作取消模型 工作人员 ...
- (linux)Centos 7 xfsdump文件系统的备份和恢复
XFS提供了 xfsdump 和 xfsrestore 工具协助备份XFS文件系统中的数据.xfsdump 按inode顺序备份一个XFS文件系统. centos7选择xfs格式作为默认文件 ...
- Java实现蓝桥杯历届试题买不到的数目
历届试题 买不到的数目 时间限制:1.0s 内存限制:256.0MB 提交此题 锦囊1 锦囊2 问题描述 小明开了一家糖果店.他别出心裁:把水果糖包成4颗一包和7颗一包的两种.糖果不能拆包卖. 小朋友 ...
