用Python制作中国地图、地球平面图及球形图
绘制地图在python中主要用到的 basemap 库,这个库是 matplotlib 库中一个用于在 Python 中绘制地图上的 2D 数据的工具包。
首先安装库:
1、安装 geos 库:Python 的 basemap 库是建立在 geos 中的,所以得先安装 geos,cmd 命令下,定位到 pip 所在的文件夹,使用 pip 命令安装。
pip install geos
2.安装 pyproj、basemap 库:下载 pyproj 和 basemap 两个包的 whl 文件,使用 pip 命令安装 pyproj 和 basemap 库。
whl 文件下载地址如下:
http://www.lfd.uci.edu/~gohlke/pythonlibs/
找出与python版本对应的whl 文件下载,然后再cmd中进入到whl 文件的目录下进行pip安装
- pip install pyproj-1.9.6-cp35-cp35m-win_amd64.whl
- pip install basemap-1.2.0-cp35-cp35m-win_amd64.whl
导入库:
- import matplotlib.pyplot as plt
- from mpl_toolkits.basemap import Basemap
- from matplotlib.patches import Polygon
创建黑白色世界平面图:
- map = Basemap()#新建一张世界地图
- map.drawcoastlines()#画出海岸线
- plt.show()#打开窗口显示运行结果

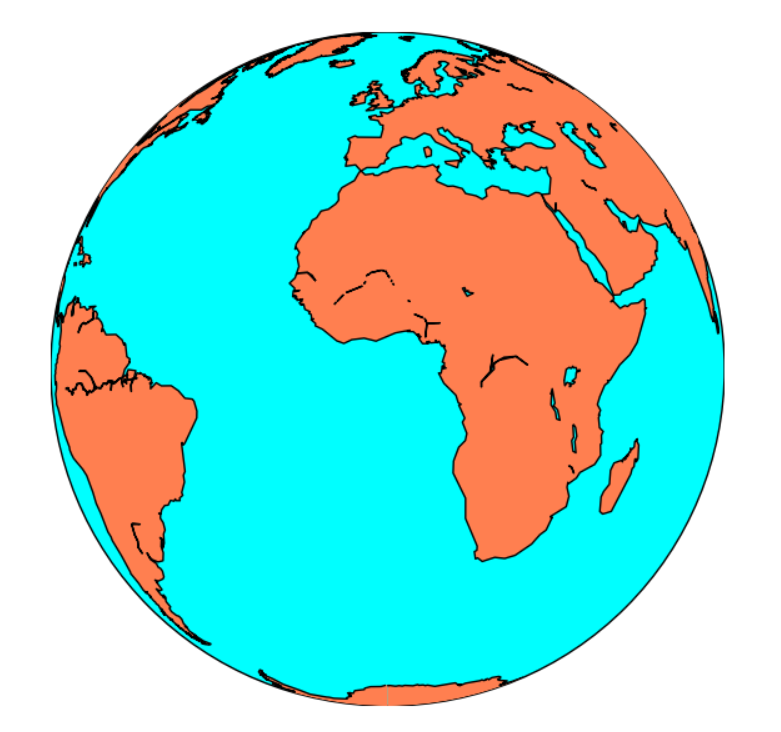
创建世界球形图并给大地和湖泊加上颜色:
- plt.figure(figsize=(10,7))#定义图的大小
- m = Basemap(projection='ortho',lat_0=0,lon_0=0)#创建世界地图并增加投影
- m.drawmapboundary(fill_color='aqua')#给地球涂上蓝色
- m.fillcontinents(color='coral',lake_color='aqua')#给大地和海洋涂上颜色
- m.drawcoastlines()#画海岸线
- plt.show()

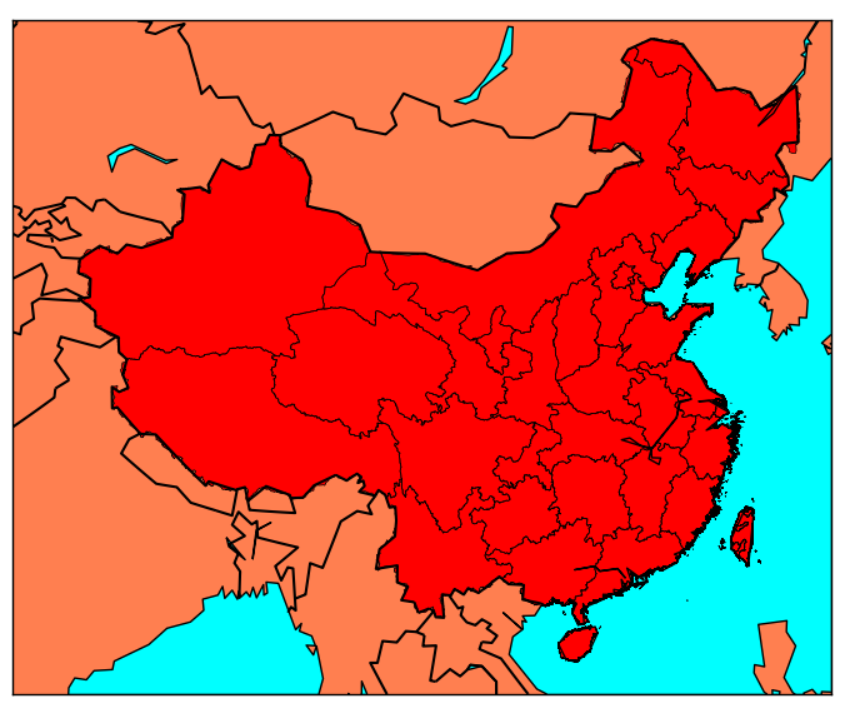
创建中国地图:
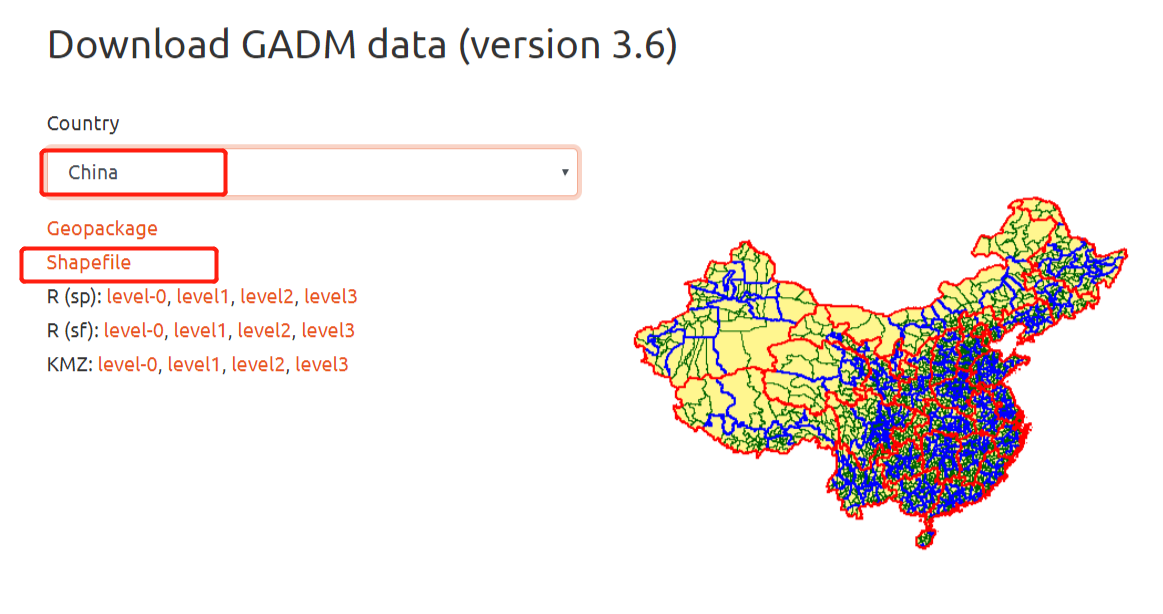
下载 中国 China 和 台湾 Taiwan 的 Shapefile 文件,注意还需要在Country的下拉框中选择台湾
网址如下:https://gadm.org/download_country_v3.htm

下载文件解压后用 readshapefile 方法读取下载的文件。
- plt.figure(figsize=(16, 7)) # 定义图的大小
- m = Basemap(llcrnrlon=77, llcrnrlat=14, urcrnrlon=140, urcrnrlat=51, projection='lcc',
- lat_1=33, lat_2=45, lon_0=100) # 创建中国地图
- m.drawcountries(linewidth=1.5) # 画出中国地图
- m.readshapefile(r'C:\PyProject\learn\小技巧\地图\China\gadm36_CHN_1', 'states', drawbounds=True)
- m.readshapefile(r'C:\PyProject\learn\小技巧\地图\TaiWan\gadm36_TWN_1', 'taiwan', drawbounds=True)
- m.drawmapboundary(fill_color='aqua') # 给地球涂上蓝色
- m.fillcontinents(color='coral', lake_color='aqua') # 给大陆和海洋分别涂上颜色
- m.drawcoastlines() # 画海岸线
- # 给中国加上鲜艳颜色
- ax = plt.gca()
- for nshape, seg in enumerate(m.states):
- poly = Polygon(seg, facecolor='r')
- ax.add_patch(poly)
- # 台湾不要忘了
- m.readshapefile('C:\PyProject\learn\小技巧\地图\TaiWan\gadm36_TWN_1', 'taiwan', drawbounds=True)
- for nshape, seg in enumerate(m.taiwan):
- poly = Polygon(seg, facecolor='r')
- ax.add_patch(poly)
- plt.show()

用Python制作中国地图、地球平面图及球形图的更多相关文章
- 如何使用highmaps制作中国地图
如何使用highmaps制作中国地图 文章目录 Highmaps 所需文件 地图初始化代码 highmaps 渲染讲解 highmaps 中国各城市坐标的json文件 highmaps 线上DEMO ...
- D3.js 制作中国地图 .net 公共基础类
D3.js 制作中国地图 from: http://d3.decembercafe.org/pages/map/index.html GeoJSON is a format for encoding ...
- 使用echarts简单制作中国地图,echarts中国地图
网站需要一张中国地图,并且鼠标经过某个省份,该省份的省份名字显示,而且该省份的地区会变色显示. 第一种方法: 将每个省份的图片定位(先隐藏),拼合成一张中国地图,然后再定位省份名称,鼠标经过省份名字, ...
- 用echarts.js制作中国地图,点击对应的省市链接到指定页面
这里使用的是ECharts 2,因为用EChart 3制作的地图上的省市文字标识会有重叠,推测是引入的地图文件china.js,绘制文字的坐标方面的问题,所以,这里还是使用老版本. ECharts 2 ...
- echarts.制作中国地图,点击对应的省市链接到该省份的详细介绍
今天花了一天的时间,用echart弄了一个效果,是从中国地图点进去身份并把改省份的数据渲染出来的效果,刚开始完全没有头绪,只能硬着头皮去看百度echart的api,和博客,看了半天,好家伙,终于给我找 ...
- D3.js 制作中国地图
from: http://d3.decembercafe.org/pages/map/index.html GeoJSON is a format for encoding a variety of ...
- 使用highmaps制作中国地图
Highmaps 所需文件 http://code.highcharts.com/maps/highmaps.js(地图渲染的核心文件 必须引用)http://code.highcharts.com/ ...
- echarts.js制作中国地图
一.准备 1. 打开sublime,新建一个echarts文件夹,新建echarts.html文件 2. 在echarts.html文件中,为ECharts准备一个Dom(id是china-map ...
- Python - 利用词云wordcloud,jieba和中国地图制作四大名著的热词图
热词图很酷炫,也非常适合热点事件,抓住重点,以图文结合的方式表现出来,很有冲击力.下面这段代码是制作热词图的,用到了以下技术: jieba,把文本分词 wordcloud,制作热图 chardet,辨 ...
随机推荐
- apply,call以及bind的区别
每个函数都包含两个非继承而来的方法:apply()和 call(). 这两个方法的用途都是在特定的作用域中调用函数,实际上等于设置函数体内 this 对象的值. 一.apply() apply()方法 ...
- ArcMap图层属性表中添加图片
一看标题是不是有点懵?懵就对了!刚接触到的时候我也有点懵,属性表不是都是文本啊数字啊之类的格式,怎么还可以存图片,下面就带大家来看看吧! 一.关于图层入库问题 图层进入数据库和图层以shp格式存储时, ...
- 如何查看jar包的版本号?(转)
转自 : http://www.cnblogs.com/wych/p/4072913.html jar包根目录里的META-INF目录下的MANIFEST.MF文件里一般有会记录版本信息,可以到这个文 ...
- SQL语句删除和添加外键、主键的方法
--删除外键 语法:alter table 表名 drop constraint 外键约束名 如: alter table Stu_PkFk_Sc drop constraint FK_s alter ...
- adv生成控制器手腕位置倾斜原因以及解决方案
系统默认问题导致手腕倾斜详情描述: 手腕部分默认生成轴向是冲向模板下一层级第一个物体 简单说就是 FK轴向冲向模板中指方向 如图 默认模板没问题是因为 默认模板没有改动情况下系统中指与手腕在一条直 ...
- java web 登录后更新JSESSIONID
https://huangqiqing123.iteye.com/blog/2031455 登录前的请求一般都是http的,http是不安全的,假设用户登录前的JSESSIONID被人取得,如果登录后 ...
- 恢复win7快捷方式小箭头
reg delete "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Shell Icons&q ...
- 查看当前mysql使用的配置文件是哪个
my.cnf是mysql启动时加载的配置文件,一般会放在mysql的安装目录中,用户也可以放在其他目录加载.安装mysql后,系统中会有多个my.cnf文件,有些是用于测试的.使用locate my. ...
- python 基础之变量存储缓存机制与数据驻留小数据池
一:变量存储的缓存机制 在同一文件(模块)里,变量存储的缓存机制 (仅对python3.x版本负责),那么 --对于Number (int bool float complex) 1.对于整型而言,- ...
- 我发起了一个 ILBC 的 子项目 EScript
ILBC 见 <ILBC 规范> https://www.cnblogs.com/KSongKing/p/10354824.html 今天装了个 VsCode , 听说 VsCode ...
