Vue专题-生命周期
有时候,我们需要在实例创建过程中进行一些初始化的工作,以帮助我们完成项目中更复杂更丰富的需求开发,针对这样的需求,Vue提供给我们一系列的钩子函数。
本文详细介绍了Vue实例在创建和销毁的过程中,我们可以利用的钩子函数。
Vue生命周期
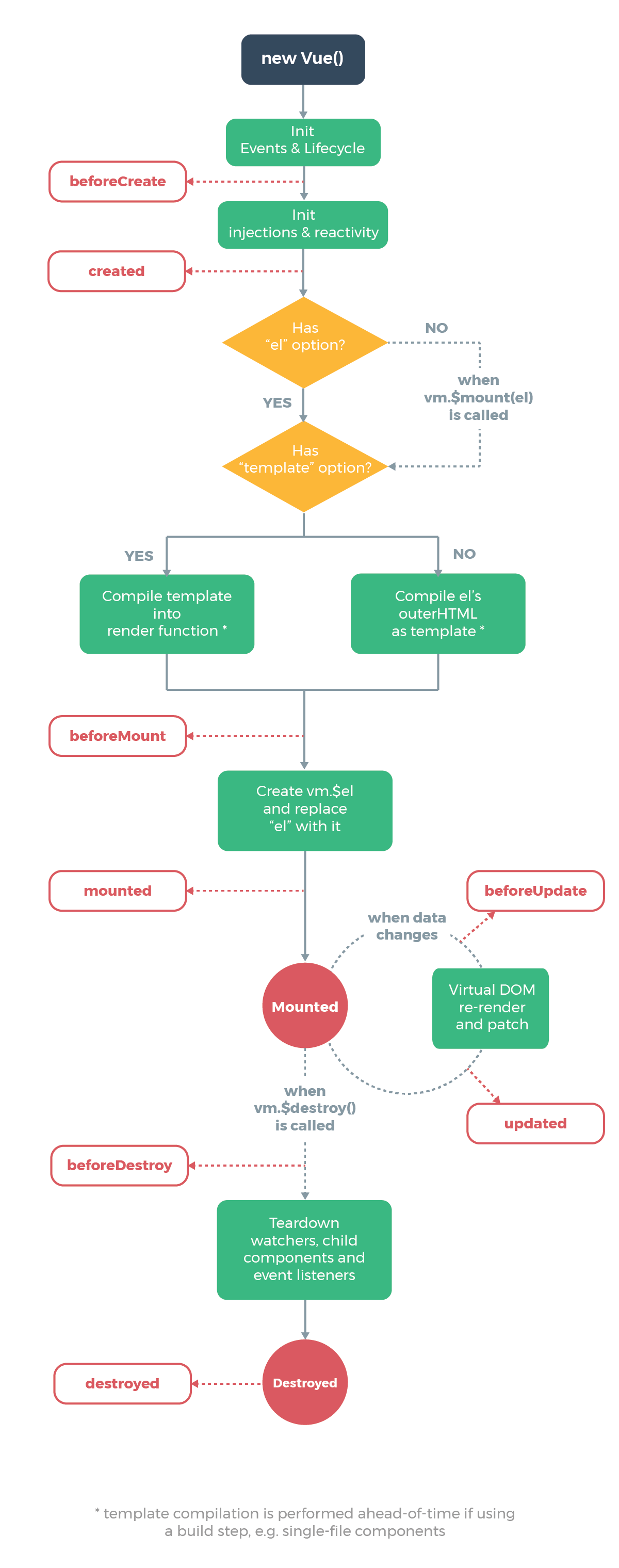
下面,我们结合官方文档提供的Vue实例生命周期图,来进行钩子函数的解析。

beforeCreate
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
1 |
<!DOCTYPE html> |
created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
1 |
<!DOCTYPE html> |
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
1 |
<!DOCTYPE html> |
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
1 |
<!DOCTYPE html> |
beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行
1 |
<!DOCTYPE html> |
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
1 |
<!DOCTYPE html> |
activated
keep-alive 组件激活时调用。<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
该钩子在服务器端渲染期间不被调用。
1 |
<!DOCTYPE html> |
deactivated
keep-alive 组件停用时调用。
该钩子在服务器端渲染期间不被调用。
1 |
<!DOCTYPE html> |
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。频繁的创建和销毁组件对性能的影响很大,因此可以使用activated和deactivated。
该钩子在服务器端渲染期间不被调用。
1 |
<!DOCTYPE html> |
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
该钩子在服务器端渲染期间不被调用。
1 |
<!DOCTYPE html> |
好了,关于Vue.js实例的生命周期就介绍到这里。
Vue专题-生命周期的更多相关文章
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 1.vue实例的生命周期(vue2.0) 2.生命周期描述:(参考截图) 3.例子 window.vm = ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue笔记-生命周期
生命周期钩子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue 关于生命周期
序言: 1. vue 单组件的生命周期: 2. vue 父子组件的生命周期: 3. axios 异步请求 与 vue 的组件周期: 一.vue 每个组件的生命周期 关于每个组件的生命周期,官方文档里也 ...
- Vue:生命周期
一.什么是vue的生命周期 Vue中的生命周期是指组件从创建到销毁的一系列过程.看下面这张官方文档的图: 从图片中可以看出Vue的整个生命周期包括8个状态,按照先后顺序分别为: beforeCreat ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生.但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道.我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚. ...
随机推荐
- Java JDK for Windows
目录 JDK简介下载安装配置JAVA_HOME和Path测试禁止Java自动更新(可选操作) JDK简介 JDK是Java语言的软件开发工具包,主要用于移动设备.嵌入式设备上的java应用程序.JDK ...
- UVA - 12627 Erratic Expansion(奇怪的气球膨胀)(递归)
题意:问k小时后,第A~B行一共有多少个红气球. 分析:观察图可发现,k小时后,图中最下面cur行的红气球个数满足下式: (1)当cur <= POW[k - 1]时, dfs(k, cur) ...
- tensorflow--建立一个简单的小网络
In [19]: import tensorflow as tf import numpy as np # #简单的数据形网络 # #定义输入参数 # X=tf.constant( ...
- 基于UWB技术的DW1000芯片简单解析
近些年来随着物联网和机器人技术的大发展,精确定位技术的热度也随之攀升.目前精确定位的技术有很多,如基于wifi.RFID.zigbee.超声波.UWB等技术都可以实现精准定位.由于技术的不同,精度也不 ...
- DispatcherServlet (1)
阅读DispatcherServlet源码和<Spring解密>第二十三章 总结 之前对SpringMVC处理请求模糊不清,本周阅读了DispatcherServlet源码,对这一部分有了 ...
- Aizu 2155 Magic Slayer 背包DP
这是上上次对抗赛的题目了 其实现在发现整个代码从头到尾,都是用了背包,怪我们背包没深入学好. 比赛的时候,聪哥提出的一种思路是,预处理一下,背包出 ALL攻击 和 single攻击的 血量对应的最小花 ...
- Hour of Code|京东云邀您一起,“码”上行动
"如果我并不希望成为一名程序员,那么为什么需要学习编程呢?" 相信很多人对于现在鼓励从小就学习编程的趋势都在心里问过这样的一个问题.在回答这个问题前,先和大家分享一个小故事吧. 1 ...
- 一天一个设计模式——Prototype 原型模式
一.模式说明 看了比较多的资料,对原型模式写的比较复杂,个人的理解就是模型复制,根据现有的类来直接创建新的类,而不是调用类的构造函数. 那为什么不直接调用new方法来创建类的实例呢,主要一个原因是如果 ...
- GIT 操作文档
https://git-scm.com/book/en/v2 安装git地址:https://git-scm.com/downloads 一.初始化设置 1.设置你用户名称与邮件地址(每一个 Git ...
- phpmyadmin拿网站shell
开门见山 1. 找到一个赌博网站,发现存在php探针界面,在下面输入密码尝试用弱口令进行连接,尝试是否成功 失败的结果是这样. 2. 成功! 3. 连接成功的,点击phpMyAdmin管理,进行弱口令 ...
