vue全家桶(4.1)
5.状态管理
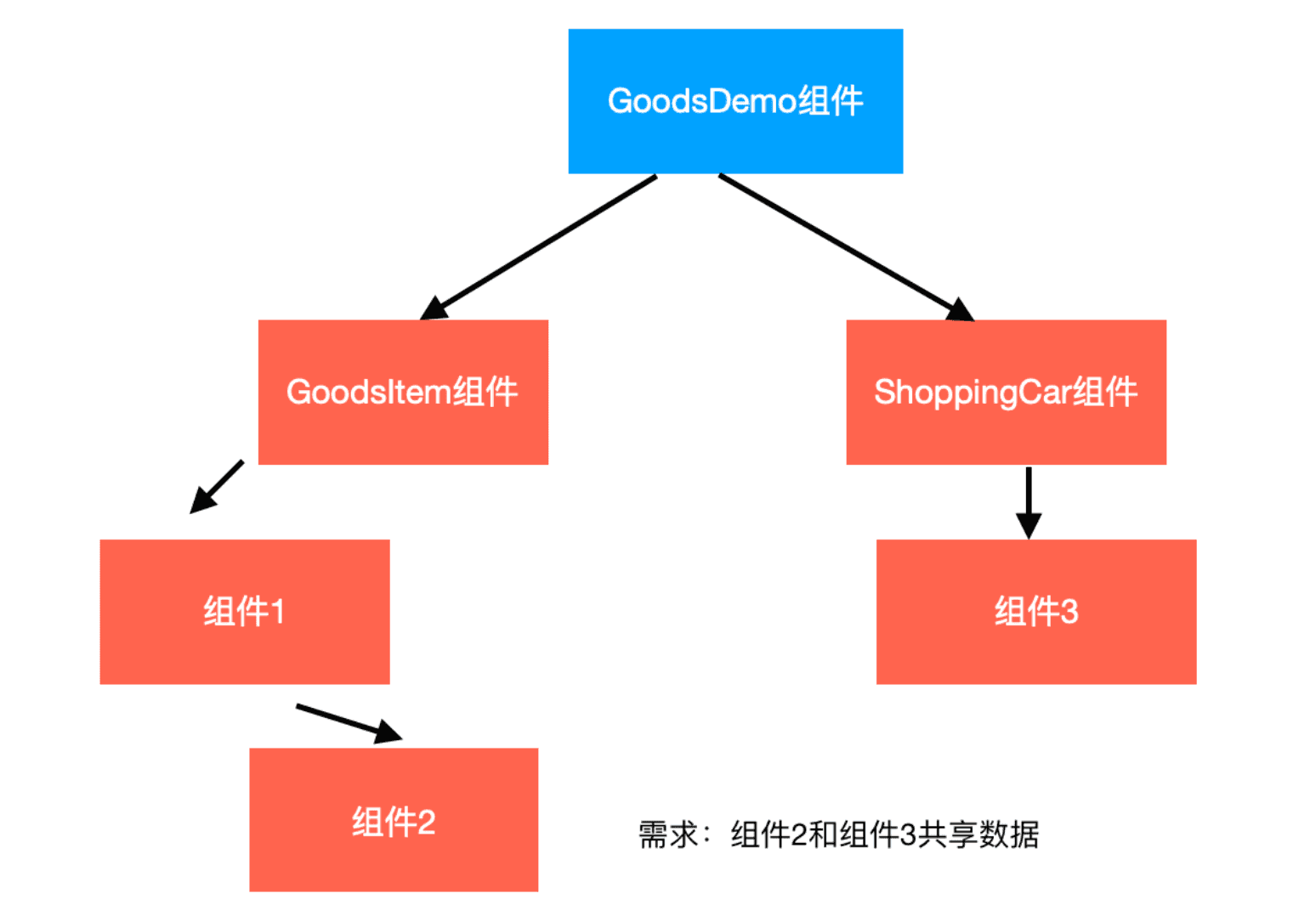
5.1.兄弟组件之间共享数据的问题?
首先,我们需要了解下兄弟组件之间如何共享数据的问题
完成下列需求:
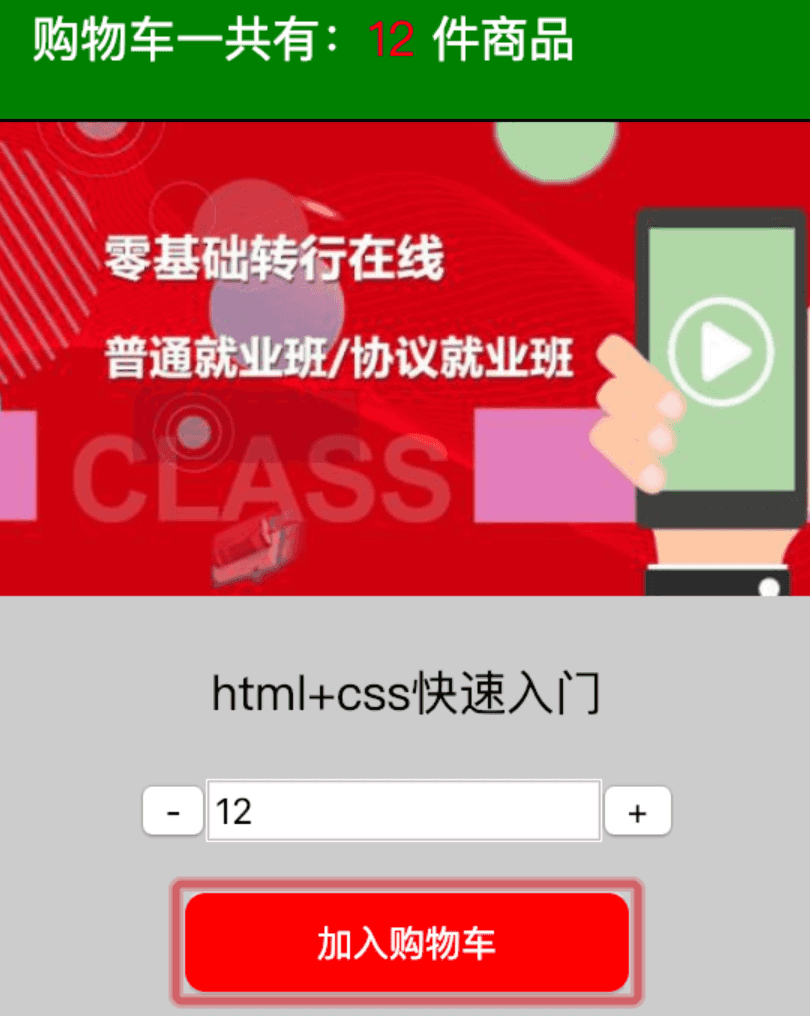
1、点击按钮,改变商品数量
2、点击加入购物车,在购物车的这个div盒子里需要显示当前有多少商品

本案例目录结构:

核心代码:
GoodsDemo.vue
<template>
<div class="page">
<shopping-car :goods_num="goods_num"></shopping-car>
<ul>
<goods-item @add="GoodsAdd"></goods-item>
</ul>
</div>
</template>
<script type="text/ecmascript-6">
import GoodsItem from '@/components/VuexDemo/GoodsItem'
import ShoppingCar from '@/components/VuexDemo/ShoppingCar'
export default {
data () {
return {
goods_num: 0
}
},
components: {
GoodsItem,
ShoppingCar
},
methods: {
GoodsAdd (num) {
this.goods_num += num
}
}
}
</script>
<style scoped>
ul{
margin: 0;
padding: 0;
width: 280px;
border: 1px solid black;
}
</style>
GoodsItem.vue
<template>
<div class="page">
<li>
<img src="http://edu.nodeing.com/files/course/2018/12-18/151439fad2be715092.jpg" alt="">
<p class="title">html+css快速入门</p>
<p><button @click="decrease">-</button><input type="text" v-model="num"><button @click="increase">+</button></p>
<button class="btn" @click="$emit('add', num)">加入购物车</button>
</li>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data () {
return {
num: 12
}
},
components: {
},
methods: {
GoodsAdd (num) {
console.log(num)
},
increase () {
this.num++
},
decrease () {
this.num--
}
}
}
</script>
<style scoped>
li{
list-style: none;
}
li img{
width: 280px;
}
li p{
text-align: center;
}
.btn{
background-color: red;
width: 150px;
color: white;
padding: 8px;
border-radius: 8px;
display: block;
margin: 8px auto;
}
li input{
color: black;
}
</style>
ShoppingCar.vue
<template>
<div class="page">
<div class="goods">购物车一共有:<span>{{ goods_num }}</span> 件商品</div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data () {
return {
}
},
components: {
},
props: {
goods_num: Number
}
}
</script>
<style scoped>
.goods{
background-color: green;
width: 250px;
padding: 16px;
color: white;
}
.goods span{
color: red
}
</style>
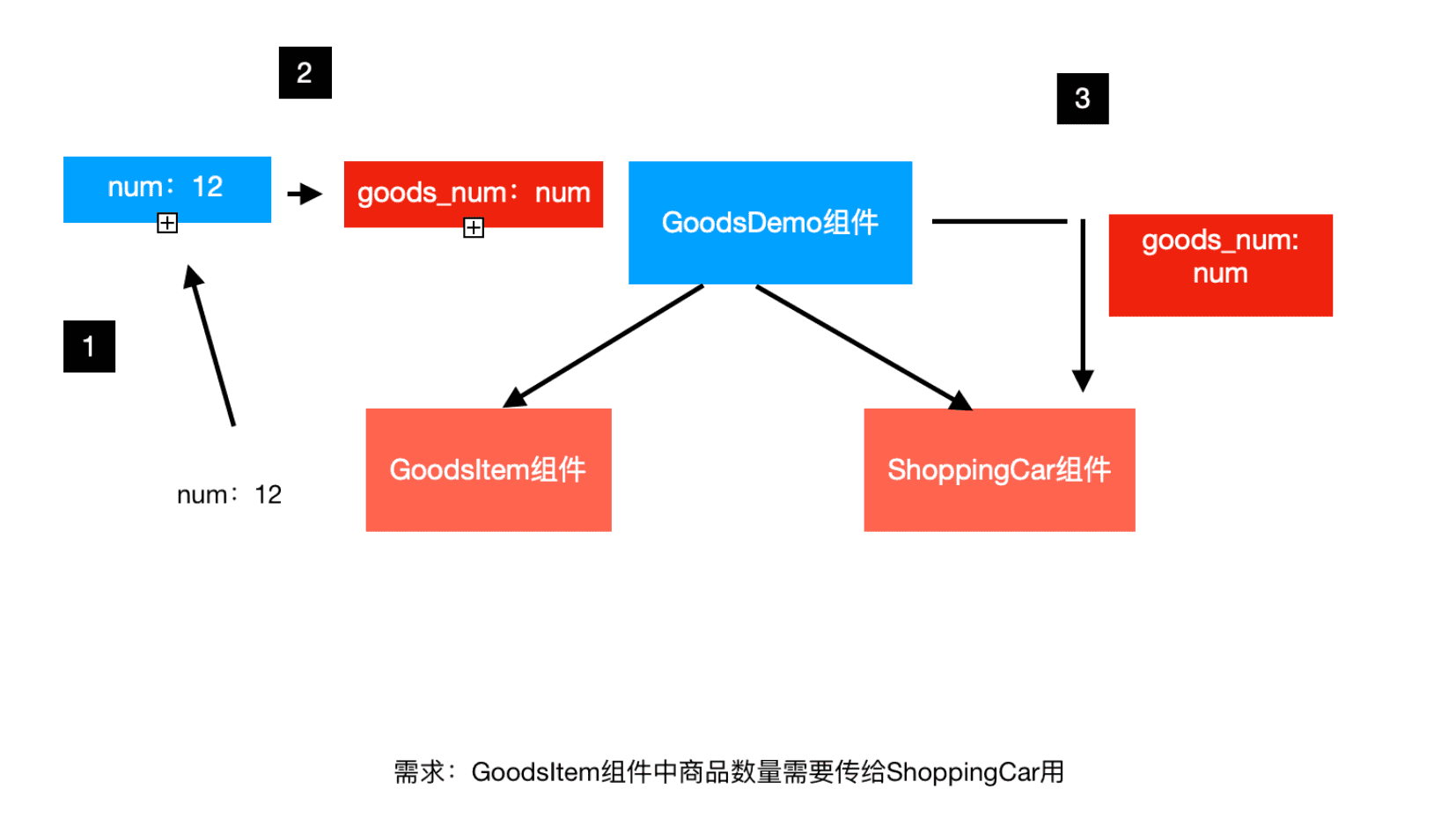
从上面代码中,我们来看看数据是怎么传输的

1、 当用户点击GoodsItem组件中添加到购物车这个按钮,此时需要获取到商品的数量(num),然后传输给父组件GoodsDemo
2、父组件拿到这个子组件传过来的数据(num) 去更新自己身上的变量goods_num
3、把这个goods_num的数据传给子组件ShoppingCar

螺钉课堂视频课程地址:http://edu.nodeing.com
vue全家桶(4.1)的更多相关文章
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
- 转载: 使用vue全家桶制作博客网站 HTML5 移动网站制作的好教程
使用vue全家桶制作博客网站 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue. ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- 一个简单的假vue全家桶(vue+vue-router+require)
首先说明我觉得这是一个比较好理解的vue全家桶(虽然是假的),模块化也是用require来做的,而且如果后期有必要压缩我也会用gulp来做 1.依赖个个本地模块,require只是用来载入page,这 ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- Vue全家桶了解一下(待补充)
vue全家桶了解一下 一.vue+vue-router+vuex+axios1.vue:使用vue-cli,生成最基本的vue项目2.vue-router:vue项目中的路由管理插件3.vuex:vu ...
- 升级vue全家桶过程记录
背景 如果你使用了element-ui的el-tabs组件,并且想要单独升级element-ui至2.10.0,你会发现,使用了el-tabs组件的页面只要打开就卡死.原因是element-ui~2. ...
随机推荐
- PowerPC-关闭中断后,还能报sc中断?
https://mp.weixin.qq.com/s/OsHIfPzYUagaTe5J88dIIg 一. 基本问题 FreeRTOS有一个宏,portYIELD_WITHIN_API(), 意 ...
- Java实现 蓝桥杯 算法提高 分解质因数(暴力)
试题 算法提高 分解质因数 问题描述 给定一个正整数n,尝试对其分解质因数 输入格式 仅一行,一个正整数,表示待分解的质因数 输出格式 仅一行,从小到大依次输出其质因数,相邻的数用空格隔开 样例输入 ...
- Java实现 LeetCode 887 鸡蛋掉落(动态规划,谷歌面试题,蓝桥杯真题)
887. 鸡蛋掉落 你将获得 K 个鸡蛋,并可以使用一栋从 1 到 N 共有 N 层楼的建筑. 每个蛋的功能都是一样的,如果一个蛋碎了,你就不能再把它掉下去. 你知道存在楼层 F ,满足 0 < ...
- Java实现蓝桥杯模拟组织晚会
问题描述 小明要组织一台晚会,总共准备了 n 个节目.然后晚会的时间有限,他只能最终选择其中的 m 个节目. 这 n 个节目是按照小明设想的顺序给定的,顺序不能改变. 小明发现,观众对于晚上的喜欢程度 ...
- Java实现 LeetCode 113 路径总和 II
113. 路径总和 II 给定一个二叉树和一个目标和,找到所有从根节点到叶子节点路径总和等于给定目标和的路径. 说明: 叶子节点是指没有子节点的节点. 示例: 给定如下二叉树,以及目标和 sum = ...
- 第三届蓝桥杯JavaC组国(决)赛真题
解题代码部分来自网友,如果有不对的地方,欢迎各位大佬评论 题目1. 填算式 [结果填空] (满分11分) 看这个算式: ☆☆☆ + ☆☆☆ = ☆☆☆ 如果每个五角星代表 1 ~ 9 的不同的数字. ...
- Java实现 洛谷 P1423 小玉在游泳
import java.util.Scanner; public class Main { public static void main(String[] args) { Scanner in = ...
- java实现第六届蓝桥杯生成回文数
生成回文数 所谓回文数就是左右对称的数字,比如: 585,5885,123321- 当然,单个的数字也可以算作是对称的. 小明发现了一种生成回文数的方法: 比如,取数字19,把它与自己的翻转数相加: ...
- git提交拉取远程仓库
https://gitee.com/ ---- 国内服务器 https:/github.com/ ---- 国外服务器 git init ---- 初始化(创建主分支)仓库 git clone 拉取 ...
- 给Linux小白的CentOS8.1基本安装说明
写在前面的话:用过Linux的同学应该都会觉得Linux安装是件非常简单的事情,根本不值得用博客记下来!但是我发现,其实没接触过Linux的同学还真不一定会装,就像在IT行业工作过几年但一直用Wind ...
