MSChart的研究(转)
介绍MSChart的常用属性和事件
MSChart的元素组成
最常用的属性包括
ChartAreas:增加多个绘图区域,每个绘图区域包含独立的图表组、数据源,用于多个图表类型在一个绘图区不兼容时。
AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式。
AlignmentStyle:图表区对齐类型,定义图表间用以对其的元素。
AlignWithChartArea:参照对齐的绘图区名称。
InnerPlotPosition:图表在绘图区内的位置属性。
Auto:是否自动对齐。
Height:图表在绘图区内的高度(百分比,取值在0-100)
Width:图表在绘图区内的宽度(百分比,取值在0-100)
X,Y:图表在绘图区内左上角坐标
Position:绘图区位置属性,同InnerPlotPosition。
Name:绘图区名称。
Axis:坐标轴集合
Title:坐标轴标题
TitleAlignment:坐标轴标题对齐方式
Interval:轴刻度间隔大小
IntervalOffset:轴刻度偏移量大小
MinorGrid:次要辅助线
MinorTickMark:次要刻度线
MajorGrid:主要辅助线
MajorTickMark:主要刻度线
DataSourceID:MSChart的数据源。
Legends:图例说明。
Palette:图表外观定义。
Series:最重要的属性,图表集合,就是最终看到的饼图、柱状图、线图、点图等构成的集合;可以将多种相互兼容的类型放在一个绘图区域内,形成复合图。
IsValueShownAsLabel:是否显示数据点标签,如果为true,在图表中显示每一个数据值
Label:数据点标签文本
LabelFormat:数据点标签文本格式
LabelAngle:标签字体角度
Name:图表名称
Points:数据点集合
XValueType:横坐标轴类型
YValueType:纵坐标轴类型
XValueMember:横坐标绑定的数据源(如果数据源为Table,则填写横坐标要显示的字段名称)
YValueMembers:纵坐标绑定的数据源(如果数据源为Table,则填写纵坐标要显示的字段名称,纵坐标可以有两个)
ChartArea:图表所属的绘图区域名称
ChartType:图表类型(柱形、饼形、线形、点形等)
Legend:图表使用的图例名称
Titles:标题集合。
width:MSChart的宽度。
height:MSChart的高度。
常用事件:
Series1.Points.DataBind()
绑定数据点集合,如果要在一个MSChart控件的一个绘图区(ChartArea)内添加多个不同数据源的图表,就用这个主动绑定数据集合的方法。可以将表中指定字段的值绑定到指定的坐标轴上。
MSChart1.DataBind()
给整个MSChart绑定一个数据源,该MSChart中的图表全部可以使用该数据源作为统计来源。
下面给一个自己做的例子:
- int[] date = new int[] { 20, 40, 50, 80, 30, 10, 60 };
- int[] test = new int[] { 10, 80, 70, 40, 20, 50,90};
- Chart1.Width = 600; //图片宽度
- Chart1.Height = 400; //图片高度
- Chart1.BackColor = Color.Azure; //图片背景色
- //建一个图表集合
- Series series = new Series("test");
- series.ChartType = SeriesChartType.Column; //图标集类型,Line为直线,SpLine为曲线
- series.Color = Color.Green; //线条颜色
- series.BorderWidth = 2; //线条宽度
- series.ShadowOffset = 1; //阴影宽度
- series.IsVisibleInLegend =false; //是否显示数据说明
- series.IsValueShownAsLabel = true;
- series.MarkerStyle = MarkerStyle.Diamond; //线条上的数据点标志类型
- series.MarkerSize = 8; // 标志的大小
- DateTime date1 = DateTime.Now.Date;
- for (int i = 0; i < date.Length; i++)
- {
- series.Points.AddXY(date1, date[i]);
- date1 = date1.AddDays(1);
- }
- Chart1.Series.Add(series); //把数据集添加到Chart1中
- //再建一个图表集合
- Series series1 = new Series("ok");
- series1.ChartType = SeriesChartType.Column; //图标集类型,Line为直线,SpLine为曲线
- series1.Color = Color.Red; //线条颜色
- series1.BorderWidth = 2; //线条宽度
- series1.ShadowOffset = 1; //阴影宽度
- series1.IsVisibleInLegend = false; //是否显示数据说明
- series1.IsValueShownAsLabel = true;
- series1.MarkerStyle = MarkerStyle.Diamond;
- series1.MarkerSize = 8;
- DateTime date2 = DateTime.Now.Date;
- for (int i = 0; i < test.Length; i++)
- {
- series1.Points.AddXY(date2, test[i]);
- date2 = date2.AddDays(1);
- }
- Chart1.Series.Add(series1); //把数据集添加到Chart1中
- //设置坐标轴
- Chart1.ChartAreas[0].AxisX.LineColor = Color.Blue;
- Chart1.ChartAreas[0].AxisY.LineColor = Color.Blue;
- Chart1.ChartAreas[0].AxisX.LineWidth = 2;
- Chart1.ChartAreas[0].AxisY.LineWidth = 2;
- Chart1.ChartAreas[0].AxisY.Title = "总额";
- //设置网格线
- Chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Blue;
- Chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = Color.Blue;
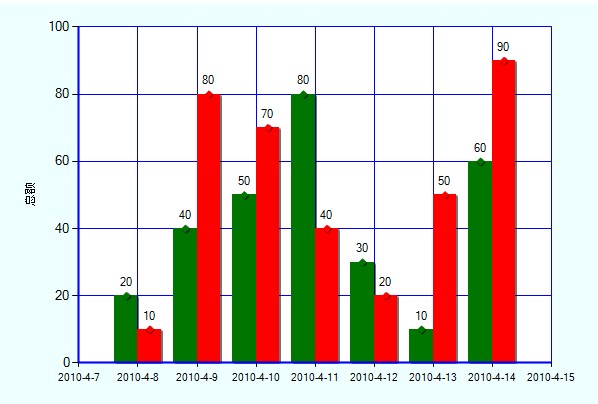
最后显示的图片:

数据源绑定(一),具体代码如下:
- protected void Page_Load(object sender, EventArgs e)
- {
- string fileName = Server.MapPath(".");
- fileName += "//App_Data//chartdata.mdb";
- Chart1.Width = 600; //图表宽度
- Chart1.Height = 400; //图表高度
- Chart1.BackColor = Color.Azure; //图表背景色
- Chart1.Titles.Add("房地产"); //图表标题
- //新建连接
- using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source="+fileName))
- {
- OleDbCommand cmd = new OleDbCommand("SELECT Name, Sales FROM REPS", con);
- con.Open();
- OleDbDataReader read = cmd.ExecuteReader();
- Chart1.DataBindTable(read, "Name");
- read.Close();
- }
- //注意数据绑定后,它的series是1而不是0
- Chart1.Series[1].IsValueShownAsLabel = true; //是否显示数据
- Chart1.Series[1].IsVisibleInLegend = false; //是否显示数据说明
- Chart1.Series[1].MarkerStyle = MarkerStyle.Circle; //线条上的数据点标志类型
- Chart1.Series[1].MarkerSize = 8; //标志大小
- Chart1.ChartAreas[0].AxisX.LineColor = Color.Blue; //X轴颜色
- Chart1.ChartAreas[0].AxisY.LineColor = Color.Blue; //Y轴颜色
- Chart1.ChartAreas[0].AxisX.LineWidth = 2; //X轴宽度
- Chart1.ChartAreas[0].AxisY.LineWidth = 2; //Y轴宽度
- Chart1.ChartAreas[0].AxisY.Title = "价格"; //Y轴标题
- }
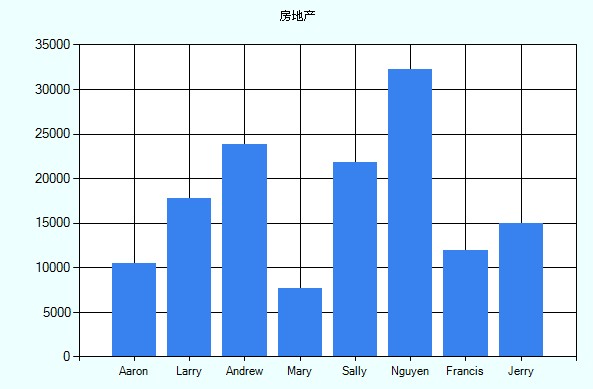
效果图如下:

数据源绑定方式(二)
- protected void Page_Load(object sender, EventArgs e)
- {
- string fileName = Server.MapPath(".");
- fileName += "//App_Data//chartdata.mdb";
- Chart1.Width = 600; //图表宽度
- Chart1.Height = 400; //图表高度
- Chart1.BackColor = Color.Azure; //图表背景色
- Chart1.Titles.Add("房地产"); //图表标题
- //新建连接
- using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source="+fileName))
- {
- OleDbCommand cmd = new OleDbCommand("SELECT Name, Sales FROM REPS", con);
- con.Open();
- //OleDbDataReader read = cmd.ExecuteReader();
- //Chart1.DataBindTable(read, "Name");
- //read.Close();
- Chart1.DataSource = cmd;
- Chart1.Series[0].XValueMember = "Name";
- Chart1.Series[0].YValueMembers = "Sales";
- con.Close();
- Chart1.DataBind();
- }
- }
效果图如下:

数据源绑定(三):
- protected void Page_Load(object sender, EventArgs e)
- {
- string fileName = Server.MapPath(".");
- fileName += "//App_Data//chartdata.mdb";
- Chart1.Width = 600; //图表宽度
- Chart1.Height = 400; //图表高度
- Chart1.BackColor = Color.Azure; //图表背景色
- Chart1.Titles.Add("房地产"); //图表标题
- //新建连接
- using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source="+fileName))
- {
- OleDbCommand cmd = new OleDbCommand("SELECT GrossSales FROM SALES WHERE QuarterEnding < #01/01/2002#", con);
- con.Open();
- OleDbDataReader read = cmd.ExecuteReader();
- Chart1.Series[0].Points.DataBindY(read, "GrossSales");
- read.Close();
- }
- }
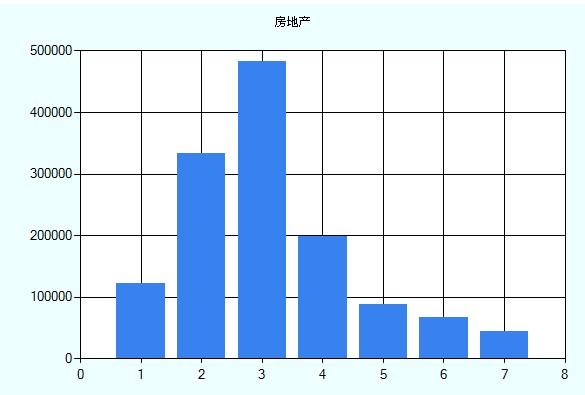
效果图如下:

数据源绑定(四):
- protected void Page_Load(object sender, EventArgs e)
- {
- string fileName = Server.MapPath(".");
- fileName += "//App_Data//chartdata.mdb";
- Chart1.Width = 600; //图表宽度
- Chart1.Height = 400; //图表高度
- Chart1.BackColor = Color.Azure; //图表背景色
- Chart1.Titles.Add("房地产"); //图表标题
- //新建连接
- using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source="+fileName))
- {
- OleDbCommand cmd = new OleDbCommand("SELECT * FROM REPSALES", con);
- con.Open();
- OleDbDataReader read = cmd.ExecuteReader();
- Chart1.DataBindCrossTable(read,
- "Name",
- "Year",
- "Sales",
- "Label=Commissions{C}");
- read.Close();
- }
- // Chart1.Legends.Add("Name");
- }
效果图如下:(有点不理想,Legend中出现了Series1,关于legend的设置还有待研究)

数据源绑定(四)——行绑定
- protected void Page_Load(object sender, EventArgs e)
- {
- string fileName = Server.MapPath(".");
- fileName += "//App_Data//chartdata.mdb";
- Chart1.Width = 600; //图表宽度
- Chart1.Height = 400; //图表高度
- Chart1.BackColor = Color.Azure; //图表背景色
- Chart1.Titles.Add("Bind By Rows"); //图表标题
- using (OleDbConnection con=new OleDbConnection("PROVIDER=Microsoft.Jet.OLEDB.4.0;Data Source=" + fileName))
- {
- OleDbCommand cmd = new OleDbCommand("SELECT * FROM SALESCOUNTS", con);
- OleDbDataAdapter oda = new OleDbDataAdapter();
- oda.SelectCommand = cmd;
- DataSet ds = new DataSet();
- oda.Fill(ds);
- foreach (DataRow row in ds.Tables[0].Rows)
- {
- string seriesName=row["SalesRep"].ToString();
- Chart1.Series.Add(seriesName);
- Chart1.Series[seriesName].ChartType = SeriesChartType.Line;
- Chart1.Series[seriesName].BorderWidth = 2;
- for (int col = 1; col < ds.Tables[0].Columns.Count; col++)
- {
- string colName = ds.Tables[0].Columns[col].ColumnName;
- int yVal = Convert.ToInt32(row[colName].ToString());
- Chart1.Series[seriesName].Points.AddXY(colName, yVal);
- }
- }
- }
- }
效果图如下:

数据源绑定(五)
- protected void Page_Load(object sender, EventArgs e)
- {
- // Initialize arrays for series 1
- double[] yval1 = { 2, 6, 5 };
- string[] xval1 = { "Peter", "Andrew", "Julie" };
- // Initialize arrays for series 2
- double[] yval2 = { 4, 5, 3 };
- string[] xval2 = { "Peter", "Andrew", "Dave" };
- // Initialize arrays for series 3
- double[] yval3 = { 6, 5 };
- string[] xval3 = { "Julie", "Mary" };
- // Bind the arrays to each data series
- Chart1.Series["Series1"].Points.DataBindXY(xval1, yval1);
- Chart1.Series["Series2"].Points.DataBindXY(xval2, yval2);
- Chart1.Series["Series3"].Points.DataBindXY(xval3, yval3);
- // Align series using their X axis labels
- Chart1.AlignDataPointsByAxisLabel();
- Chart1.ChartAreas[0].Area3DStyle.Enable3D = true; //展示3D
- }
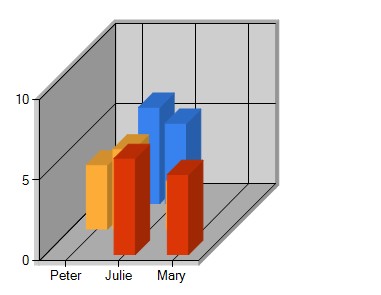
效果图如下:

MSChart的研究(转)的更多相关文章
- MSChart 控件
微软发布了.NET 3.5框架下的图表控件,功能很强劲,基本上能想到的图表都可以使用它绘制出来,给图形统计和报表图形显示提供了很好的解决办法,同时支持Web和WinForm两种方式,不过缺点也比较明显 ...
- (原创)用Microsoft Chart Controls(MSChart)实现曲线图,并支持拖动放大到秒
Microsoft Chart Controls(简称MSChart)控件,给图形统计和报表图形显示提供了很好的解决办法,同时支持Web和WinForm两种方式. MSChart 在.NET 4.0自 ...
- 问题:MSChart.exe;结果:微软图表控件MsChart使用方法及各种插件下载地址
微软图表控件MsChart使用方法及各种插件下载地址 (2012-08-10 17:32:33) 转载▼ 标签: 图表 控件 下载地址 kernel32 微软 it 分类: C# 昨天在网上看到了微软 ...
- 用Microsoft Chart Controls(MSChart)实现曲线图,并支持拖动放大到秒
Microsoft Chart Controls(简称MSChart)控件,给图形统计和报表图形显示提供了很好的解决办法,同时支持Web和WinForm两种方式. MSChart 在.NET 4.0自 ...
- 闲来无聊,研究一下Web服务器 的源程序
web服务器是如何工作的 1989年的夏天,蒂姆.博纳斯-李开发了世界上第一个web服务器和web客户机.这个浏览器程序是一个简单的电话号码查询软件.最初的web服务器程序就是一个利用浏览器和web服 ...
- SQLSERVER聚集索引与非聚集索引的再次研究(上)
SQLSERVER聚集索引与非聚集索引的再次研究(上) 上篇主要说聚集索引 下篇的地址:SQLSERVER聚集索引与非聚集索引的再次研究(下) 由于本人还是SQLSERVER菜鸟一枚,加上一些实验的逻 ...
- 深入研究Visual studio 2017 RC新特性
在[Xamarin+Prism开发详解三:Visual studio 2017 RC初体验]中分享了Visual studio 2017RC的大致情况,同时也发现大家对新的Visual Studio很 ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- 对一致性Hash算法,Java代码实现的深入研究
一致性Hash算法 关于一致性Hash算法,在我之前的博文中已经有多次提到了,MemCache超详细解读一文中"一致性Hash算法"部分,对于为什么要使用一致性Hash算法.一致性 ...
随机推荐
- system("x")
system("pause");和system("cls")使用示例程序 #include "stdio.h" #include " ...
- 2017CCPC秦皇岛 H题Prime Set&&ZOJ3988
题意: 定义一种集合,只有两个数,两个数不同且加起来为素数.要从n个数里抽出数字组成该集合(数字也可以是1~n,这个好懵圈啊),要求你选择最多k个该种集合组成一个有最多元素的集合,求出元素的数量. 思 ...
- Spring中的@Transactional(rollbackFor = Exception.class)属性详解
序言 今天我在写代码的时候,看到了.一个注解@Transactional(rollbackFor = Exception.class),今天就和大家分享一下,这个注解的用法: 异常 如下图所示,我们都 ...
- chrome调试技巧和插件介绍
14 个你可能不知道的 JavaScript 调试技巧 五种前端开发必备的调试技术 日志的艺术 吐血推荐珍藏的Chrome插件 吐血推荐珍藏的 Chrome 插件(二)
- Loadrunner 如何在其他浏览器进行录制(一)
背景: 由于lr只支持低版本的IE浏览器,当我们想使用高版本或其他浏览器进行录制时,这时,我们需要用到浏览器的代理功能. 传统的访问模式如下: 使用代理后的访问方式: 下面来总结一下具体的步骤: 1. ...
- 【blog】MarkDown语法解析为HTML工具
txtmark <dependency> <groupId>es.nitaur.markdown</groupId> <artifactId>txtma ...
- hystrix学习
概述: 字面意思是豪猪.作用是保护你的应用.Netflix会有服务实时调用,hystrix提供服务降级. 目标是将依赖独立化,防止拖垮整个服务.(属于降级服务.) 作用: 第三方接口超时或失败时, ...
- 将List的元素通过中文字符串排序
类customer public class Customer { public String name; public int age; Customer(String name, int age) ...
- python(四)类变量和实例变量
转载自[1] 实际这是个实例变量是否指向类变量的问题. python的类变量和实例变量,顾名思义,类变量是指跟类的变量,而实例变量,指跟类的具体实例相关联的变量,具体体现为self.x 等.实际要注意 ...
- F - Change FZU - 2277 (DFS序+线段树)
题目链接: F - Change FZU - 2277 题目大意: 题意: 给定一棵根为1, n个结点的树. 有q个操作,有两种不同的操作 (1) 1 v k x : a[v] += x, a[v ' ...
