如何入门vue之一
入门vue 首先从vue的指令开始学起。
vue的指令:
v-if 根据是否得到的布尔值进行是否显示。
v-show:根据是否得到的布尔值是否显示。不同的地方在于隐藏是style隐藏。
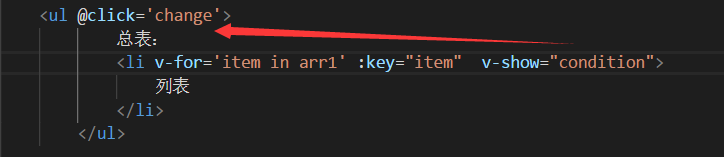
v-on 监听绑定的事件。可以省略为一个@符号。 一般在后面写的是事件名称。
如:
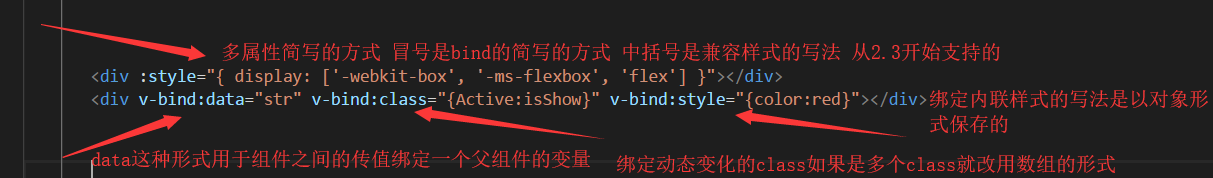
v-bind 单向绑定数据。或者样式。或者标签属性。
如:
使用isShow可以操作这个class是否在这个元素上显示。true或者false。
v-model 双向绑定数据。默认是使用value的这个属性的。只能用在input上。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data选项中声明初始值。
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
但是input事件拿不到 键盘的keyCode 的值。 如果想要拿到keyCode的值需要使用keyup类似的事件。
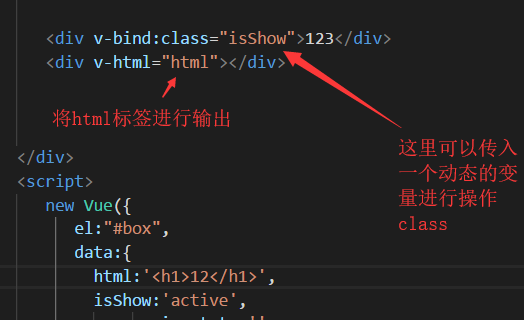
v-html 将想要表达的标签显示出来
如: 
v-text:可以将文本内容进行输出。
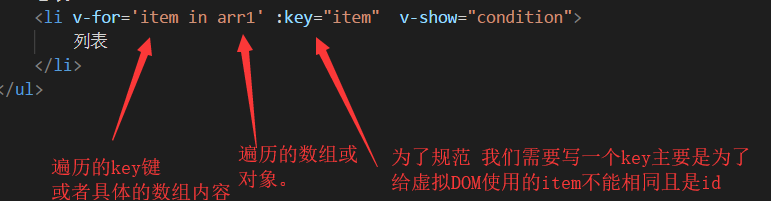
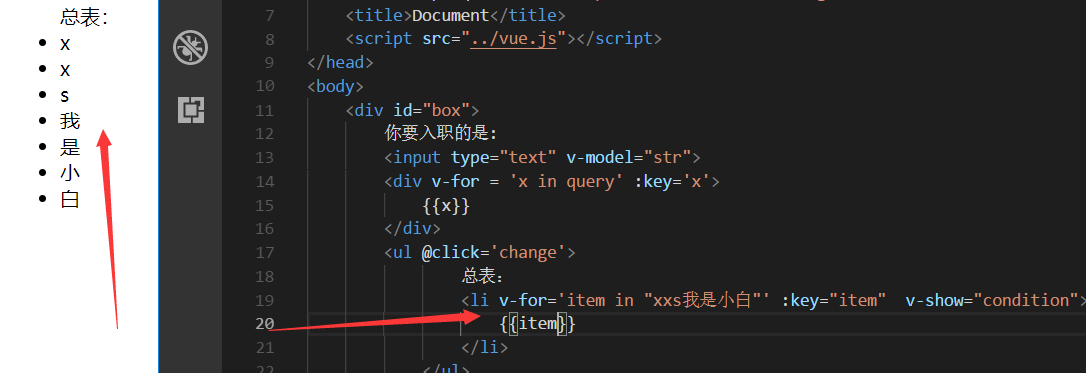
v-for :一般进行对象或者数组的遍历。
如:
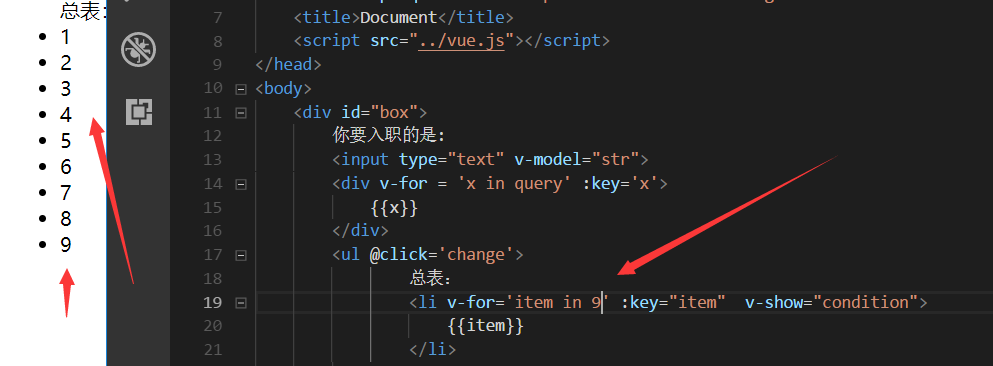
当然v-for 也可以进行遍历数字和字符串。
如:

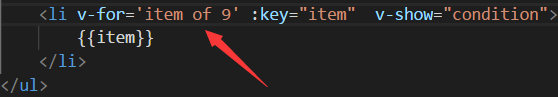
 也可以使用of 去替代in
也可以使用of 去替代in
v-pre:用来跳过该标签不进行编译。
 大量跳过不需要编译的标签会提升编译速度。提高性能。
大量跳过不需要编译的标签会提升编译速度。提高性能。
v-once:只执行初始化的一次编译。后面无法进行改动。
如何入门vue之一的更多相关文章
- 四、vue前端路由(轻松入门vue)
轻松入门vue系列 Vue前端路由 七.Vue前端路由 1. 路由的基本概念与原理 后端路由 前端路由 实现简单的前端路由 vue-router基本概念 2. vue-router的基本使用 基本使用 ...
- 三、vue前后端交互(轻松入门vue)
轻松入门vue系列 Vue前后端交互 六.Vue前后端交互 1. 前后端交互模式 2. Promise的相关概念和用法 Promise基本用法 then参数中的函数返回值 基于Promise处理多个A ...
- 二、vue组件化开发(轻松入门vue)
轻松入门vue系列 Vue组件化开发 五.组件化开发 1. 组件注册 组件命名规范 组件注册注意事项 全局组件注册 局部组件注册 2. Vue调试工具下载 3. 组件间数据交互 父组件向子组件传值 p ...
- 一、vue基础语法(轻松入门vue)
轻松入门vue系列 Vue基础语法 一.HelloWord 二.MVVM设计思想 三.指令 1. v-cloak 2. v-text 3. v-html 4. v-show 4. v-pre 5. v ...
- 入职第一天:前端leader手把手教我入门Vue服务器端渲染(SSR)
继前段时间西安电面之后顺利拿到了OFFER,今天(5月2号)是我入职第一天,在简短的内部培训了一上午后,前端leader让我先了解下什么是vue的服务器端渲染(SSR). SSR,英文全称叫 Serv ...
- python 全栈开发,Day88(csrf_exempt,ES6 快速入门,Vue)
BBS项目内容回顾 1. 登陆页面 1. 验证码 1. PIL(Pillow) 2. io 2. ORM 1. 增删改查 3. AJAX $.ajax({ url: '', type: '', dat ...
- 08Vue.js快速入门-Vue综合实战项目
8.1. 前置知识学习 npm 学习 官方文档 推荐资料 npm入门 npm介绍 需要了解的知识点 package.json 文件相关配置选项 npm 本地安装.全局安装.本地开发安装等区别及相关命令 ...
- 09Vue.js快速入门-Vue入门之Vuex实战
9.1. 引言 Vue组件化做的确实非常彻底,它独有的vue单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其Vue组件设计的就是,父组件通过子组件的prop进 ...
- 07Vue.js快速入门-Vue路由详解
对于前端来说,其实浏览器配合超级连接就很好的实现了路由功能.但是对于单页面应用来说,浏览器和超级连接的跳转方式已经不能适用, 所以各大框架纷纷给出了单页面应用的解决路由跳转的方案. Vue框架的兼容性 ...
随机推荐
- eclipse使用CXF3.1.*创建webservice服务端客户端以及客户端手机APP(一)
eclipse使用CXF3.1.*创建webservice服务端客户端以及客户端手机APP(一) 本篇博客主要包含五个内容: 1.CXF换将搭建以及eclipse配置CXF. 2.eclipse创建w ...
- adb install与pm install 区别
“adb install xx.apk”= “adb push xx.apk /data/local/tmp”+“pm install /data/local/tmp/xx.apk”. “adb in ...
- 【PS技巧】如何校正倾斜的图片
1.打开PS,直接拖拽图片. 2.点击[滤镜==>扭曲==>镜头校正],出现校正对话框. 3.点击拉直工具,从右向左滑一条直线. 参考文档: 在Photoshop中如何校正倾斜的图片?
- linux命令应用之一
某个目录下有两个文件a.txt和b.txt.文件格式为(ip username),例如: a.txt 127.0.0.1 zhangsan127.0.0.1 wangxiao127.0.0.2 lis ...
- 十大PHP程序员必备工具
十大PHP程序员必备工具 1.Notepad++ 总结来说就是小而精,7.4版本的软件包只有2.9M,比一般的IDE小数十倍,但是Notepad++的功能确是很全面的,代码高亮,语法折叠,宏功能,内置 ...
- TLB的作用及工作过程
下面内容摘自<步步惊芯--软核处理器内部设计分析>一书 页表一般都非常大,而且存放在内存中,所以处理器引入MMU后,读取指令.数据须要訪问两次内存:首先通过查询页表得到物 ...
- centos7下安装docker(22.docker swarm-----service)
运行service 执行以下命令: docker service create --name web-server httpd 通过docker service ls查看swarm中的service ...
- 写了12年JS也未必全了解的连续赋值运算
引子 var a = {n:1}; var b = a; // 持有a,以回查 a.x = a = {n:2}; alert(a.x);// --> undefined alert(b.x);/ ...
- ESP8266 HTTP 项目(1)在刻度盘上进行ESP8266 NodeMCU模拟读取的步骤
https://circuits4you.com/2018/02/03/esp8266-nodemcu-adc-analog-value-on-dial-gauge/ ESP8266(NodeMCU) ...
- Leetcode 1. Two Sum (Python)
refer to https://blog.csdn.net/linfeng886/article/details/79772348 Description Given an array of int ...
