vue-cli:渲染过程理解2(vue init webpack方式创建)
main.js: 入口文件
import Vue from 'vue' //引入node_modules中的vue
import App from './App' //引入当前路径(src)下的App.vue并命名为App, .vue后缀省略 Vue.config.productionTip = false //关闭浏览器console中, 开发环境转为生成环境提示 new Vue({
el: '#app', //作用域是index.html中的<div id="app"></div>
components: { App }, //将引入过来的App声明为局部组件App, {App: App}
template: '<App/>' //创建template, 用App这个组件替换index.html中的<div id="app"></div>
})


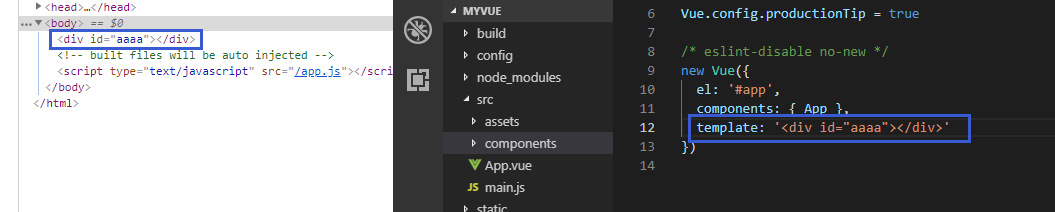
index.html
<body>
<div id="app"></div>
</body>
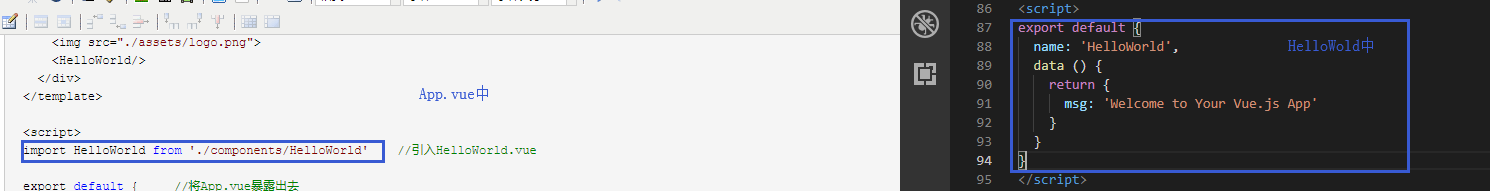
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/> //③模板中使用HelloWorld组件
</div>
</template> <script>
import HelloWorld from './components/HelloWorld' //①引入HelloWorld.vue export default { //将App.vue暴露出去
name: 'App', //name暂时没用
components: {
HelloWorld //②将HelloWorld声明为局部组件 {HelloWorld: Helloworld}
}
}
</script> <style>
#app {
}
</style>
1、App.vue通过import将HelloWorld.vue这个模块全部导入
3、HelloWrold.vue通过export default将name\data等接口输出
4、App.vue只能访问HellowWorld.vue中输出的接口
///////////////////////////////测试一
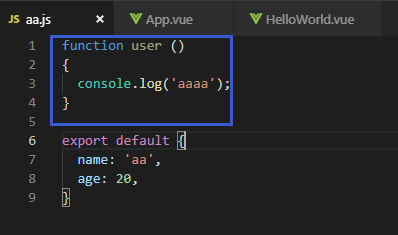
aa.js

app.vue

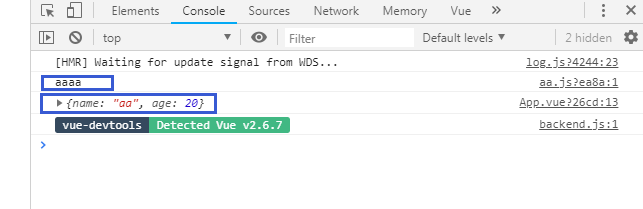
运行结果

///////////////////////////////测试二
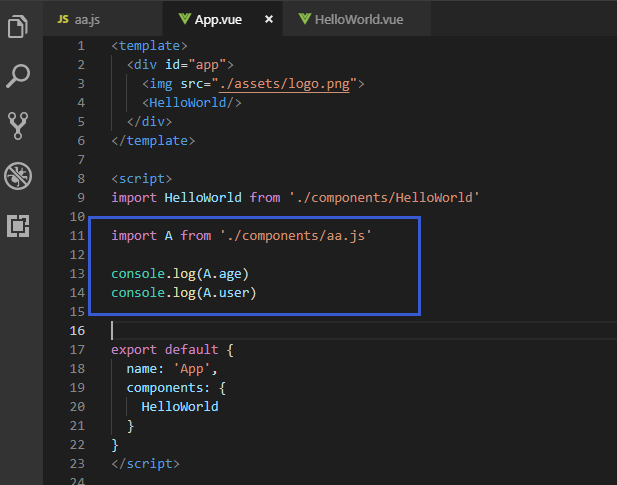
aa.js

App.vue

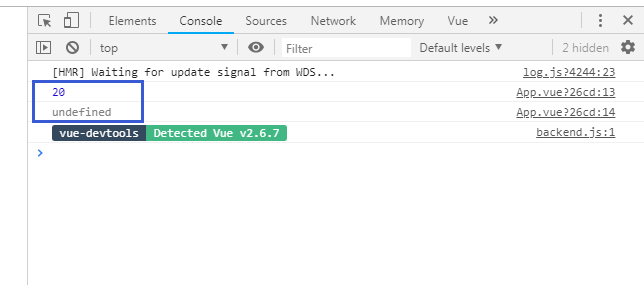
运行结果

vue-cli:渲染过程理解2(vue init webpack方式创建)的更多相关文章
- vue-cli: 渲染过程理解(vue create demo01方式创建)
1.根目录配置 vue.config.js, 设置入口文件: index.js module.exports = { pages:{ index: { entry: 'src/pages/home/i ...
- 二、Vue 页面渲染过程
前言 上篇博文我们依葫芦画瓢已经将hello world 展现在界面上啦,但是是不是感觉新虚虚的,总觉得这么多文件,项目怎么就启动起来了呢?怎么访问到8080 端口就能进入到我们的首页呢.整个的流程是 ...
- vue中keepalive怎么理解?---vue中文社区
vue中keepalive怎么理解? 说在前面: keep-alive是vue源码中实现的一个组件, 感兴趣的可以研究源码 https://github.com/vuejs/vue/blob/dev/ ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 解决vue数据渲染过程中的闪动问题
关键代码 主要解决vue双大括号{{}}在数据渲染和加载过程中的闪动问题,而影响客服体验. html代码: <span class="tableTitle selftab" ...
- Vue渲染数据理解以及Vue指令
一.Vue渲染数据原理 原生JS改变页面数据,必须要获取页面节点,也即是进行DOM操作,jQuery之类的框架只是简化DOM操作的写法,实质并没有改变操作页面数据的底层原理,DOM操作影响性能(导致浏 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
随机推荐
- (二)JavaScript 输出
avaScript 没有任何打印或者输出的函数. JavaScript 显示数据 JavaScript 可以通过不同的方式来输出数据: 使用 window.alert() 弹出警告框. 使用 docu ...
- hadoop学习笔记贰 --HDFS及YARN的启动
1.初始化HDFS :hadoop namenode -format 看到如下字样,说明初始化成功. 启动HDFS,start-dfs.sh 终于启动成功了,原来是core-site.xml 中配置 ...
- Linux 创建静态库(.a)和动态库(.so)
0. 回顾一下 gcc 选项 ============================================== -E : 仅做预处理,例如去注释,宏展开,include 展开等 -S : ...
- springboot配置文件中使用当前配置的变量
在开发中,有时我们的application.properties某些值需要重复使用,比如配置redis和数据库或者mongodb连接地址,日志,文件上传地址等,且这些地址如果都是相同或者父路径是相同的 ...
- template 与 host , item trigger的关系
1.host关联template的关系 .Host可以连接到一个或多个模板. Template具有继承关系,可以从一个Template link到另外一个Template. . Host和Templa ...
- maven笔记-将本地jar包打包进可执行jar中
参考资料:http://www.cnblogs.com/richard-jing/archive/2013/01/27/Maven_localjar.html 使用本地jar <dependen ...
- Python 学习 第十篇:正则表达式 - re
规则表达式(Regular Expression, RE),又称作正则表达式,通常用于检索.替换符合指定规则的文本,正则表达式定义的规则,称作模式(Pattern),即正则表达式的作用是从文本中查找到 ...
- 如何选择分布式事务形态(TCC,SAGA,2PC,补偿,基于消息最终一致性等等)
各种形态的分布式事务 分布式事务有多种主流形态,包括: 基于消息实现的分布式事务 基于补偿实现的分布式事务(gts/fescar自动补偿的形式) 基于TCC实现的分布式事务 基于SAGA实现的分布式事 ...
- JS判断当前设备是 PC IOS Andriod
JS判断当前设备是 PC IOS Andriod <script > window.onload = function(){ var isPc = IsPC(); var isAndroi ...
- 旋转数组的最小数字 - 剑指offer 面试题8
题目描述: 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转.输入一个非递减排序的数组的一个旋转,输出旋转数组的最小元素.例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋 ...