vue入手
https://www.jianshu.com/p/dc5057e7ad0d (最全入坑教程)
http://doc.liangxinghua.com/vue-family/1.4.html(vue+vue-cli+vue-router+vuex+axios全套解决方案)





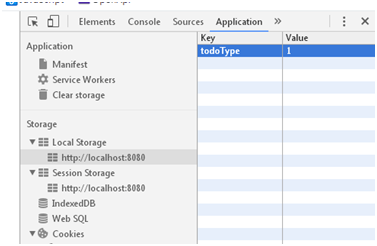
TodoList - 把数据存储到 浏览器中,这样不管怎么刷新,数据都不会丢失了
深度复制。深度监视 deep: true;
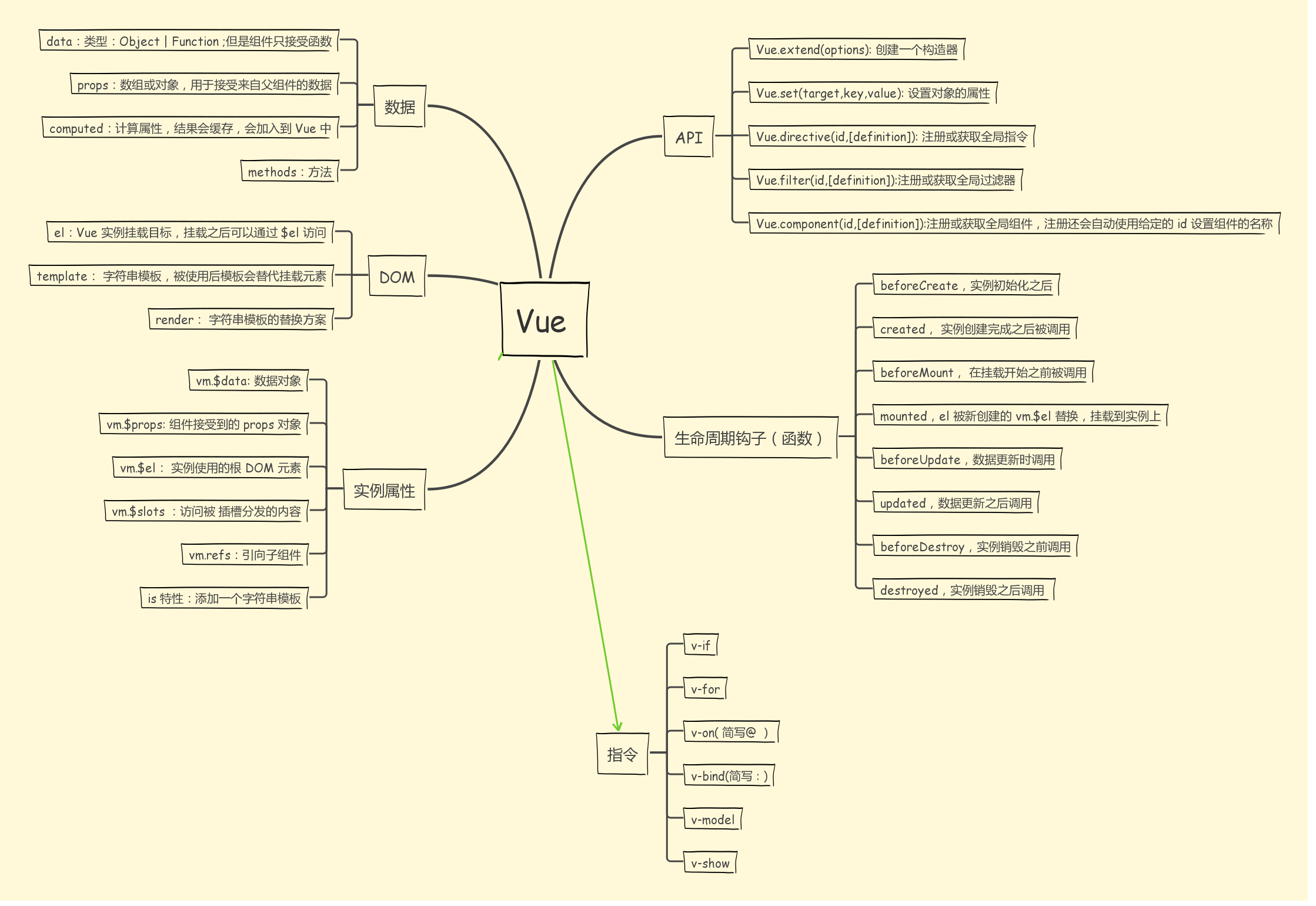
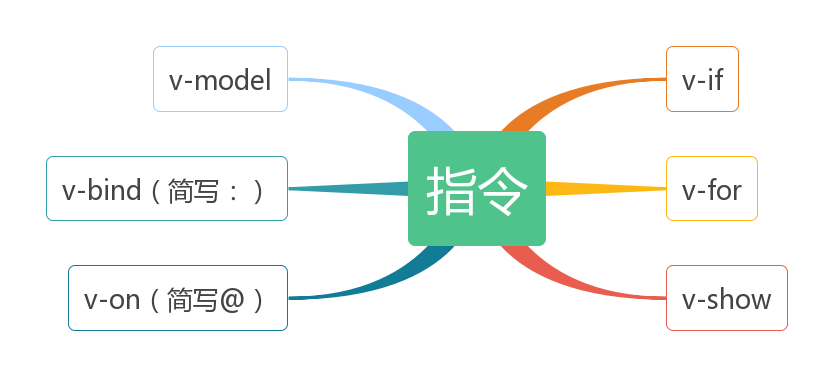
vue 指令

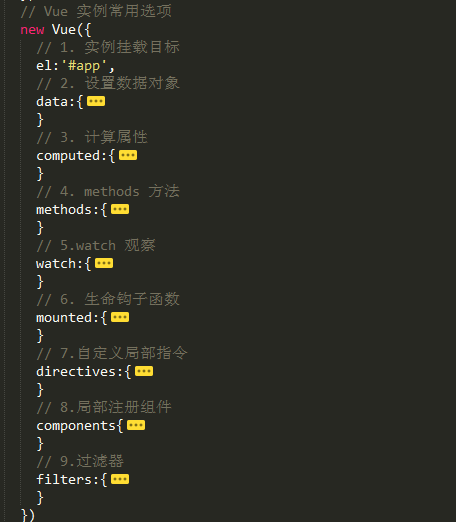
vue常用

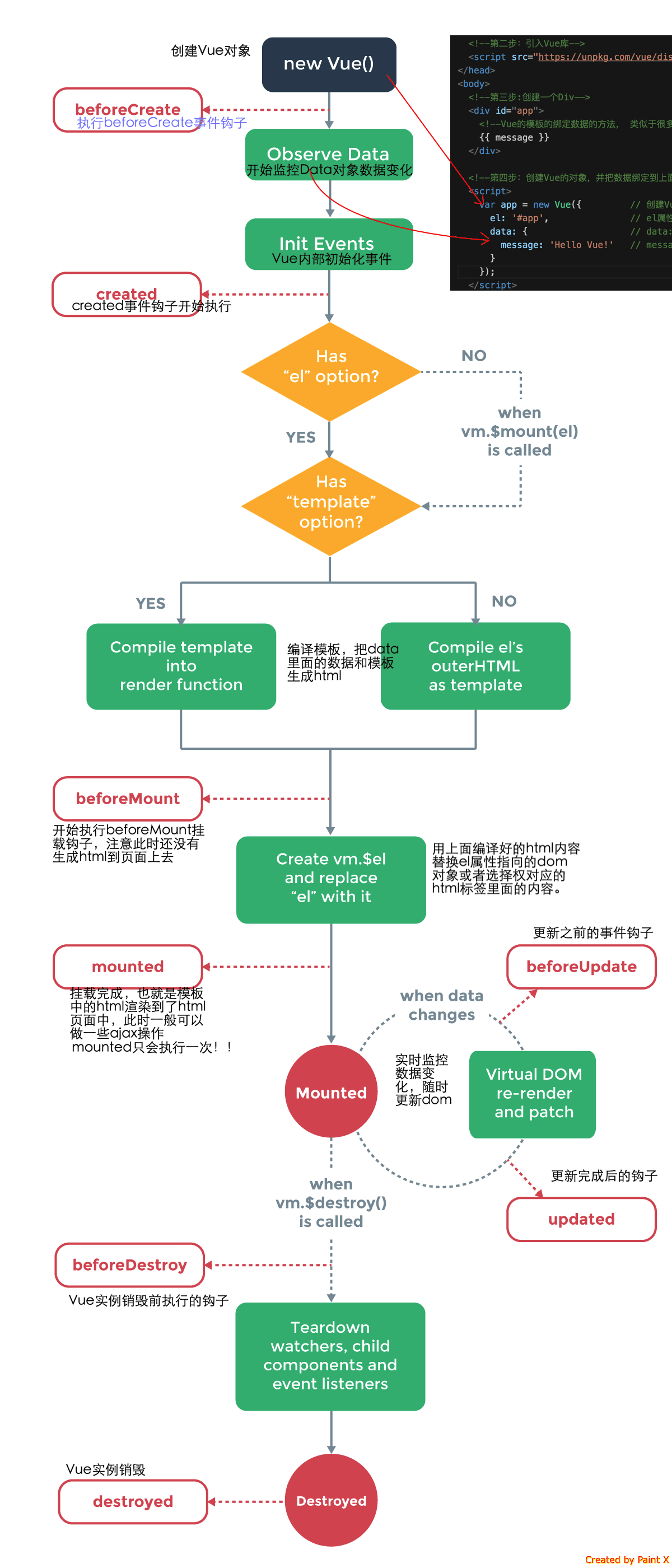
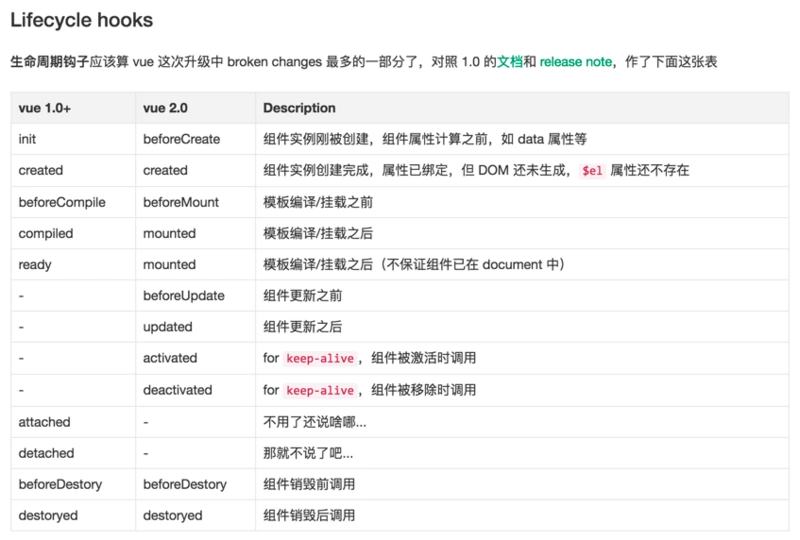
vue 生命周期


<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body> <div id="app">
<p>{{ message }}</p>
</div> <script type="text/javascript"> var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
生命周期总结
beforecreate: 举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
vue1.0记录:
事件对象:
@click="show($event)"
事件冒泡:
阻止冒泡:
a). ev.cancelBubble=true; b). @click.stop 推荐
默认行为(默认事件):
阻止默认行为:
a). ev.preventDefault(); b). @contextmenu.prevent 推荐
键盘:
@keydown $event ev.keyCode
@keyup
常用键:
回车
a). @keyup.13
b). @keyup.enter
上、下、左、右
@keyup/keydown.left
@keyup/keydown.right
@keyup/keydown.up
@keyup/keydown.down
.....
-----------------------------------------
事件绑定:
<img src="{{url}}" alt=""> 效果能出来,但是会报一个404错误
<img v-bind:src="url" alt=""> 效果可以出来,不会发404请求
-----------------------------------------
模板:
{{msg}} 数据更新模板变化
{{*msg}} 数据只绑定一次
{{{msg}}} HTML转意输出
-----------------------------------------
过滤器:-> 过滤模板数据
系统提供一些过滤器:
{{msg| filterA}}
{{msg| filterA | filterB}}
uppercase eg: {{'welcome'| uppercase}}
lowercase
capitalize
currency 钱
{{msg| filterA 参数}}
...
----------------------------------
用户会看到花括号标记:
v-cloak 防止闪烁, 比较大段落
----------------------------------
<span>{{msg}}</span> -> v-text
{{{msg}}} -> v-html
----------------------------------
计算属性的使用:
computed:{
b:function(){ //默认调用get
return 值
}
}
--------------------------
computed:{
b:{
get:
set:
}
}
* computed里面可以放置一些业务逻辑代码,一定记得return
---------------------------------
vue实例简单方法:
vm.$el -> 就是元素
vm.$data -> 就是data
vm.$mount -> 手动挂载vue程序
vm.$options -> 获取自定义属性
vm.$destroy -> 销毁对象
vm.$log(); -> 查看现在数据的状态
---------------------------------
循环:
v-for="value in data" 会有重复数据?
track-by='索引' 提高循环性能
track-by='$index/uid'
无track-by情况:数据修改时,无论值是否被修改,dom都被重新渲染(控制台可以看到)
加入track-by属性:数据修改时,不变数据所在的dom不被重新渲染,已改变的数据所在dom才被重新渲染
vue2.0变化 ==》
https://www.cnblogs.com/listen9436/p/10025749.html
vue生命周期部分内容转自:https://segmentfault.com/a/1190000008010666?utm_source=tag-newest
vue入手的更多相关文章
- Vue的数据依赖实现原理简析
首先让我们从最简单的一个实例Vue入手: const app = new Vue({ // options 传入一个选项obj.这个obj即对于这个vue实例的初始化 }) 通过查阅文档,我们可以知道 ...
- 一个「学渣」从零开始的Web前端自学之路
从 13 年专科毕业开始,一路跌跌撞撞走了很多弯路,做过餐厅服务员,进过工厂干过流水线,做过客服,干过电话销售可以说经历相当的“丰富”. 最后的机缘巧合下,走上了前端开发之路,作为一个非计算机专业且低 ...
- 月薪12k的零基础自学前端必备手册
随着互联网的深入发展,前端开发工程师一跃成为市场上非常抢手的人才.很多同学,包括以前做UI的.Java的.或者对于IT完全零基础的同学都想学习前端.下图是网上流传甚广的一张前端学习思维导图,很多初学者 ...
- 纯小白入手 vue3.0 CLI - 2.4 - 新组件 Forms.vue 中学习表单
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.3 - 组件 home.vue 中学习指令和绑定
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.2 - 组件 home.vue 的初步改造
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- vue再次入手(数据传递①)
准备 之前使用vue.js完成一个项目之后,对其还是充满着无限兴趣,于是不妨利用碎片时间再次研究一下这个“令人着迷”的js框架. 1.新建一个基于vue的项目,具体方法不再赘述,请看这里:http:/ ...
- vue再次入手(数据传递②)
接上篇~ 5.最后一种,互通:无所谓父组件或者是子组件,而是随时随地都能调用到数据的一种方法.便是利用vuex来管理数据,官网描述: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它 ...
- vue.js初探
前言 入手2016最火前端框架之一vue.js.大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎. 网上的博客和教程各种组 ...
随机推荐
- GCC编译器原理(一)03------GCC 工具:gprof、ld、libbfd、libiberty 和libopcodes
1.3.7 gprof:性能分析工具 参考文档:https://www.cnblogs.com/andashu/p/6378000.html gprof是GNU profile工具,可以运行于linu ...
- poj2559/hdu1506 单调栈经典题
我实在是太菜了啊啊啊啊啊 到现在连个单调栈都不会啊啊啊 写个经典题 #include<cstdio> #include<algorithm> #include<cstri ...
- 【SRM-05 B】无题?
Description 有一个拥有n个城市的国家.这个国家由n-1条边连接起来.有一天国家发生叛乱.叛军已占领了一些城市.如果叛军占领的城市中,存在两个城市之间有边直接相连,则称这种情况是坏的.现在并 ...
- springboot-01 helloworld
第一个springboot程序 新建maven项目,添加如下依赖: <?xml version="1.0" encoding="UTF-8"?> & ...
- 创建第一个react或vue项目
react: npm install -g create-react-appcreate-react-app my-app cd my-app npm start vue: npm install - ...
- 2017CCPC秦皇岛 G题Numbers&&ZOJ3987【大数】
题意: 给出一个数n,现在要将它分为m个数,这m个数相加起来必须等于n,并且要使得这m个数的或值最小. 思路: 从二进制的角度分析,如果这m个数中有一个数某一位为1,那么最后或起来这一位肯定是为1的, ...
- 第26月第6天 selenium
1.selenium /** * @author Young * @param locator * @param values * @throws Exception */ protected voi ...
- Python 9 进程,线程
本节内容 python GIL全局解释器锁 线程 进程 Python GIL(Global Interpreter Lock) In CPython, the global interpreter l ...
- 【Linux】LD_PRELOAD用法
转载https://blog.csdn.net/iEearth/article/details/49952047 还有一篇博客也可以看看https://blog.csdn.net/xp5xp6/art ...
- json数据交互
springmvc 的json数据交互 - 哎幽的成长 - CSDN博客--和老师讲课相同http://blog.csdn.net/u012373815/article/details/4720818 ...
