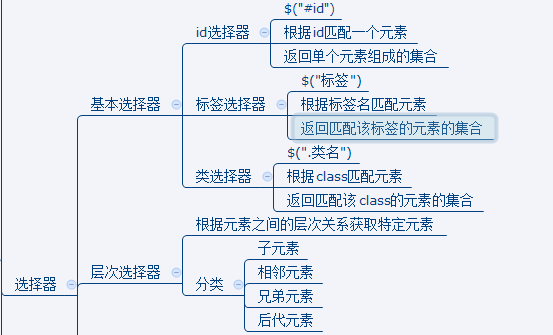
jQuery标签选择器


$(function()
{
//alert("hello jquery");
//选择器
//id选择器
$("#bt1").click(
function()
{
alert("点击了按钮 文字="+$(this).text());
}
); //标签选择器
//属性过滤器 //类选择器
$(".cl[type=text]").click(
function()
{
alert("通过类选择器选中");
} );
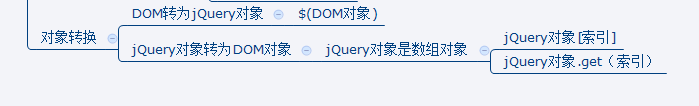
JSON和DOM的对象转换
//使用dom当时获取元素
var bt_3=document.getElementById("bt3");
var $jbt_3=$(bt_3); $jbt_3.click( function()
{
alert("从DOM对象转为JQuery对象");
} );
//从JQuery对象转换成DOM对象
var $jbt_1=$("#bt1"); //alert("集合长度= "+$jbt_1.length);
var bt_1=$jbt_1[]; alert("DOM按钮的内容= "+bt_1.value); var $jbt_4=$("button"); var bt_4=$jbt_4[]; alert("DOM按钮的内容= "+bt_4.firstChild.nodeValue); $jbt_4.click( function()
{
alert("button 的文本="+$(this).text());
} ); } ) </script> </head>
<body>
测试jquery
<br>
<input type="button" value="按钮1" id="bt1"/>
<br><br>
<input class="cl" type="button" value="按钮2" id="bt2">
<br><br>
<input type="text" class="cl">
<br><br>
<input id="bt3" value="按钮3" type="button">
<br>
<button id="id4">按钮4</button>
<br>
<button id="id5">按钮5</button>
</body>

jQuery标签选择器的更多相关文章
- jquery基本选择器:id选择器、class选择器、标签选择器、通配符选择器
全栈工程师开发手册 (作者:栾鹏) jquery系列教程1-选择器全解 jquery基本选择器 jquery基本选择器,包括id选择器.class选择器.标签选择器.通配符选择器,同时配合选择器的空格 ...
- jQuery查找标签--选择器,筛选器,模态对话框, 左侧菜单栏
查找标签 选择器: 基本选择器(同css) id选择器 $("#id") 标签选择器 $('tagName') class选择器 $(".className") ...
- jQuery easyUI id选择器 类选择器 标签选择器 属性选择器 及DOM对象和jQuery相互之间的转换
首先导入js文件 <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
- 使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式
查看本章节 查看作业目录 需求说明: 使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式 ...
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
- jQuery的选择器中的通配符总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- JQuery(选择器、事件、DOM操作)
一.jQuery简介 jQuery 是一个 JavaScript 库. jQuery 极大地简化了 JavaScript 编程. jQuery 库位于一个 JavaScript 文件中,其中包含了所有 ...
- 第2章 jQuery的选择器
选择器是jQuery的根基 一. 认识 1.CSS常用的选择器 标签选择器,后代选择器,Id选择器,通配符选择器,类选择器,群组选择器——主流浏览器全部支持 伪类选择器,子选择器,临近选择器等等——不 ...
随机推荐
- 用JPUSH极光推送实现服务端向安装了APP应用的手机推送消息(C#服务端接口)
这次公司要我们做一个功能,就是当用户成功注册以后,他登录以后要收到消息,当然这个消息是安装了我们的手机APP应用的手机咯. 极光推送的网站的网址是:https://www.jpush.cn/ 极光推送 ...
- js构建ui的统一异常处理方案(三)
笔者之前分析了如何实现js的责任链异常处理的方法,通过promise这个异步模型,我们能够对同步方法和异步方法的两种情况,均可以实现责任链模式.有了这些武器,我们就可以开始设计ui的统一异常处理方案了 ...
- Windows Server配置Jenkins,实现监测SVN提交自动构建.net4.5的项目
1,持续集成 概念:http://baike.baidu.com/view/5253255.htm,对于大多数人而言,自动构建/自动测试/自动部署,已经很发挥它的价值了.选择上: 推荐jenkins, ...
- WCF入门教程(二)如何创建WCF服务
WCF入门教程(二)从零做起-创建WCF服务 通过最基本的操作看到最简单的WCF如何实现的.这是VS的SDK默认创建的样本 1.创建WCF服务库 2.看其生成结构 1)IService1.cs(协议) ...
- 速战速决 (6) - PHP: 获取 http 请求数据, 获取 get 数据 和 post 数据, json 字符串与对象之间的相互转换
[源码下载] 速战速决 (6) - PHP: 获取 http 请求数据, 获取 get 数据 和 post 数据, json 字符串与对象之间的相互转换 作者:webabcd 介绍速战速决 之 PHP ...
- bzoj1202--带权并查集+前缀和
http://www.lydsy.com/JudgeOnline/problem.php?id=1202 记s[i]=a[1]+a[2]+...+a[i],即s[i]为前缀和.再令v[i]=s[f[i ...
- 【Java每日一题】20161215
package Dec2016; public class Ques1215 { static final int num1 = 2; static final int num2 = 3; stati ...
- 获取SqlServer存储过程定义的3种方法
第一种: declare @p_text varchar(max) SELECT @p_text= text FROM syscomments WHERE id = ( SELECT id FROM ...
- OData V4 系列 服务创建
OData 学习目录 创建应用程序 添加引用 install-package entityframework . Install-Package Microsoft.AspNet.Odata . In ...
- jqGrid几个需要注意的默认设置
jqGrid中的option属性设置中,几乎每个属性都会给出默认值,然而,有些默认值实在有些坑爹,导致在使用过程中,如果没有注意到而使用了默认值,就会出现一些问题. height:是指jqGrid表格 ...
