【转】使用python实现appium的屏幕滑动
前些日子写一个滑动手机页面的小脚本,看到大家给的内容都是swipe方法,这里对swipe方法做一个小介绍:
Swipe(int start x,int start y,int end x,int y,duration)
解释:int start x-开始滑动的x坐标,
int start y -开始滑动的y坐标。
int end x -结束点x坐标,
int end y -结束点y坐标。
duration 滑动时间(默认5毫秒);
由于swipe方法需要制定的是坐标,但是由于每个手机的分辨率不同,如果我们指定了一个固定的坐标,在其他手机上也不一定能适用,所以最好的办法就是通过获取手机屏幕的坐标来滑动,
这样可以增加代码的复用性。
以下是我的python代码:
dr=webdriver.Remote("http://localhost:4725/wd/hub",desired_cups)

#获得机器屏幕大小x,y
def getSize():
x = dr.get_window_size()['width']
y = dr.get_window_size()['height']
return (x, y) #屏幕向上滑动
def swipeUp(t):
l = getSize()
x1 = int(l[0] * 0.5) #x坐标
y1 = int(l[1] * 0.75) #起始y坐标
y2 = int(l[1] * 0.25) #终点y坐标
dr.swipe(x1, y1, x1, y2,t)

简单解释一下:
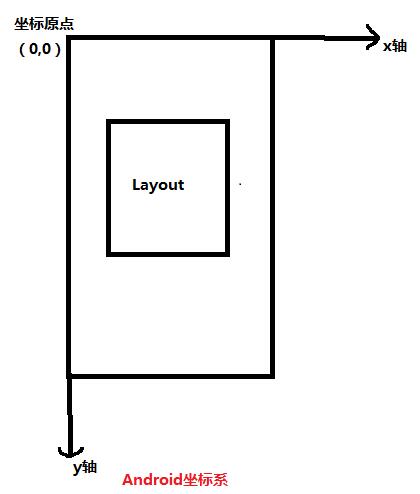
下图是屏幕的坐标图,向上滑动屏幕就是x轴不变,y轴由大到小的变化过程

以下我将向上滑动、向下滑动、向左滑动和向右滑动整理了一下,并且实现他们的调用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
#获得机器屏幕大小x,ydef getSize(): x = dr.get_window_size()['width'] y = dr.get_window_size()['height'] return (x, y)#屏幕向上滑动def swipeUp(t): l = getSize() x1 = int(l[0] * 0.5) #x坐标 y1 = int(l[1] * 0.75) #起始y坐标 y2 = int(l[1] * 0.25) #终点y坐标 dr.swipe(x1, y1, x1, y2,t)#屏幕向下滑动def swipeDown(t): l = getSize() x1 = int(l[0] * 0.5) #x坐标 y1 = int(l[1] * 0.25) #起始y坐标 y2 = int(l[1] * 0.75) #终点y坐标 dr.swipe(x1, y1, x1, y2,t)#屏幕向左滑动def swipLeft(t): l=getSize() x1=int(l[0]*0.75) y1=int(l[1]*0.5) x2=int(l[0]*0.05) dr.swipe(x1,y1,x2,y1,t)#屏幕向右滑动def swipRight(t): l=getSize() x1=int(l[0]*0.05) y1=int(l[1]*0.5) x2=int(l[0]*0.75) dr.swipe(x1,y1,x2,y1,t)#调用向左滑动swipLeft(1000)sleep(3)#调用向右滑动swipRight(1000)调用向上滑动swipeUp(1000)调用向下滑动swipeDown(1000) |
分享完毕,希望能对大家有所帮助!
【转】使用python实现appium的屏幕滑动的更多相关文章
- 使用python实现appium的屏幕滑动
前些日子写一个滑动手机页面的小脚本,看到大家给的内容都是swipe方法,这里对swipe方法做一个小介绍: Swipe(int start x,int start y,int end x,int y, ...
- Selenium3+python自动化009- js之屏幕滑动和日历操作
一.js的滑屏 1)以下脚本实现js滑屏scroll="document.documentElement.scrollTop=800"#垂直滚动 pxscroll = " ...
- Appium Android 屏幕滑动
- Appium python自动化测试系列之页面滑动原理讲解(十)
10.1.1 页面滑动原理分析 在页面滑动查找章节我们就讲了滑动的知识点,只是不知道大家是否有认真练习以及去理解,如果你认真练习.理解了那么我相信这一章节的东西不用看也能够完成,下面我们还是简单分析一 ...
- appium(屏幕滑动)
class handleswipe(): """ 屏幕滑动操作 """ def __init__(self, driver, functio ...
- 篇2 安卓app自动化测试-初识python调用appium
篇2 安卓app自动化测试-初识python调用appium --lamecho辣么丑 1.1概要 大家好!我是lamecho(辣么丑),上一篇也是<安卓app自动化测 ...
- 【Android Developers Training】 70. 使用ViewPager实现屏幕滑动
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- Python + Robotframework + Appium 之APP自动化测试小试牛刀(Android)
Robotframework如何好?这里先不说了~ Python更不用说了~ Appium前面的文章有介绍~ 今天直接来Python+Robotframework+Appium 三者结合起来,对And ...
- Appium使用Python运行appium测试的实例
Appium使用Python运行appium测试的实例 一. Appium之介绍 https://testerhome.com/topics/8038 详情参考--https://testerhom ...
随机推荐
- UC登录功能:商户需要创建的表
1:类似PHP的hash_hmac DELIMITER ;; CREATE DEFINER=`root`@`%` FUNCTION `uc_session_hmacsha1`( `_secretkey ...
- Windows下安装MySQL8
转自:https://blog.csdn.net/star_in_shy/article/details/82691330 感谢! 一.MySQL官网下载 (一)MySQL下载地址:https:// ...
- logging模块全总结
Python之日志处理(logging模块) 本节内容 日志相关概念 logging模块简介 使用logging提供的模块级别的函数记录日志 logging模块日志流处理流程 使用logging四 ...
- 关于__cmp__的使用
__cmp__是python的类中所使用的特殊函数,一般用于对类对象列表的排序. 举个例子,假设需要对Student类的对象列表按照其成绩grade属性进行排序,那么可以这么设计: class Stu ...
- OkHttp之Interceptor
先看RealCall 发送一个请求,我们会先创建一个request,然后使用okHttpClient.newCall(request),创建一个call进行网络请求,这个call,就是RealCall ...
- Pandas学习笔记(三)
(1)系列对象( Series)基本功能 编号 属性或方法 描述 1 axes 返回行轴标签列表. 2 dtype 返回对象的数据类型(dtype). 3 empty 如果系列为空,则返回True. ...
- GPIO输入输出各种模式(推挽、开漏、准双向端口)详解
转自:https://blog.csdn.net/techexchangeischeap/article/details/72569999 概述 能将处理器的GPIO(General Purpose ...
- python 模拟百度搜索
import urllib.request def Url(url): flag = input("请输入要搜索的关键字:") headers_ = { "User-Ag ...
- Oracle的rollup、cube、grouping sets函数
转载自:https://blog.csdn.net/huang_xw/article/details/6402396 Oracle的group by除了基本用法以外,还有3种扩展用法,分别是rollu ...
- spring boot aop 自定义注解 实现 日志检验 权限过滤
核心代码: package com.tran.demo.aspect; import java.lang.reflect.Method; import java.time.LocalDateTime; ...
