09-babel
这个是解析我们es6的代码的,为什么要用它呢,因为对于一些ie浏览器,甚至FF浏览器,低版本的还不能识别我们的es6代码,那么vue里面好多还让我们去写es6的代码,这个时候我们就可以用babel这个工具将我们的es6的代码转译成浏览器能识别的代码

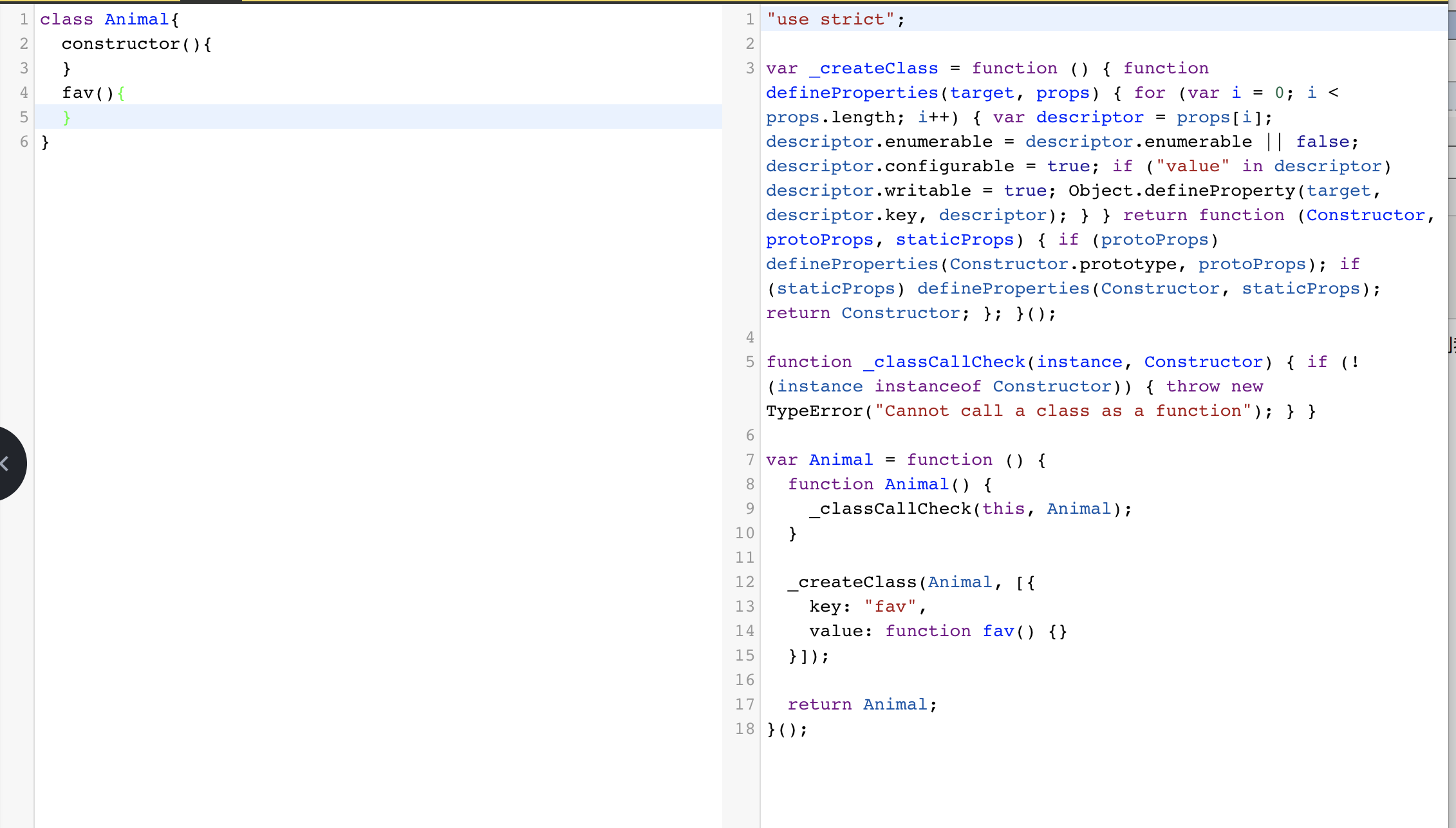
左边是我们写的es6代码,右边是通过babel这个工具编译之后的代码。这个代码能在我们各个浏览器中去识别。
所以我们成为babel,是用于编写下一代JavaScript的编译器。
模块化
在前端中一个js文件就是一个模块,在js中没有模块化的概念。
目前有四种模块化的方法
1.Commonjs
2.AMD
3.CMD
4.ES6Module
es6Module 支持import和export。跟python的import很像。但它必须在服务器环境下才支持,或者我们可能通过webpack的babel-loader将es6支持转化成es6的语言。
在这里就不给大家演示,大家了解一下即可。后面咱们使用vue开启项目之后,一使用,自然而然就明白了。
09-babel的更多相关文章
- Windows7WithSP1/TeamFoundationServer2012update4/SQLServer2012
[Info @09:03:33.737] ====================================================================[Info @ ...
- 学习 React(jsx语法) + es2015 + babel + webpack
视频学习地址: http://www.jtthink.com/course/play/575 官方地址 https://facebook.github.io/react/ 神坑: 1.每次this.s ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探
用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了,得好好整理一些,下次换电脑就有得参考了.. 同事说,他的WebStorm简直太方便,自身集成了很多方 ...
- webpack 3.X学习之Babel配置
Babel是什么 Babel是一个编译JavaScript的平台,它的强大之处表现在可以通过编译帮你达到: 使用下一代的javascript(ES6,ES7,--)代码,即使当前浏览器没有完成支持: ...
- 理解Babel是如何编译JS代码的及理解抽象语法树(AST)
Babel是如何编译JS代码的及理解抽象语法树(AST) 1. Babel的作用是? 很多浏览器目前还不支持ES6的代码,但是我们可以通过Babel将ES6的代码转译成ES5代码,让所有的浏览器都 ...
- babel配置
首页 首页 首页 博客园 博客园 博客园 联系我 联系我 联系我 demo demo demo GitHub GitHub GitHub 管理 管理 管理 魔魔魔芋芋芋铃铃铃 [02]websto ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探(转载自imwtr)
原文请看:http://www.cnblogs.com/imwtr/p/6010550.html 用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了 ...
- 【02】webstorm配置babel转换器+截图(by魔芋)
[02]webstorm配置babel转换器+截图(by魔芋) [02]魔芋的安装过程 01,配置babel. 02,用webstorm.注意webstorm的版本号. 03,使用 ...
- 【Babel】293- 初学 Babel 工作原理
戳蓝字「前端技术优选」关注我们哦! 前言 babel Babel 对于前端开发者来说应该是很熟悉了,日常开发中基本上是离不开它的. 已经9102了,我们已经能够熟练地使用 es2015+ 的语法.但是 ...
- 前端工程师需要掌握的 Babel 知识
在前端圈子里,对于 Babel,大家肯定都比较熟悉了.如果哪天少了它,对于前端工程师来说肯定是个噩梦.Babel 的工作原理是怎样的可能了解的人就不太多了.本文将主要介绍 Babel 的工作原理以及怎 ...
随机推荐
- Sublime Text 2 配置PHP调试环境(在windows环境下)
1:PHP安装,配置环境变量 PHP安装略过- 2:下载Sublime Text 2 下载地址:http://www.sublimetext.com/2 ,选择自己合适的版本 3:点击 sublime ...
- Linux系统将服务器时间与网络时间同步
遇到一种情景,就是多台服务器之间的时间并不是同步的,有的快有的慢,这时候就要用到网络时间了, 登陆到服务器上,输入命令date可以查询服务器的时间,需要同步的时候需要安装ntpdate; 1. 安装 ...
- 微服务---Eureka注册中心(服务治理)
在上一篇的初识SpringCloud微服务中,我们简单讲解到服务的提供者与消费者,当服务多了之后,会存在依赖与管理之间混乱的问题,以及需要对外暴露自己的地址,为了解决此等问题,我们学习Eureka注册 ...
- MySQL高级知识(十六)——小表驱动大表
前言:本来小表驱动大表的知识应该在前面就讲解的,但是由于之前并没有学习数据批量插入,因此将其放在这里.在查询的优化中永远小表驱动大表. 1.为什么要小表驱动大表呢 类似循环嵌套 for(int i=5 ...
- ThreadLocal源码调试——“this”作为key
前言:在一次面试过程中被问到ThreadLocal,大家都知道ThreadLocal可以为每个线程单独提供一个副本,从而实现变量间的隔离.在ThreadLocal中set和get操作的key是什么,T ...
- influxdb问题解决
一.influxdb启动不了? 清空数据文件夹: cd /var/lib/influxdb/data rm -rf * 清除完就可以启动了,然后查看/var/lib/influxdb下data和met ...
- 在git多分支repo仓库中彻底清除大文件
坑的由来 repo中不小心上传了许多测试生成的data.结果可想而知,原本只有代码的仓库突然间变得无比臃肿(或者是慢慢臃肿),从早期的几十MB,迅速飙升至1G. 到底发生了什么 早些时候我对git的原 ...
- [matlab] 12.Optimization Tool的使用
1.quadprog 二次规划的函数 Matlab 中二次规划的数学模型可表述如下 其中 H是把目标函数二次项部分进行实对称矩阵, f是线性函数的列向量. 例求解二次规划 得到 h=[4,-4;-4, ...
- Flask框架简介,常用扩展包及两大核心
Flask诞生于2010年,是Armin ronacher(人名)用 Python 语言基于 Werkzeug 工具箱编写的轻量级Web开发框架. Flask 本身相当于一个内核,其他几乎所有的功能都 ...
- Java NIO3:缓冲区Buffer
在上一篇中,我们介绍了NIO中的两个核心对象:缓冲区和通道,在谈到缓冲区时,我们说缓冲区对象本质上是一个数组,但它其实是一个特殊的数组,缓冲区对象内置了一些机制,能够跟踪和记录缓冲区的状态变化情况,如 ...
