VSCode——自定义VSCode背景图片
本文转载自https://blog.csdn.net/yukinoai/article/details/84564949
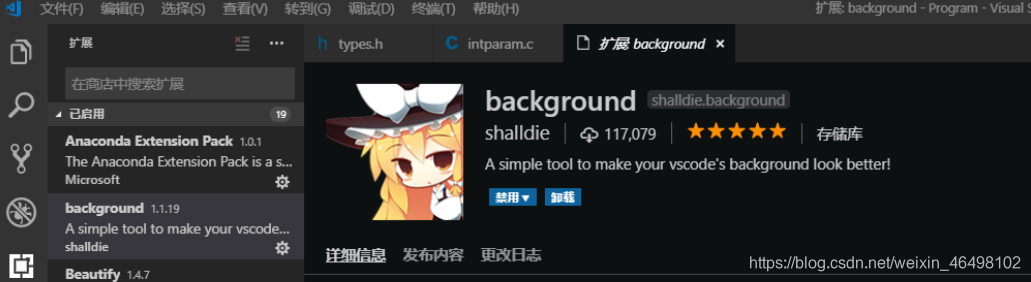
1.以管理员身份运行VS Code,安装background插件

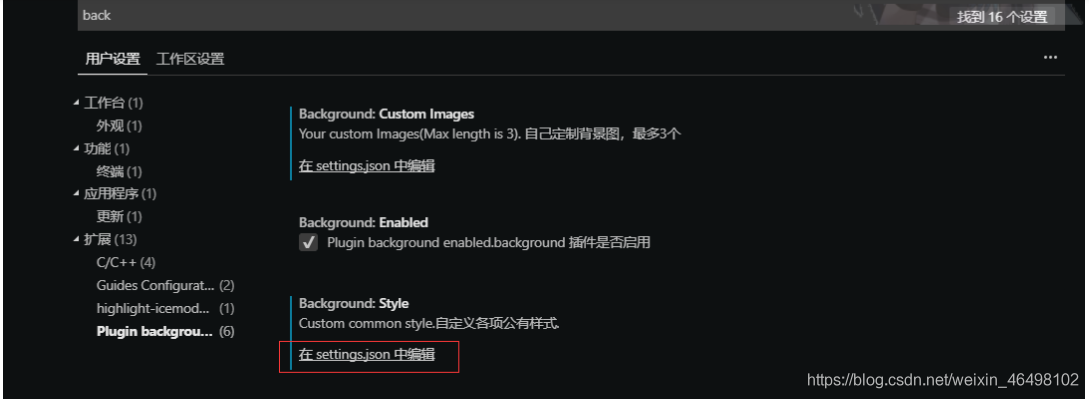
2.打开setting,在搜索框中输入background,选择扩展中的plugin background,选择在setting.json中编辑

3.在用户设置中输入以下代码,修改完后保存,会提示重启VS Code,点击确定后即可完成修改
//background 的相关配置
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": [
"file:///F:/Picture/Yukino/vs_background.png"//图片地址
],
"background.style": {
"content":"''",
"pointer-events":"none",
"position":"absolute",//图片位置
"width":"100%",
"height":"100%",
"z-index":"99999",
"background.repeat":"no-repeat",
"background-size":"25%,25%",//图片大小
"opacity":0.2 //透明度
},
"background.useFront": true,
"background.useDefault": false,//是否使用默认图片
我用的背景图片是这个:

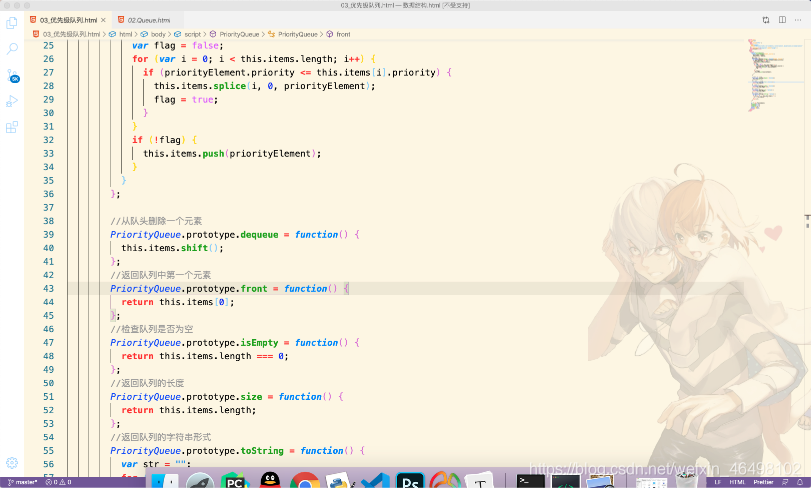
效果如下::

VSCode——自定义VSCode背景图片的更多相关文章
- iOS开发备忘录:自定义UINavigationBar背景图片和Back按钮
iOS项目,根据设计图,有时需要自定义UIView的UINavigationBar的背景.可以切出来一张1像素左右的背景图片,来充当UINavigationBar的背景. 可以利用Navigation ...
- UWP笔记-自定义Grid背景图片
之前写简单的UWP版本地音乐播放器,有自定义背景壁纸的功能,现在贴在这里回顾下. Page.xaml 页面,添加Grid <Grid x:Name="mainGrid"/&g ...
- vscode设置背景图片
最近在知乎上看见有人设置了vscode编辑器的背景图片,觉得很新鲜,就尝试以一下,倒是成功了. 1.首先在vscode扩展中,找到background这个插件,快捷键Ctrl+shift+x 2.完成 ...
- GUI(自定义背景图片)
如果组件中没有setIcon(...);这个方法,这是有需要给组件设置背景图片,这时就可以自定义绘制背景图片 /** * */ package com.niit.javagui; import jav ...
- vscode - 添加背景图片
首先,Ctrl+Shift+P安装backround , 而后重启vscode会有默认的背景图片 修改背景图,可自定义三张 具体请看gif图 最开始时,发现png根本不是全透明,用ps处理了一下(下列 ...
- vscode自定义背景颜色
vscode自定义背景颜色 大概做前端的builder(只会打代码的才是coder,嘻嘻~)一半以上都会使用vscode编辑代码吧,vscode很轻量,支持的文件拖拽加入编辑区功能我个人认为很方便 ...
- android 自定义ScrollView实现背景图片伸缩(阻尼效果)
android 自定义ScrollView实现强调内容背景图片伸缩(仿多米,qq空间背景的刷新) 看到一篇文章,自己更改了一下bug: 原文地址:http://www.aiuxian.com/arti ...
- Swift自定义UINavigationController(背景颜色、背景图片、返回按钮设置、字体大小等)
1.0 自定义UINavigationController时,背景图片.颜色等只需要设置一次,所以我们可以重写 initializa 这个方法来实现我们想要的效果 override class ...
- vscode 自定义快捷键
vscode 自定义快捷键 这两天用vscode写了下Python,感觉很舒服,只是快捷键不如人意,略作修改,放上来作为备份.smile~ 主要更改: 代码格式化 ctrl+alt+l 执行代码 ct ...
随机推荐
- mimtproxy的使用(windows)
1.安装 pip3 install mitmproxy 或者下载安装指定版本:https://mitmproxy.org/downloads/ 2.配置证书 对于mitmproxy来说,如果想要截获H ...
- 在k3d上快速安装Istio,助你在本地灵活使用K8S!
作者丨Mitsuyuki Shiiba 原文链接: https://dev.to/bufferings/tried-k8s-istio-in-my-local-machine-with-k3d-52g ...
- 解决unrecognized import path "xxx"
$ export GOPROXY=https://goproxy.io 环境变量配置上面这句即可 https://goproxy.io 是一个goproxy.io这个开源项目提供的公开代理服务. 使用 ...
- iviewadmin url 加入 Router base #viewDesignAdmin
router/index.js const router = new Router({ routes, base: '/viewDesignAdmin/', mode: 'history' ...
- 深入理解计算机系统 (CS:APP) Lab2 - Bomb Lab 解析
原文地址:https://billc.io/2019/04/csapp-bomblab/ 写在前面 CS:APP是这学期的一门硬核课程,应该是目前接触到最底层的课程了.学校的教学也是尝试着尽量和CMU ...
- SSM框架学习笔记
管理部门: --Spring + SpringMVC+MyBatis 1.index.jsp--->SpringMVC(Servlet) 接受客户端的请求,读取页面的值,回传到页面 2.Myba ...
- PHP中$$的应用
PHP中$表示一个变量的声明,$value='test':表示变量value的值是test. 而$$则好像是C语言中的指针,它指向一个变量值的一个变量. 例如:$$value='a';这句话的意思就是 ...
- OpenCV-Python 光流 | 四十八
目标 在本章中, 我们将了解光流的概念及其使用Lucas-Kanade方法的估计. 我们将使用cv.calcOpticalFlowPyrLK()之类的函数来跟踪视频中的特征点. 我们将使用cv.cal ...
- vue动态定义图片路径
当我在html模块或者css中引入图片的时候用相对路径,例: <div> <img src="../../assets/img/policeImg/tt.png" ...
- coding++:高并发解决方案限流技术--计数器--demo
1.它是限流算法中最简单最容易的一种算法 计数器实现限流 每分钟只允许10个请求 第一个请求进去的时间为startTime,在startTime + 60s内只允许10个请求 当60s内超过十个请求后 ...
