详解 清除浮动 的多种方式(clearfix)
说明
本文适合知道HTML 与 CSS基础知识的读者,或者想要了解清除浮动背后原理的读者!
1.什么是浮动
首先我们需要知道定位
元素在页面中的位置就是定位,解决问题之前我们先来了解下几种定位方式 :
1、普通流定位 static(默认方式)
普通流定位,又称为文档流定位,是页面元素的默认定位方式
页面中的块级元素:按照从上到下的方式逐个排列
页面中的行内元素:按照从左到右的方式逐个排列
但是如何让多个块级元素在一行内显示?
这里就引出了浮动定位
2、浮动定位 float
float属性 取值为 left/right
这个属性原本不是用来布局的,而是用来做文字环绕的,但是后来人们发现做布局也不错,就
一直这么用了,甚至有些时候都忘了用他做文字环绕
3、相对定位 relative
元素会相对于它原来的位置偏移某个距离,改变元素位置后,元素原本的空间依然会被保留
语法
属性:position
取值:relative
配合着 偏移属性(top/right/bottom/left)实现位置的改变
4、绝对定位 absolute
如果元素被设置为绝对定位的话,将具备以下几个特征
1、脱离文档流-不占据页面空间
2、通过偏移属性固定元素位置
3、相对于 最近的已定位的祖先元素实现位置固定
4、如果没有已定位祖先元素,那么就相对于最初的包含块(body,html)去实现位置的固定
语法
属性:position
取值:absolute
配合着 偏移属性(top/right/bottom/left)实现位置的固定
5、固定定位 fixed
将元素固定在页面的某个位置处,不会随着滚动条而发生位置移动
语法
属性:position
取值:fixed
配合着 偏移属性(top/right/bottom/left)实现位置的固定
2.浮动的效果
浮动 之后会怎么样?
1、浮动定位元素会被排除在文档流之外-脱离文档流(不占据页面空间),其余的元素要上前补位
2、浮动元素会停靠在父元素的左边或右边,或停靠在其他已浮动元素的边缘上(元素只能在当
前所在行浮动)
3、浮动元素依然位于父元素之内
4、浮动元素处理的问题-解决多个块级元素在一行内显示的问题
注意
1、一行内,显示不下所有的已浮动元素时,最后一个将换行
2、元素一旦浮动起来之后,那么宽度将变成自适应(宽度由内容决定)
3、元素一旦浮动起来之后,那么就将变成块级元素,尤其对行内元素,影响最大
块级元素:允许修改尺寸
行内元素:不允许修改尺寸
4、文本,行内元素,行内块元素时采用环绕的方式来排列的,是不会被浮动元素压在底下的,
会巧妙的避开浮动元素
浮动 之后会有什么样的影响?
由于浮动元素会脱离文档流,所以导致不占据页面空间,所以会对父元素高度带来一定影响。
如果一个元素中包含的元素全部是浮动元素,那么该元素高度将变成0(高度塌陷)
3.如何清除浮动
解决方案及原理分析
方案1
直接设置父元素的高度
优势:极其简单
弊端:必须要知道父元素高度是多少
方案2
在父元素中,追加空子元素,并设置其clear属性为both
clear是css中专用于清除浮动的属性
作用:清除当前元素前面的元素浮动所带来的影响
取值:
1、none
默认值,不做任何清除浮动的操作
2、left
清除前面元素左浮动带来的影响
3、right
清除前面元素右浮动带来的影响
4、both
清除前面元素所有浮动带来的影响
优势:代码量少 容易掌握 简单易懂
弊端:会添加许多无意义的空标签,有违结构与表现的分离,不便于后期的维护
方案3
设置父元素浮动
优势:简单,代码量少,没有结构和语义化问题
弊端:对后续元素会有影响
方案4
为父元素设置overflow属性
取值:hidden 或 auto
优势:简单,代码量少
弊端:如果有内容要溢出显示(弹出菜单),也会被一同隐藏
方案5
父元素设置display:table
优势:不影响结构与表现的分离,语义化正确,代码量少
弊端:盒模型属性已经改变,会造成其他问题
方案6
使用内容生成的方式清除浮动
.clearfix:after {
content:"";
display: block;
clear:both;
}
:after 选择器向选定的元素之后插入内容 content:""; 生成内容为空 display: block; 生成的元素以块级元素显示, clear:both; 清除前面元素浮动带来的影响
相对于空标签闭合浮动的方法
优势:不破坏文档结构,没有副作用
弊端:代码量多
方案7
.cf:before,.cf:after {
content:"";
display:table;
}
.cf:after { clear:both; }
优势:不破坏文档结构,没有副作用
弊端: 代码量多
注意:display:table本身无法触发BFC,但是它会产生匿名框(anonymous boxes),而匿名框中的display:table-cell可以触发BFC,简单说就是,触发块级格式化上下文的是匿名框,而不是display:table。所以通过display:table和display:table-cell创建的BFC效果是不一样的(后面会说到BFC)。
CSS2.1 表格模型中的元素,可能不会全部包含在除HTML之外的文档语言中。这时,那些“丢失”的元素会被模拟出来,从而使得表格模型能够正常工作。所有的表格元素将会自动在自身周围生成所需的匿名table对象,使其符合table/inline-table、table-row、table- cell的三层嵌套关系。
疑问
为什么会margin边距重叠?
overflow:hidden, 语义应该是溢出:隐藏,按道理说,子元素浮动了,但依然是在父元素里的,而父元素高度塌陷,高度为0了,子元素应该算是溢出了,为什么没有隐藏,反而撑开了父元素的高度?
为什么display:table也能清除浮动,原理是什么?
解释
要解释这些疑问,我们就要提到Formatting context
Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的Formatting context有Block fomatting context(简称BFC)和Inline formatting context(简称IFC)。
CSS2.1 中只有BFC和IFC, CSS3中还增加了GFC和FFC
这里主要说BFC
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
block-level box,display属性为block, list-item, table的元素,会生成block-level box。并且参与block fomatting context。
inline-level box, display属性为inline, inline-block, inline-table的元素,会生成inline-level box。并且参与inline formatting context。
BFC布局规则:
1、内部的Box会在垂直方向,按照从上到下的方式逐个排列。
2、Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3、每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4、BFC的区域不会与float box重叠。
5、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6、计算BFC的高度时,浮动元素的高度也参与计算
触发BFC的条件
1、根元素
2、float (left,right)
3、overflow 除了visible 以外的值(hidden,auto,scroll )
4、display (table-cell,table-caption,inline-block)
5、position(absolute,fixed)
举例详解BFC
<style>
.top{
width:100px;
height:100px;
background:red;
margin:50px;
}
.bottom{
width:100px;
height:100px;
background:blue;
margin:20px;
}
</style>
<body>
<div class="top">上</div>
<div class="bottom">下</div>
</body>

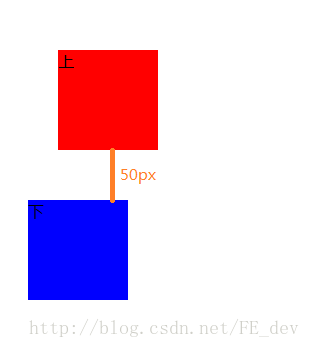
依据BFC布局规则第二条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
注意:发生重叠后,外边距的高度等于两个发生重叠的外边距的高度中的较大者
<style>
.top{
width:100px;
height:100px;
background:red;
float:left;
}
.bottom{
width:200px;
height:200px;
background:blue;
}
</style>
<body>
<div class="top"></div>
<div class="bottom"></div>
</body>

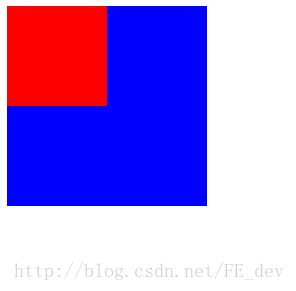
依据BFC布局规则第三条:
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
我们可以看到,虽然有浮动的元素top,但是bottom的左边依然与包含块的左边相接触。
<style>
.top{
width:100px;
height:100px;
background:red;
float:left;
}
.bottom{
width:200px;
height:200px;
background:blue;
overflow:hidden;
}
</style>
<body>
<div class="top"></div>
<div class="bottom"></div>
</body>

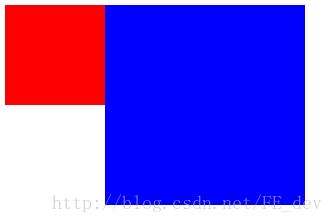
依据BFC布局规则第四条:
BFC的区域不会与float box重叠。
看代码和效果图,可以看出,这次的代码比上面的代码多了一行overflow:hidden;用这行代码触发新的BFC后,由于这个新的BFC不会与浮动的top重叠,所以bottom的位置改变了
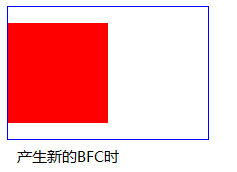
<style>
p{
width:100px;
height:100px;
background:red;
float:left;
}
div{
width:200px;
border:1px solid blue;
}
</style>
<body>
<div>
<p></p>
</div>
</body>

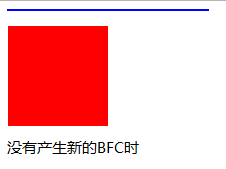
当div增加 overflow:hidden; 时 效果如下

依据BFC布局规则第六条:
计算BFC的高度时,浮动元素的高度也参与计算。
到此我们应该是解决了上面的所有疑问了。
总结
清除浮动的方式有很多种,但是实现的原理主要是靠clear属性,和触发新的BFC,通过详细的解释与比较,最后两种内容生成的方式是比较推荐使用的,如果需要考虑margin重叠的问题,就用方案7,不考虑就用方案6,如果大家还有什么巧妙的方式,可以留言,分享一下!
详解 清除浮动 的多种方式(clearfix)的更多相关文章
- 彻底理解浮动float CSS浮动详解 清除浮动的方法
我们把网页的常用的布局格式分为以下三种: 1.标准流. 所谓的标准流就是,行内元素自己单独一行,而块级元素是上下显示的. 以前我们学习的都是标准流. 注意:标准流使我们网页布局中最稳定的一种结构 ...
- LVS原理详解(3种工作方式8种调度算法)--老男孩
一.LVS原理详解(4种工作方式8种调度算法) 集群简介 集群就是一组独立的计算机,协同工作,对外提供服务.对客户端来说像是一台服务器提供服务. LVS在企业架构中的位置: 以上的架构只是众多企业里面 ...
- Css清除浮动最优方式之一
---恢复内容开始--- .container:before, .container:after { display: table; content: " "; } .contai ...
- css属性详解和浮动
一.CSS属性组成和作用 属性:属性值 1)每个css样式都必须由两部分组成:选择符和声明 注:声明又包括属性和属性值 2)css属性:属性是指定选择符具有的属性,他是css的核心,css2共有150 ...
- parted分区详解 查看UUID两种方式 blkid 和 ls -l /dev/disk/by-uuid
通常我们用的比较多的一般都是fdisk工具来进行分区,但是现在由于磁盘越来越廉价,而且磁盘空间越来越大:而fdisk工具他对分区是有大小限制的,它只能划分小于2T的磁盘.但是现在的磁盘空间很多都已经是 ...
- 详解Tensorflow数据读取有三种方式(next_batch)
转自:https://blog.csdn.net/lujiandong1/article/details/53376802 Tensorflow数据读取有三种方式: Preloaded data: 预 ...
- LVS原理详解及部署之二:LVS原理详解(3种工作方式8种调度算法)
一.集群简介 什么是集群 计算机集群简称集群是一种计算机系统,它通过一组松散集成的计算机软件和/或硬件连接起来高度紧密地协作完成计算工作.在某种意义上,他们可以被看作是一 台计算机.集群系统中的单个计 ...
- LVS原理详解(3种工作方式8种调度算法)
一.集群简介 什么是集群 计算机集群简称集群是一种计算机系统,它通过一组松散集成的计算机软件和/或硬件连接起来高度紧密地协作完成计算工作.在某种意义上,他们可以被看作是一台计算机.集群系统中的单个计算 ...
- 详解django三种文件下载方式
推荐使用FileResponse,从源码中可以看出FileResponse是StreamingHttpResponse的子类,内部使用迭代器进行数据流传输. 在实际的项目中很多时候需要用到下载功能,如 ...
随机推荐
- python之路--内置模块02
一. namedtuple 命名元组->类似创建了一个类 from collections import namedtuple # 类 p = namedtuple("Point&qu ...
- java 静态成员访问
public class MqConfig { @Getter private static IProducerProcessor callBackProducerRetry; @Getter @Va ...
- Maven 项目 查找指定包的引用位置
- memcach 命令行
1. cmd上登录memcache # telnet 127.0.0.1 11211 2. 列出所有items stats items 3. 通过itemid获取key 接下来基于列出的i ...
- python time模块介绍(日期格式化 时间戳)
import time # 1.time.time() 用于获取当前时间的时间戳, ticks = time.time() print(ticks) # 1545617668.8195682 浮点数 ...
- Ubuntu16.04网络不能访问解决办法
问题: 系统重启后,网络不能正常使用,加载网络配置失败,且重启网络时也提示错误. 解决方法: 在定位的过程中发现是配置中的网络设备号与实际设备号不符. 1.查看网络配置中的配备号: vi /etc ...
- LoadRunner Vuser测试脚本添加前置条件举例
调用接口前需要先获取登陆token,放入消息头中. /* * LoadRunner Java script. (Build: 3020) * * Script Description: 接口性能测试脚 ...
- JS--innerHTML属性
innerHTML属性,不是DOM的组成部分(常用) 获取标签里的文本内容,var span=document.getElementById("span").innerHTML; ...
- MIUI(ADUI)关闭广告推送步骤方法
MIUI自从到了版本MIUI8之后,系统增加了各种推送,让人们所诟病.很多消费者因为这个原因,不再考虑小米手机,尽管小米手机确实很便宜. 下面就说一下如何关闭所有的MIUI 8的广告推送.方法源自MI ...
- U68464 滑稽树上滑稽果(guo)
U68464 滑稽树上滑稽果(guo) 题目描述 小小迪有 n 个约会对象,每个对象有一个约会时长 p[i],小小迪 想尽可能多的去完成他的约会(假设小小迪可以瞬移),每个对象还有 一个忍耐时间 q[ ...
