javascript高级程序语言学习笔记
1、加法操作符(+)的用法
第一种情况,如果两个操作符都是数值,执行常规的加法计算。
第二种情况,如果两个操作数都是字符串,则将第二个操作数与第一个操作数拼接起来。
第三种情况,只有一个操作数是字符串,则将另一个操作数转换为字符串,然后再将两个字符串拼接起来。
如果有一个操作数是对象、数值或布尔值,则调用他们的toString()方法取得相应的字符串值,然后再应用关于字符串的规则,例如
var result = 5 + 5 // 一个数值和一个数值相加
alert(result) // 10
var result2= 5 + “5” // 一个数值和一个字符串相加
alert(result2) // "55"
这时候,我们也可以通过result=5+pareseInt(“5”)=10
2、减法操作符(-)的用法
第一种情况,如果两个操作符都是数值,执行常规的减法计算(如果操作数中有一个是NaN则结果是NaN)。
第二种情况,如果有一个操作数是字符串、布尔值、null或undefined,则先在后台调用Number()函数将其转换为数值,然后再根据前面的规则执行减法计算。如果转换的结果是NaN,则减法的结果就是NaN;
第三种情况,只有一个操作数是对象,则调用对象的valueOf()方法以取得表示该对象的数值。如果得到的值是NaN,则减法的结果就是NaN:例如
3、for循环语句中,在循环内部定义的变量也可以在外部访问到。例如
var count =10;
for(var i=0;i<count;i++){
alert(i);
}
alert(i); // 10
4、函数
函数的定义有三种方法,常见的是第一种函数声明function abc(){}、第二种函数表达式var abc=function(){}、第三种构造函数var abc=new date()
函数声明和函数表达式的区别
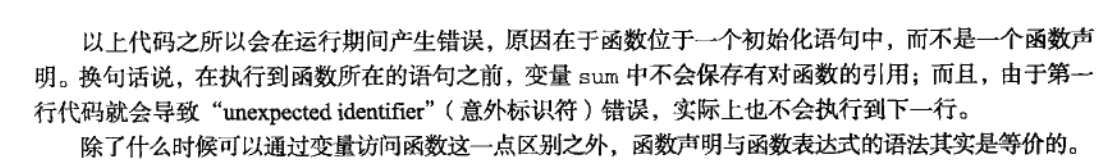
浏览器解析器会率先读取函数声明,并使其在执行任何代码之前(可以访问);至于函数表达式,则必须等到解析器执行到它所在的代码行,才会真正被执行。,即调用函数声明的,调用的代码可以放于函数前后都可以调用到,而函数表达式,必须放在表达式的后面才可以调用到。!!!
函数声明

执行正常!
函数表达式

执行出错

在函数中,函数里面接收的参数名可以写也可以不写,调用改函数的表达式中,可以传一个参数也可以穿多个或者不传都不会报错,因为函数解析的时候是以数组的形式按顺序解析,
我们可以通过arguments.length来获取传过来的参数的个数,可以用arguments[0]来获取第一个参数等等,arguments是一个类似组数的对象。。。。。
关于参数:没有传递值的命名参数将自动被赋予undefined值
function calNum(num1,num2){
alert(arguments.length); //弹出1
alert(arguments[0]); //弹出10===》》 arguments[0] 相当于弹出num1的值
alert(num1); //弹出10
alert(num2); //弹出undefined,没有传num2过来,相当于定义了变量num2但是没有给予初始值,所以是undefined
return num1+num2;
}
calNum(10);
类别一:构造函数
所谓构造函数,就是通过这个函数,可以生成一个新对象。
按照javascript的说法,function定义的这个Person就是一个Object(对象),而且还是一个很特殊的对象,这个使用function定义的对象与使用new操作符生成的对象之间有一个重要的区别。这个区别就是function定义的对象有一个prototype属性,使用new生成的对象就没有这个prototype属性。
prototype属性又指向了一个prototype对象,注意prototype属性与prototype对象是两个不同的东西,要注意区别。在prototype对象中又有一个constructor属性,这个constructor属性同样指向一个constructor对象,而这个constructor对象恰恰就是这个function函数本身。
5、基本类型跟引用类型的值
基本数据类型:Undefined、Null、Boolean、Number和String
引用类型:对象Object
区别一:基本数据类型不可以动态添加属性,而引用类型可以动态添加!!
区别二:复制变量值
基本类型值(在复制基本类型的值时,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上):
var num1=5;
var num2=num1;
在此,num1中保存的值是5.当使用num1的值来初始化num2时,num2中也保存了值5。但num2中的5与num1中的5是完全独立的,该值只是num1中5的一个副本。此后,这两个变量可以参与任何操作而不相互影响。即num2=10时num1中的值还是5。
引用类型值(复制操作结束后,两个变量实际上将引用同一个对象(指向同一个指针),因此改变其中一个变量,就会影响到另一个变量):
var obj1 =new Object();
var obj2 =obj1;
obj1.name=“maliya”;
alert(obj2.name); //“maliya”
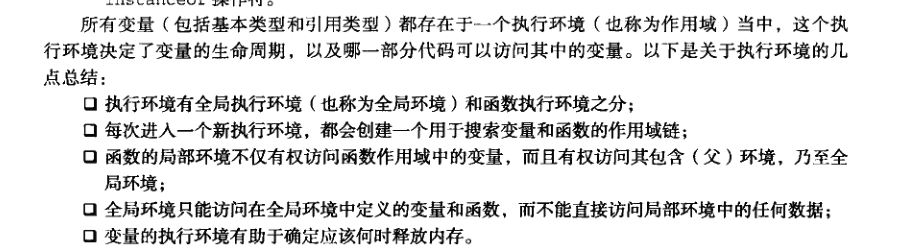
6、执行环境及作用域
执行环境(作用域)定义了函数有权访问的其他数据,决定了它们各自的行为。所有全局变量和函数都是作为window对象的属性和方法创建的。当代码在一个环境中执行时,会创建变量对象的一个作用域链,标识符解析是沿着作用域链一级一级的向全局环境搜索,直到找到标识符为止!!

没有块级作用域
在javascript中,if语句中的变量声明将变量添加到当前的执行环境,对于for语句创建的变量即使在for循环执行结束后,也会依旧存在于循环外部的执行环境中!!!
if(true) {
var color=“blue”
}
alert(color)//"blue"
for(var i=0;i<10;i++) {
doSomething(i);
}
alert(i) //10
7、声明变量
使用var声明的变量会自动被添加到最接近的环境中,在函数内部,最接近的环境就是函数的局部环境,如果初始化变量时没有使用var声明,该变量会被自动添加到全局环境
8、this的使用
this是 JavaScript 语言的一个关键字。它是函数运行时,在函数体内部自动生成的一个对象,只能在函数体内部使用。总的来说,this就是函数运行时所在的环境对象。
具体查看http://www.ruanyifeng.com/blog/2010/04/using_this_keyword_in_javascript.html
9、数组的操作
方法一:reverse()对数组进行取反操作
方法二:sort()数组排序,在sort()里面加一个函数
var arr=[0,1,5,10,15];
arr.sort(compare); // [15, 10, 5, 1, 0]
降序的函数
function compare(value1,value2) {
return value2-value1;
}
升序的函数
function compare(value1,value2) {
return value1-value2;
}
方法三:concat()基于当前数组中的所有项创建一个新数组,最后返回新构建的数组

方法四:slice()基于当前数组中的一或多个项创建一个新数组。可以接受一个或两个参数,一个参数表示返回该参数指定位置开始到当前数组末尾的所有项,如果两个参数,返回起始和结束位置之间的项------但不包括结束位置的项,注意,slice()方法不影响原数组。

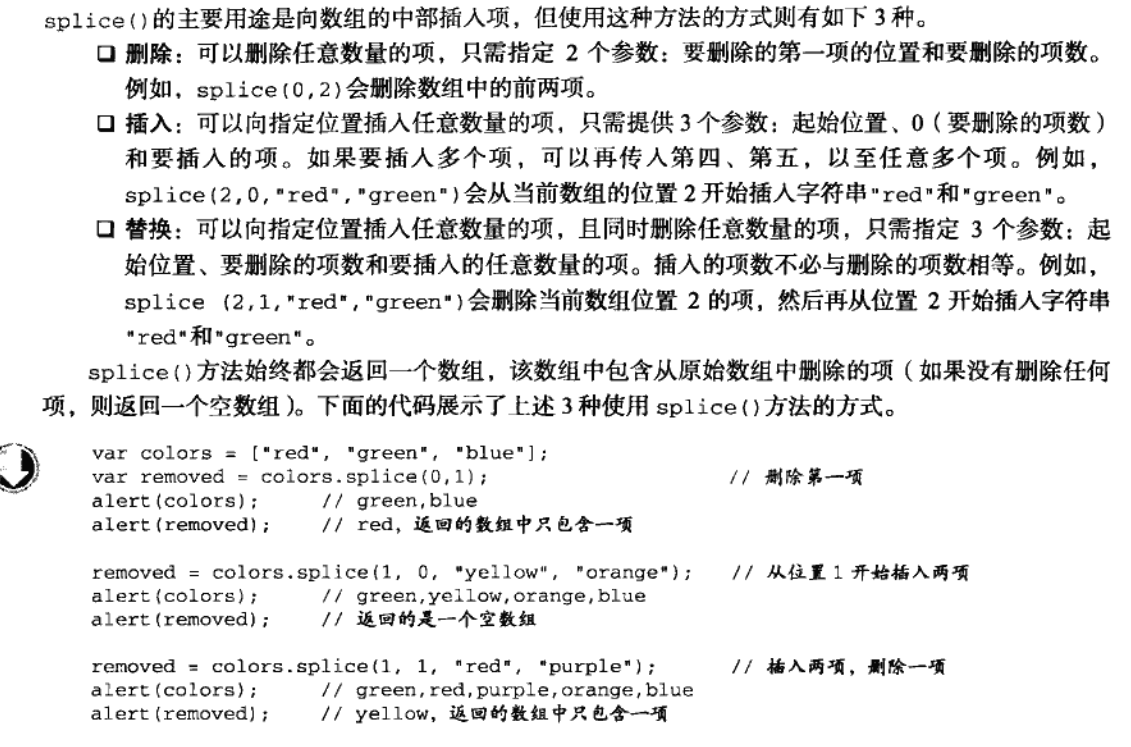
方法五:splice(),会改变原数组操作!

javascript高级程序语言学习笔记的更多相关文章
- 《JavaScript高级程序设计》学习笔记(4)——引用类型
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第五章内容. 在ECMAScript中, ...
- 《JavaScript高级程序设计》学习笔记(3)——变量、作用域和内存问题
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第四章内容. 1.函数:通过函数可以封装 ...
- 《JavaScript高级程序设计》学习笔记
系统学习JS, 从<JavaScript高级程序设计>入门,通过学习jQuery或者angularJS源码来进阶. 第1章 JavaScript简介 1.JS问世的目的是处理以前由服务器端 ...
- 《JavaScript高级程序设计》学习笔记(5)——面向对象编程
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 本节内容对应<JavaScript高级程序设计>的第六章内容. 1.面向对象(Object ...
- 《JavaScript高级程序设计》学习笔记12篇
写在前面: 这12篇博文不是给人看的,而是用来查的,忘记了什么基础知识,点开页面Ctrl + F关键字就好了 P.S.如果在对应分类里没有找到,麻烦告诉我,以便尽快添上.当然,我也会时不时地添点遗漏的 ...
- 1 《JavaScript高级程序设计》学习笔记(1)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 首先,我将从<JavaScript高级程序设计>这本JavaScript学习者必看的经典教 ...
- 《JavaScript高级教程》学习笔记一、变量和数据类型
JavaScript的核心语言特性在ECMA-262中是以名为ECMAScript的伪语言的形式来定义的. 一.变量和数据类型 1. 变量 JavaSript是弱类型语言,可以通过var定义任何类型变 ...
- JavaScript高级程序开发3笔记
Js对象 注意:js基本数据类型不是对象,但是"abc".match()这种,可以调用对象的方法,是因为调用方法是临时产生了一个wrapper的包装对象,this指向它: Js ...
- 《JavaScript高级程序设计》学习笔记(2)--JS运算符详解
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 思维导图 前面对JS的运算符的操作很多细节的东西没有提及,今天给大家分享一张网上找的思维导图,对这一部 ...
随机推荐
- NIO SocketChannel 【链接】
Java NIO系列教程(一) Java NIO 概述 Java NIO系列教程(六) Selector Java NIO系列教程(二) Channel Java NIO系列教程(三) Buffer ...
- Shell编程(五)脚本语法
${}: 数据“内容”删除,替换:{}: 列表 1. 条件测试: test =~:正则匹配 2. if/then/elif/else/fi #!/bin/bash echo "Is it o ...
- flask结合celery实现异步响应HTTP请求
摘要: 1.场景描述 2.flask介绍 3.celery介绍 4.项目伪代码记录 5.几个备注点 内容: 1.场景描述 最近在优化用户画像的东西,要开发一个给文本打标签的服务:我这边需要提供一个HT ...
- vs2010 vs2013等vs中如何统计整个项目的代码行数
在一个大工程中有很多的源文件和头文件,我如何快速统计总行数? ------解决方案--------------------b*[^:b#/]+.*$^b*[^:b#/]+.*$ ctrl + shif ...
- 细说shiro之二:组件架构
官网:https://shiro.apache.org/ Shiro主要组件包括:Subject,SecurityManager,Authenticator,Authorizer,SessionMan ...
- JS定义函数
一.定义函数的方法 (1)函数声明 (2)函数表达式 二.函数声明方法定义函数 function functionName(arg0, arg1, arg2) { // 函数体 } (1)FireFo ...
- ImportError: libcudnn.so.5: cannot open shared object file: No such file or directory
ubuntu16.04安装cuda8.0,tensorflow-gpu版本后,运行时报错: ImportError: libcudnn.so.5: cannot open shared object ...
- orcle查看表空间数据文件使用情况
-- 查看表空间数据文件使用情况select a.*, round(a.usedgb/a.maxgb*100) || '%' usedPer from (select t.TABLESPACE_NAM ...
- Linux和进程内存模型
一.Linux和进程内存模型 jvm是一个进程的身份运行在linux系统上,了解linux和进程的内存关系,是理解jvm和Linux内存关系的基础. 硬件.系统.进程三个层面的内存之间的概要关系 1. ...
- Jquery简单应用-1.8.3
Jquery属于什么? javascript的一个库 一个.js文件 用什么用? 可以提高javascript的编程效率 使用流程 用一个html<script type='text/javas ...
