HTML+CSS之盒子模型
一、元素分类
CSS中html的标签元素大体分为三种类型
1、块状元素
@特点:
#每个块级元素都从新的一行开始,并且其后的元素也另起一行(一个块级元素独占一行)
#元素的高度、宽度、行高以及顶和底边距都可设置
#元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
@块状元素转换:
设置display:block就是将元素显示为块级元素
如将内联元素a转换为块状元素,从而使a元素具有块状元素特点
a{
display:block;
}
@块状元素枚举:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、
<blockquote>、<form>
2、内联元素(行内元素)
@特点:
#和其它元素都在一行上
#元素的高度、宽度及顶部和底部边距不可设置
#元素的宽度就是它包含的文字或图片的宽度,不可改变
@内联元素元素转换:
设置display:inline就是将元素显示为内联元素。
如将块状元素div转换为内联元素,从而使div元素具有内联元素特点。
div{
display:inline;
}
@内联元素枚举:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
3、内联块状元素
@特点:
#和其它元素都在一行上
#元素的高度、宽度、行高以及顶和底边距都可设置
@内联元素元素转换:
设置display:inline-block就是将元素显示为内联块状元素。
@内联块状元素枚举:
<img>、<input>
二、盒模型——边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三属性)
Eg:
为div设置边框粗细为2px、样式为实心、颜色为红色边框
缩写
div{
border:2px soild red;
}
分开写
div{
border-width:2px;
border-style:solid;
border-color:red;
}
备注:
border-style(边框样式)常见样式有:
dashed(虚线) | dotted(点线) | soild(实线)。
border-color(边框颜色)中颜色可设置为十六进制颜色
如:border-color:#888;
Eg2:
只为一个方向设置边框
border-top:1px solid red;//上
border-bottom:1px solid red;//下
border-right:1px solid red;//右
border-left:1px solid red;//左
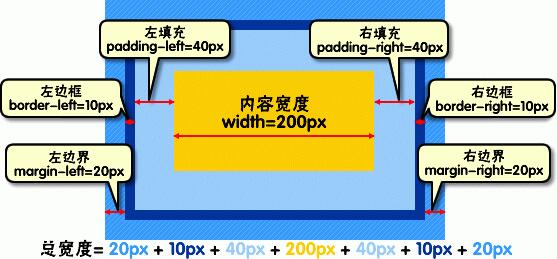
三、盒子模型——宽度和高度
盒子模型宽度和高度和平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。


元素高度同理。
比如
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
元素实际长度为:10px+1px+20px+200px+20px+1px+10px=262px


四、盒模型——填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)
如:
div{
padding:20px 10px 15px 30px;
}
分开写
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px可以这么写
div{
padding:10px;
}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
padding:10px 20px;
}
五、盒模型——边界
元素与其它元素之间的距离可以使用边界(margin)来设置,边界也是可分为上右下左。
如:
div{
margin:20px 10px 15px 30px;
}
分开写
div{
margin:20px;
margin:10px;
margin:15px;
margin:30px;
}
如果上、右、下、左的填充都为10px可以这么写
div{
margin:10px;
}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
margin:10px 20px;
}
总结:padding和margin的区别,padding在边框里,margin在边框外。
HTML+CSS之盒子模型的更多相关文章
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- css 大话盒子模型
什么是盒子模型? CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- CSS之盒子模型及常见布局
盒子模型的综合应用 CSS提高1 Div ul li 的综合应用很多的网页布局现在都用到这种模式 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTM ...
- CSS之盒子模型
CSS核心内容 源文件目录: D:\Users\ylf\Workspaces\MyEclipse 10 标准流 盒子模型 浮动 定位 标准流/非标准流: 标准流:就是普通的 非标准流:实际工作中要打破 ...
随机推荐
- java基础(五) String性质深入解析
引言 本文将讲解String的几个性质. 一.String的不可变性 对于初学者来说,很容易误认为String对象是可以改变的,特别是+链接时,对象似乎真的改变了.然而,String对象一经创 ...
- Spring从认识到细化了解
目录 Spring的介绍 基本运行环境搭建 IoC 介绍: 示例使用: 使用说明: 使用注意: Bean的实例化方式 Bean的作用范围的配置: 补充: DI: 属性注入: 补充: IoC的注解方式: ...
- vue分页组件二次封装---每页请求特定数据
关键步骤: 1.传两个参数:pageCount (每页条数).pageIndex (页码数): 2.bind方法的调用 <!-- 这部分是分页 --> <div class=&quo ...
- 高通平台如何使用QPST抓DUMP
一 :确认手机状态 手机系统死机白屏后,使用USB线 连接手机和计算机.打开计算机设备管理器 ,当其中与手机相关的端口只有DIAG 口 项(9006端口)时,表明手机处于DUMP 模式,可以抓DUMP ...
- Hadoop2.7.6_01_部署
1. 主机规划 主机名称 外网IP 内网IP 操作系统 备注 安装软件 mini01 10.0.0.11 172.16.1.11 CentOS 7.4 ssh port:22 Hadoop [Name ...
- 解决终端SSH连接服务器一段时间不操作之后卡死的问题
卡死是因为LIUNX安全设置问题,在一段时间内没有使用数据的情况下会自动断开,解决方法就是让本地或者服务器隔一段时间发送一个请求给对方即可 在本地打开配置文件(不建议在server端设置) sudo ...
- 删除排序链表中的重复元素的golang实现
给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次. 输入: ->-> 输出: -> 输入: ->->->-> 输出: ->-> 我们先 ...
- 《Java大学教程》—第24章 Java的背景
本章主要介绍的是Java的背景知识,通过了解历史知道Java与其他语言的区别,以便更好选择在什么场景下使用Java. 24.2 语言的尺寸Java语言短小.紧凑,以C++为基础,放弃了一些特定的 ...
- 【漫画解读】HDFS存储原理
根据Maneesh Varshney的漫画改编,以简洁易懂的漫画形式讲解HDFS存储机制与运行原理,非常适合Hadoop/HDFS初学者理解. 一.角色出演 如上图所示,HDFS存储相关角色与功能如下 ...
- [docker][win10]安装的坑
右键这个小图标,先signin,注意这里是ID 不是邮箱 image.png 可能starting 时候就报错说 “Containers feature is not enabled” 或者 ...
