python测试开发django-3.url配置
前言
我们在浏览器访问一个网页是通过url地址去访问的,django管理url配置是在urls.py文件。当一个页面数据很多时候,通过会有翻页的情况,那么页数是不固定的,如:page=1.
也就是url路径里面带参数时候如何去处理呢?
urls.py配置规则
由于django版本比较多,在查资料时候,也会看到不同的版本用不同写法,对于初学者来说是比较迷惑的,
总结了下,主要有三个:path、re_path、url,接下来具体分析下这三个有什么区别。
- path 只能绝对匹配路径地址,不支持正则匹配
- re_path 支持正则匹配,django 1.x版本常用
- url 支持正则匹配,实际上就是return re_path, django2.x版本推荐
# helloworld/urls.py
from django.conf.urls import url
from django.urls import re_path, path
from hello import views urlpatterns = [
path("index/", views.index),
re_path('^$', views.index),
url('^demo/$', views.demo),
]
在浏览器上访问http://127.0.0.1:8000/index/, http://127.0.0.1:8000/, http://127.0.0.1:8000/demo/ 发现都能正确访问到对应内容。
打开path()和re_path()源码,就能看到path()的匹配规则是RoutePattern, re_pat()h匹配规则是RegexPattern
path = partial(_path, Pattern=RoutePattern)
re_path = partial(_path, Pattern=RegexPattern)
再打开url()对应的源码,实际上就是return re_path(),后续统一用url()就可以了。
def url(regex, view, kwargs=None, name=None):
return re_path(regex, view, kwargs, name)
匹配路径统一在后面加个/,前面不用加/,如:index/、demo/、demo/page/
url是部分动态
当访问的页面有分页的情况,对应的页数就不能写死,如访问:http://127.0.0.1:8000/demo/page=1 ,那就不能这样写死了
url('^demo/page=1$', views.demo)
如果想匹配任意的页数,前面的部分demo/page=不变,匹配任意数字,可以用正则\d+匹配
url('^demo/page=\d+$', views.demo)
这样在浏览器上输入任意page页数都能访问一个固定地址,依然不是我们想要的结果,我们希望不同的页数,访问不同的地址,于是可以写个带参数的视图函数
hello/views.py文件写个带参数的视图函数,当输入的page=后面不是数字就抛个异常404
from django.shortcuts import render
from django.http import HttpResponse, Http404 # Create your views here. def index(request):
return HttpResponse("Hello world ! django ~~") def demo(request):
return render(request, 'demo.html') def page(request, num):
try:
num = int(num)
return render(request, 'demo.html')
except:
raise Http404
urls.py配置
from django.conf.urls import url
from django.urls import re_path, path
from hello import views
urlpatterns = [
path("index/", views.index),
re_path('^$', views.index),
url('^demo/$', views.demo),
url('^demo/page=(\d+)$', views.page),
]
接下来可以浏览器输入:http://127.0.0.1:8000/demo/page=222 ,能返回demo.html页面。
视图函数里面返回的是一个静态的demo.html模板页面,后面会讲模板参数化配置
404报错页面
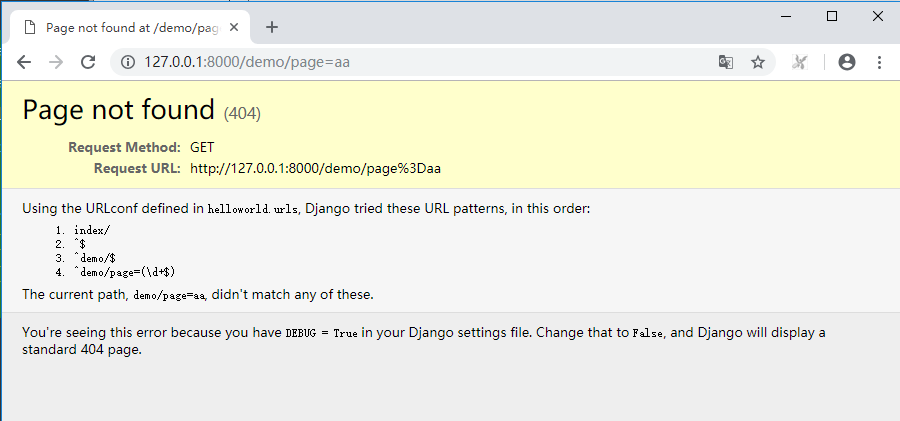
如果输入的page不是数字,如:http://127.0.0.1:8000/demo/page=aa , 会出现报错页面:Page not found (404)

看到这种报错页面,因为Django设置文件setting.py里面有个参数 DEBUG = True,将其更改为False,Django将显示标准的404页面。
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True ALLOWED_HOSTS = []
由于处于开发阶段,DEBUG 默认为True,当开发完成正式发布产品上线时,需要将DEBUG = False
ALLOWED_HOSTS
ALLOWED_HOSTS是域名访问权限,设置可以访问的域名,默认值为空[], 只允许localhost或127.0.0.1在浏览器上访问。
DEBUG 改成False之后,需要重新启动服务,同时需要加个ALLOWED_HOSTS 地址,如果想让所以的域名都能访问,可以设置为:ALLOWED_HOSTS = ["*"]
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False ALLOWED_HOSTS = ["*"]
执行:>python manage.py runserver 重新启动后,出现404就是下面这种标准的了

django更多关于urls学习可以参考【https://docs.djangoproject.com/zh-hans/2.0/topics/http/urls/】
python测试开发django-3.url配置的更多相关文章
- python测试开发django-4.获取url参数和name的作用
前言 如打开博客园按时间分类标签页[https://www.cnblogs.com/yoyoketang/archive/2018/10.html],里面是时间参数是动态的,如果我想获取里面的时间参数 ...
- python测试开发django-16.JsonResponse返回中文编码问题
前言 django查询到的结果,用JsonResponse返回在页面上显示类似于\u4e2d\u6587 ,注意这个不叫乱码,这个是unicode编码,python3默认返回的编码 遇到问题 接着前面 ...
- python测试开发django-15.查询结果转json(serializers)
前言 django查询数据库返回的是可迭代的queryset序列,如果不太习惯这种数据的话,可以用serializers方法转成json数据,更直观 返回json数据,需要用到JsonResponse ...
- python测试开发django-rest-framework-63.基于函数的视图(@api_view())
前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ...
- 运维开发笔记整理-URL配置
运维开发笔记整理-URL配置 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.URL路由 对于高质量的Web应用来说,使用简洁,优雅的URL的路由是一个非常值得重视的细节.Dja ...
- python测试开发django-197.django-celery-beat 定时任务
前言 django-celery-beat 可以支持定时任务,把定时任务写到数据库. 接着前面这篇写python测试开发django-196.python3.8+django2+celery5.2.7 ...
- python测试开发django-36.一对一(OneToOneField)关系查询
前言 前面一篇在xadmin后台一个页面显示2个关联表(OneToOneField)的字段,使用inlines内联显示.本篇继续学习一对一(OneToOneField)关系的查询. 上一篇list_d ...
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- Python测试开发-创建模态框及保存数据
Python测试开发-创建模态框及保存数据 原创: fin 测试开发社区 前天 什么是模态框? 模态框是指的在覆盖在父窗体上的子窗体.可用来做交互,我们经常会看到模态框用来登录.确定等等,到底是怎 ...
随机推荐
- 发布一个PHP包到Packagist, 然后使用Composer安装
Composer 能够方便的进行项目的依赖管理, 当我们发布一个包并且希望别人通过Composer安装的时候, 就需要将包发布到Composer的包仓库Packagist上面. 下面进行详细的说明一 ...
- ubuntu16.04 pip install scrapy 报错处理
Failed building wheel for Twisted inculde/site/python3./Twisted failed with error code in tmp/pip-in ...
- iOS 自定义底部tabbar加号按钮实现方法
自定义UITabBar替换系统默认的,目的是为了在UITabBar中间位置添加一个“+号按钮” 1.自定义WBTabBar,让其继承自UITabBar,并定义点击事件代理方法. .h方法里面 #imp ...
- MYSQL使用PMM进行性能监控
简介Percona监视和管理(PMM)是一个用于管理和监视MySQL和MongoDB性能的开源平台.它是由Percona与托管数据库服务.支持和咨询领域的专家合作开发的. PMM是一个免费的开源解决方 ...
- mybatis与Spring
提问1:如果没有spring-mybatis,我们如何在spring中使用定义bean,如何使用事务? mybatis-Spring为我们带来多种方式的Mapper接口的注册,扫描,识别. 如果不使用 ...
- let const区别!
这次做项目在申明变量的时候用到let const 总结下这两个区别 : 首先 let与const都是只在声明所在的块级作用域内有效. let声明的变量可以改变,值和类型都可以改变,没有限制.const ...
- mysql下载和安装
官网下载地址:https://dev.mysql.com/downloads/mysql/ 安装: 1.将下载文件解压到指定文件目录 2.再mysql目录下新建my.ini文件 [mysqld] # ...
- Picasso, ImageLoader, Fresco, Glide 优劣
Fresco:是Facebook 在今年上半年开源的图片缓存优点:1. 图片存储在安卓系统的匿名共享内存, 而不是虚拟机的堆内存中, 图片的中间缓冲数据也存放在本地堆内存,所以, 应用程序有更多的内存 ...
- python-day5内置模块time、range、sys、os、shelve、xml、max等
@os树状目录 import os,os.path def showdir(path,depth): if depth==0: print(path) for item in ...
- Java Design Patterr
Factory: ●简介: 工厂模式同单例模式一样,也是Java中最常用的设计模式之一,属于创建型模式,它提供了一种创建对象的最佳方式.能够根据要求调用者提供的信息为接口指定不同的实现类,降低耦合. ...
