vue+axios完美实现前端路由拦截
一、路由拦截
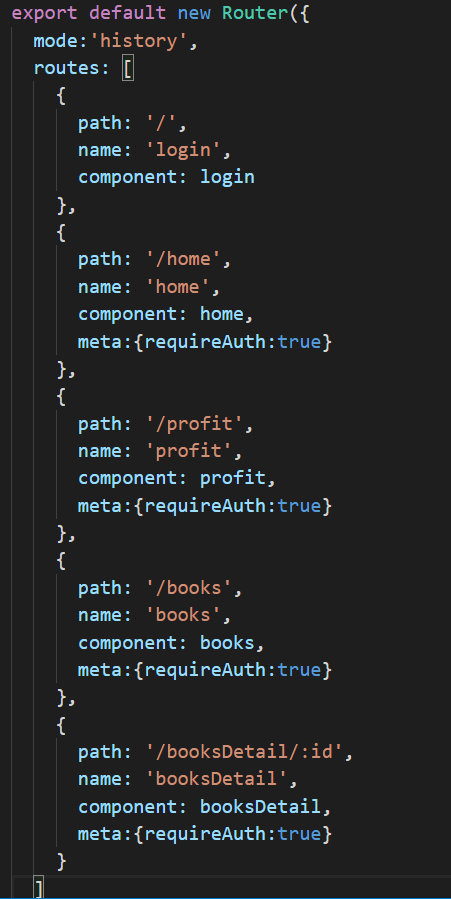
1.首先在router的index.js里配置一个自定义字段requireAuth,用该字段来判断进入该路由是否需要登录。如果已经登陆则进入该路由,反之则进入登录页面。
如图是路由配置:

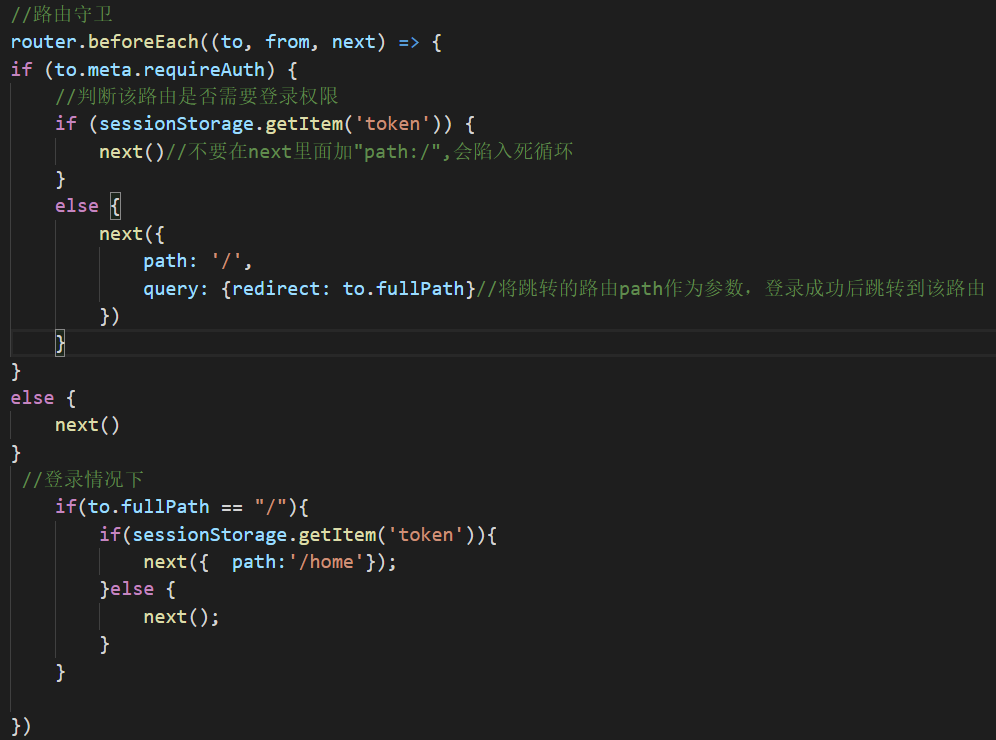
2.在main.js里面利用vue-router的beforeEach钩子函数对路由进行判断。
实例代码如下所示:

解释下这段代码,当我们在登录的时候,利用sessionStorage保存了用户的token值,如果我们进入某一个需要登录的路由并且能够拿到token值的话,则可以直接next();反之进入登录页选择登录。
当然还有一种情况,那就是用户并非主动退出登录,而是token自动失效。此时token值依然保存在本地,需要用户重新登录。这时候就需要结合 http 拦截器 + 后端接口返回的http 状态码来判断。
二、拦截器
当返回401状态码,用户则需要重新登录。

vue+axios完美实现前端路由拦截的更多相关文章
- 10. vue axios 请求未完成时路由跳转报错问题
axios 请求未完成时路由跳转报错问题 前两天项目基本功能算是完成了,在公司测试时遇到了遇到了一个问题,那就是在请求未完成时进行路由跳转时会报错,想了几种办法来解决,例如加loading,请求拦截, ...
- Vue+Axios+Nigix+SpringCloud前端和后端搭建及其碰到的问题
一.Axios.Router的安装和使用 1.如何安装Axios和Router 1).进入到工程所在的文件夹,通过cmd指令,进入到window的dos界面 2).输入:npm install axi ...
- Vue axios封装 实现请求响应拦截
封装 axios.js import axios from 'axios' import { baseURL } from '@/config' class HttpRequest { constru ...
- vue+axios 前端实现登录拦截(路由拦截、http拦截)
一.路由拦截 登录拦截逻辑 第一步:路由拦截 首先在定义路由的时候就需要多添加一个自定义字段requireAuth,用于判断该路由的访问是否需要登录.如果用户已经登录,则顺利进入路由, 否则就进入登录 ...
- 【转】vue+axios 前端实现登录拦截(路由拦截、http拦截)
一.路由拦截 登录拦截逻辑 第一步:路由拦截 首先在定义路由的时候就需要多添加一个自定义字段requireAuth,用于判断该路由的访问是否需要登录.如果用户已经登录,则顺利进入路由, 否则就进入登录 ...
- Vue+axios 实现http拦截及路由拦截
现如今,每个前端对于Vue都不会陌生,Vue框架是如今最流行的前端框架之一,其势头直追react.最近我用vue做了一个项目,下面便是我从中取得的一点收获. 基于现在用vue+webpack搭建项目的 ...
- vue 路由拦截、axios请求拦截
路由拦截 项目中,有些页面需要登录后才能进入,例如,在某页面A,用户在操作前需要先进入登录页(此时需要将上一页的地址(/survey/start)作为query存入login页面的地址中,如: htt ...
- 【vue+axios】一个项目学会前端实现登录拦截
原文链接:github.com 一个项目学会vue全家桶+axios实现登录.拦截.登出功能,以及利用axios的http拦截器拦截请求和响应. 前言 该项目是利用了Github 提供的persona ...
- vue+axios 前端实现的常用拦截
一.路由拦截使用 首先在定义路由的时候就需要多添加一个自定义字段requireAuth,用于判断该路由的访问是否需要登录.如果用户已经登录,则顺利进入路由,否则就进入登录页面,路由配置如下: cons ...
随机推荐
- vscode C++开发环境配置教程(教你如何用vscode写C++)
用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器 ...
- NYOJ-15:括号匹配(二)
内存限制:64MB 时间限制:1000ms 特判: No 通过数:54 提交数:158 难度:6 题目描述: 给你一个字符串,里面只包含"(",")",&quo ...
- 取MySQL结果集的第一条记录
select * FROM SU_supplycontract t WHERE supplyContractCode="CRM20180813002" limit 1;
- 8th week blog
1.indexof() indexOf()的用法:返回字符中indexof(string)中字串string在父串中首次出现的位置,从0开始,没有返回-1:方便判断和截取字符串!indexOf()定义 ...
- Buy or Build(UVa1151)
如果枚举每个套餐,并每次都求最小生成树,总时间复杂度会很高,因而需要先求一次原图的最小生成树,则枚举套餐之后需要考虑的边大大减少了. 具体见代码: #include<cstdio> #in ...
- JavaScript基础之对象属性的检测和枚举
属性检测 对象作为属性的集合,属性又包括自有属性和继承属性: 检测方法: \__ in运算符: \__ var obj = { x:1 } console.log( 'toString' in o ...
- SQL group_concat find_in_set 的使用
SELECT p.id as pid,p.code as code,p.topic_name topic_name,p.vm_id as vm_id,GROUP_CONCAT(iso.iso_name ...
- ubuntu 终端作死体验
[参考]: https://blog.csdn.net/m0_37192554/article/details/81697791 https://blog.csdn.net/amazingren/ar ...
- pycharm 01
为了可以在pycharm中添加中文,应该在python文件第一行加入 # -*- coding: utf- -*-
- Oracle的安装+PL安装+系统变量配好后重启
服务启动后的样子 第一步安装oracle服务 链接: https://pan.baidu.com/s/1sRu95Vy1arc3gfuH9nH5Wg 提取码: eaxx 复制这段内容后打开百度网盘手机 ...
