如何清空css 的默认边距
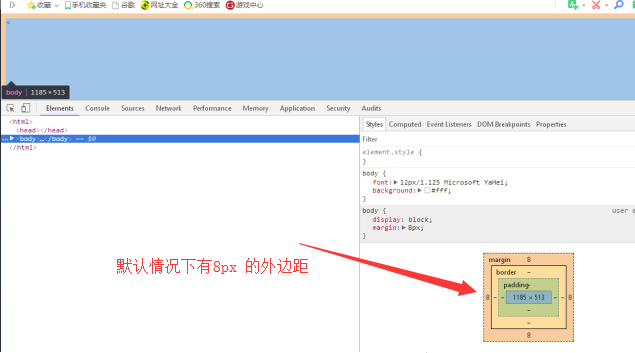
在网页开发中,html的元素,有部分元素默认是有内外边距的,例如body 元素,是有默认边距的

所以在通常情况下,我们都要先清空元素的内外边距:使用通配符选择器* 清空元素的内边距和外边距
*{ margin:; padding:; }
但是使用通配符选择器,会遍历所有的元素,对网页的性能会有影响,为了减少对网页性能的损耗,我们采用另外一种方法,看一下大型网站是怎么做的 Yui 的雅虎开发的一个框架,
我们看下 yui 是怎么做的
在百度输入 yui css reset


结果如下:

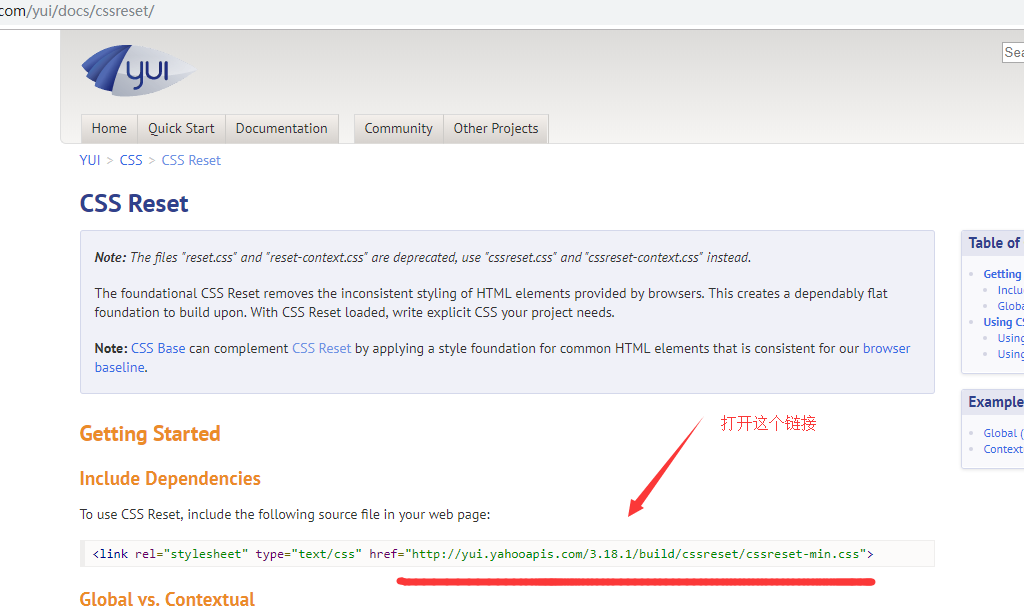
上图中初始化 html 元素的 代码如下:
html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:;padding:}table{border-collapse:collapse;border-spacing:}fieldset,img{border:}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}ol,ul{list-style:none}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:;font-variant:normal}sup{vertical-align:text-top}sub{vertical-align:text-bottom}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}legend{color:#000}#yui3-css-stamp.cssreset{display:none}
其中,清除边框的代码如下:
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
textarea,
p,
blockquote,
th,
td {
margin:;
padding: 0
}
所以,以后清除元素边框的边距,直接写以上代码就好了
如何清空css 的默认边距的更多相关文章
- CSS清除默认边距
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquo ...
- H5 54-清空默认边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML标签CSS属性默认值汇总
HTML标签CSS属性默认值,在你需要还原默认值的时候比较有用. 以前一直在找这份文档,今天偶然在网上看到了.除了inline和block的定义,主要是要注意body|h1~h6|blockquote ...
- css - 盒子内外边距
css - 盒子内外边距 元素内边距 内边距是指元素包含的内容离元素边框之间的间距,padding会撑大盒子.在浏览器中显示的元素宽高包含了padding. div{ width:200px; ...
- css清除默认样式
CSS 清除默认样式 通常有以下几句就够了: *{margin:0;padding:0} li{list-style:none} img{vertical-align:top;border:non ...
- CSS Margin(外边距)
CSS Margin(外边距) 一.简介 CSS margin(外边距)属性定义元素周围的空间. margin 清除周围的(外边框)元素区域.margin 没有背景颜色,是完全透明的. margin ...
- 用纯css改变默认的radio和checkbox的样式
利用css的label的伪类(::before)代替checkbox和radio效果: 优点:需要图片来调整选中前和选中后的样式,纯css搞定 缺点:兼容性,IE8以下不支持 在线例子: css改变默 ...
- Eclipse创建JSP、HTML、CSS文件默认字符集设置成UTF-8
问题:在使用eclipse的时候总是发现新创建的JSP文件.HTML文件等默认总是ISO-8859-1,每次都要修改成自己使用的utf-8的,很是麻烦,因此在网上查看了一下发现是可以修改字符集的默认值 ...
- 浅析 CSS 中的边距重叠
浅析 CSS 中的边距重叠 边距重叠是什么 在说边距重叠之前,先以正常的思维来考虑如果你现在是浏览器引擎遇到这种情况应该怎么办? 现在有两个元素 div1 和 div2 紧挨着,中间没有它元素,它们的 ...
随机推荐
- jquery案例
调用js成员 <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>& ...
- 解决ubuntu输入正确用户密码重新跳到无法登录
解决方法:我们需要将.Xauthority的拥有者改为登陆用户(或者干脆将.Xauthority删除,此法转自网上,本人未验证)开机后在登陆界面按下shift + ctrl + F1进入tty命令行终 ...
- 初始化HTML样式(转载)
方式一 ;; } body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, ...
- failed: dlopen failed: cannot locate symbol
修改proj.android/jni/Application.mk 添加:APP_PLATFORM := android-19
- go 语言之 生产者消费模型
简易的生产者消费模型,通过管道[也可以理解为队列],管道是先进先出,主要是理解chan 生产者使用make将chan初始化,并且设置chan长度,如果不设置,生产者就写入不了通道 go 是使用线程开始 ...
- AutoCAD神器! AutoCAD自动切换中英文输入法插件(ZDSRF)
AutoCAD神器! AutoCAD自动切换中英文输入法插件 (一)功能特点: CAD命令中只能输入英文字符,不能输入中文,在文字编辑.文字输入.尺寸编辑中经常需要输入中文,此时就需要频繁的切换输入法 ...
- 教你如何下载并破解IAR
最近参加项目要写STM8的工程的,所以用到IAR,所以就自己安装了一次然后写个心得. 因为我用到的是STM8,所以我就下载了STM8的,不过其他过程都一样的. 首先去到IAR SYSTEMS的官网,找 ...
- 使用SimpleDateFormat类来实现时间跟字符串的转化
使用Date和SimpleDateFormat类表示时间 1.Date类 需要处理日期和时间的相关数据时可以使用 java.util 包中的 Date 类,这个类最主要的作用就是获取当前时间.下面看看 ...
- [UE4]判断2个向量是否相等
一.因为向量是3个浮点数,如果不使用误差的话,计算机里面的浮点数是有一定误差的. 二.如上图所示,如果2个向量的误差1厘米(UE4的单位是厘米),则表示2个向量相等.
- 知识点:tuple 元素真的不可变吗
tuple 元素真的不可变吗 有一种有序列表叫元组:tuple. tuple和list非常类似,但是tuple一旦初始化就不能修改,比如同样是列出单位或同学的名字: >>> clas ...
