【Python】关于import QtCore报错的处理方法
刚开始学习使用PyQT,但总碰到一些小挫折 比如 import Pyqt成功 而
from PyQt5 import QtCore, QtGui, QtWidgets却报错,找了半天终于找到资料,原因如下 使用的pyqt5-tools和pyqt不是同一个版本。
处理措施,重新下载pyqt5和pyqt5-tools。
使用 pip从国内镜像网站下载 由于pypi下载太慢 使用指令时 需指定网站 和版本 命令如下 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple PyQt5==5.13.0
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple PyQt5-tools==5.13.0
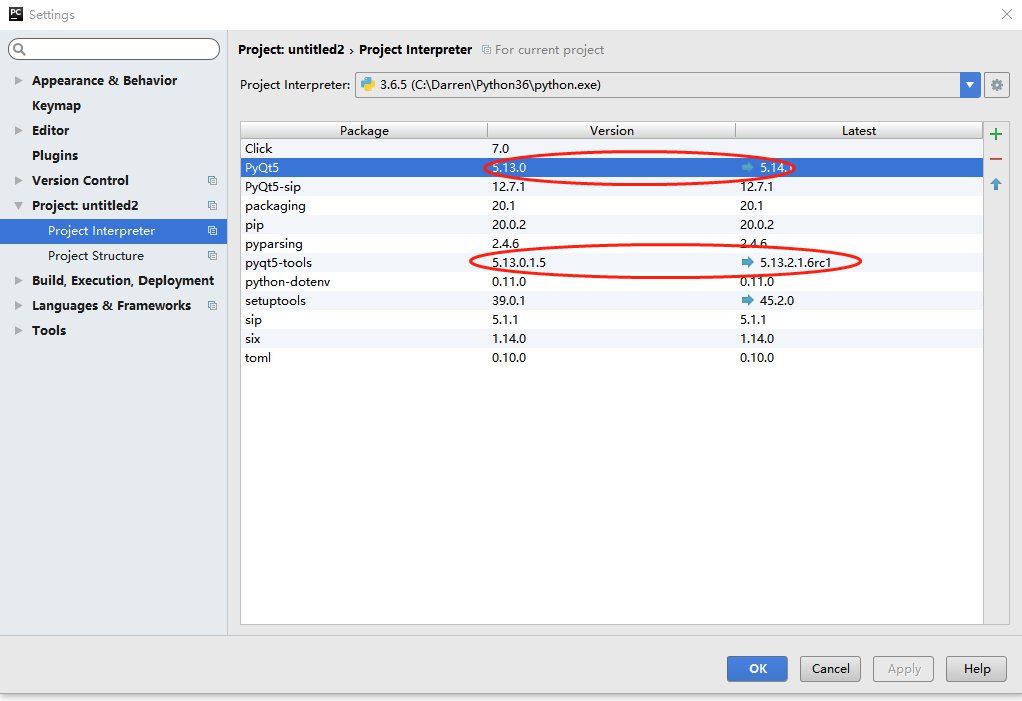
打开pycharm查看版本,没问题了, 建议使用pip命令直接在cmd里直接下载,pycharm下载的话会从pypi上直接下载 下载速度比较慢。
对于比较大的第三方工具包 下载安装时极易出错。
使用pip可以在国内镜像网站进行下载。
或者下载好 直接在pycharm本地安装也可以
点击 pycharm 上图里的 齿轮标志 选择 本地安装即可。
【Python】关于import QtCore报错的处理方法的更多相关文章
- Python3.x:import urllib2报错解决方案
Python:import urllib2报错解决方案 python2和3有些不一样: python2:输出为print 'hello world' python3:输出为print('hello w ...
- Python中from scipy.misc import imread报错的原因?
from scipy.misc import imread 报错 查询后其原因是from scipy.misc import imread,imwrite 等方法已经被弃用,Python已经将imre ...
- pycharm 中 import requests 报错
一 , 使用Pycharm来抓取网页的时候,要导入requests模块,但是在pycharm中 import requests 报错. 原因: python中还没有安装requests库 解决办法: ...
- python 读取配置文件总是报错 configparser.NoSectionError: No section:
本文为作者原创,禁止转载,违者必究法律责任!!! python 读取配置文件总是报错 configparser.NoSectionError: No section: 无论是 python2的版本,还 ...
- import cx_Oracle报错,提示importError: DLL load failed: 不是有效的Win32程序。
问题说明1:WIN32,python是2.7版本,本地oracle client是32位的.import cx_Oracle报错,提示importError: DLL load failed: 该模块 ...
- ubuntu上跑python连接pg,报错 ImportError: No module named psycopg2
ubuntu上跑python连接pg,报错 ImportError: No module named psycopg2 root@pgproxy1:~# python /home/zxw/PGWri ...
- 在cmd下import cv2报错——OpenCV实现BRISK
平台:win10 x64 +JetBrains PyCharm 2018.2.4 x64 +Anaconda3(python3.7.0+opencv3.4.5) Issue说明:同学发了个python ...
- from flyai.dataset import Dataset 报错
from flyai.dataset import Dataset 报错 No module name 'flyai' 先找到ide中使用的Python对应的pip的位置. windows用户 ...
- python3.6.4 scrapy框架from PIL import Image报错 from . import _imaging as core
scrapy框架爬取url下载图片时,用ImagesPipeline下载图片 from PIL import Image报错 from . import _imaging as core Import ...
随机推荐
- 西门子 S7-200CN CPU 224CN EEPROM芯片
拆下来了个 224CN 的EEPROM芯片
- net.sf.json.JSONObject maven下载到了但是java后台一直用不了问题
需求,实体转JSON,然后用到JSONObject转JSON,但是我向下面这样引入,后台就是用不了,还是报红, <dependency> <groupId>net.sf.jso ...
- Golang的运算符-位运算符
Golang的运算符-位运算符 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.位运算符概述 常见的位逻辑运算符: &: 位与运算符,表示AND(表示所有条件都得匹配), ...
- Java8集合框架——LinkedHashMap源码分析
本文的结构如下: 一.LinkedHashMap 的 Javadoc 文档注释和简要说明 二.LinkedHashMap 的内部实现:一些扩展属性和构造函数 三.LinkedHashMap 的 put ...
- 快速进阶Vue3.0
在2019.10.5日发布了Vue3.0预览版源码,但是预计最早需要等到 2020 年第一季度才有可能发布 3.0 正式版. 可以直接看 github源码. 新版Vue 3.0计划并已实现的主要架构改 ...
- JAVA中添加jar包
右键点击工程文件,选择构建路径>添加外部归档.选择包的路径即可
- [题解] LuoguP3321 [SDOI2015]序列统计
感觉这个题挺妙的...... 考虑最暴力的\(dp\),令\(f[i][j]\)表示生成大小为\(i\)的序列,积为\(j\)的方案数,这样做是\(O(nm)\)的. 转移就是 \[ f[i+1][j ...
- CentOS7上防火墙操作
firewalld打开关闭防火墙与端口 启动: systemctl start firewalld 关闭: systemctl stop firewalld 查看状态: systemctl statu ...
- js模式-观察者模式
// 主题,接收状态变化,触发每个观察者 class Subject { constructor() { this.state = 0 this.observers = [] } getState() ...
- springboot+thymeleaf项目中使用th:replace访问templates子目录下的模板,会报错找不到模板路径
解决方法: 先将模板路径放置templates目录下,发现可以访问,说明th:replace是可以用的. 那可能是出现在路径问题上面. 于是我开始调错,改路径. 后来在网上查找资料.说了很多种方法. ...