JavaScript 快速入门
JavaScript是jquery的基础,
JavaScript是一种描述性语言
JavaScript的组成 :ECMAScript,BOM,DOM。
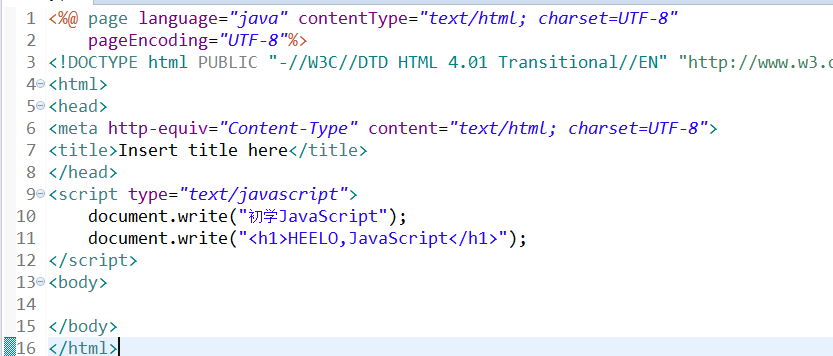
JavaScript的基本结构
<script type="text/JavaScript"> type用于指定文本使用的语言类别
JavaScript代码
</script>
JavaScript的三种使用方式
1.内部引用:

2.外部引用:在webcontent文件下创建一个目录,在目录里面写一个.js结尾的文件,里面负责写JavaScript代码,别的页面可以引用, 外部引用的好处是可以减少代码冗余。 外部引用不可以写"<script>"标签


页面显示

标签引用:直接现在标签里面JavaScript。



JavaScript的变量声明和赋值
JavaScript变量使用的类型是'var'。变量规范,不能使用数字开头和关键字命名。 JavaScript区分大小写。 JavaScript需要特别注意大小写,不然出异常很难发现。
JavaScript的基本数据类型 undefined(未定义类型) null(空类型) number(数值类型) String(字符串类型) boolean(布尔类型) object(boject类型)
JavaScript的运算符号和逻辑控制语句和java中基本一样。
alert()弹出一个提示框
prompt()弹出一个对话框
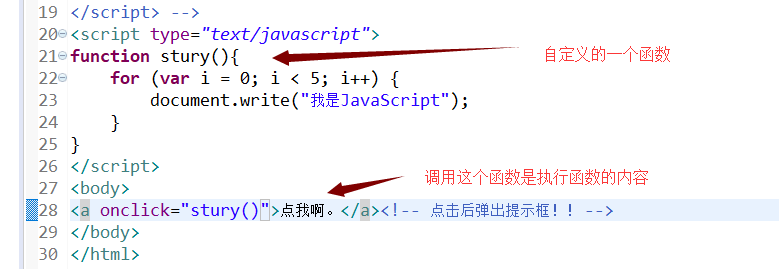
自定义函数

JavaScript的常用事件
onload 一个页面或一幅图像加载完成
onlick 鼠标点击事件
onmouseover 鼠标悬浮事件
onkeydown 某个键盘按下 执行
onchange 域的内容被改变
JavaScript 快速入门的更多相关文章
- JavaScript快速入门(四)——JavaScript函数
函数声明 之前说的三种函数声明中(参见JavaScript快速入门(二)——JavaScript变量),使用Function构造函数的声明方法比较少见,我们暂时不提.function func() { ...
- Web开发初探之JavaScript 快速入门
本文改编和学习自 A JavaScript Primer For Meteor 和 MDN Web教程 前文 Web开发初探 概述 本文以介绍 JavaScript 为主,初学者掌握本文的内容后,将能 ...
- javascript快速入门
这个在w3school在线文档讲解的很详细,还能在线练习. 所以我只写一些入门的东西和最常用的总结以及注意事项: JavaScript 是脚本语言 一般被人们称为JS,Jquery就是对js语言的封装 ...
- Javascript快速入门(上篇)
Javascript的熟练之路,小弟来了. JavaScript简介:JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript ...
- Javascript快速入门(下篇)
Javascript, cheer up. Ajax:其通过在Web页面与服务器之间建立一个额外的处理层,这个处理层就被称为Ajax引擎,它解释来自用户的请求,在后台以异步的方式处理服务器通信,其结构 ...
- javascript快速入门21--DOM总结
跨浏览器开发 市场上的浏览器种类多的不计其数,它们的解释引擎各不相同,期待所有浏览器都一致的支持JavaScript,CSS,DOM,那要等到不知什么时候,然而开发者不能干等着那天.历史上已经有不少方 ...
- javascript快速入门10--运算符,语句
一元运算符 一元运算符只有一个参数,即要操作的对象或值.它们是 ECMAScript 中最简单的运算符. delete 运算符删除对以前定义的对象属性或方法的引用.例如: var obj = new ...
- javascript快速入门8--值,类型与类型转换
原始值和引用值 在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值. 原始值(primitive value)是存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量 ...
- javascript快速入门2--变量,小学生数学与简单的交互
变量 对于变量的理解:变量是数据的代号.如同人的名字一样. var num;//在JavaScript中使用关键字var声明一个变量 在JavaScript中,使用上面的语法,就可以声明一个变量,以便 ...
- JavaScript 快速入门回顾
数据类型Number JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型: 123; // 整数123 0.456; // 浮点数0.456 1.2345e ...
随机推荐
- CF Good Bye 2018
前言:这次比赛爆炸,比赛时各种想多,导致写到\(D\)题时思路已经乱了,肝了\(1\)个多小时都没肝出来,\(B\)题中途因为没开\(long\ long\)又被\(HACK\)了..\(C\)题因为 ...
- 【漫画】程序员永远修不好的Bug——情人节
盼望着,盼望着,周五来了 情人节的脚步近了 一切都像热恋时的样子 飘飘然放开了买 购物车满起来了…… 不要指望着能在女生面前蒙混过关 是时候展现真正的技术了 这道坎过去了是情人节 过不去就是清明节了 ...
- python 数据可视化 -- 生成可控的随机数据集合
生成可控的随机数据集合 使用 numpy.random 模块 numpy.random.random(size=None) 返回 [0.0, 1.0) 区间的随机 floats, 默认返回一个 fl ...
- Linux 查看网络状态工具
1. iftop 效果如下图: 界面上面显示的是类似刻度尺的刻度范围,为显示流量图形的长条作标尺用的. 中间的<= =>这两个左右箭头,表示的是流量的方向. TX:发送流量RX:接收流量T ...
- Yarn的Linking dependencies特别慢的优化方法
通过以下方法,可以提升部分速度: 把项目文件夹添加进杀毒软件的白名单 把Yarn的缓存文件夹(yarn cache dir查看路径)添加进杀毒软件白名单 把Yarn的安装目录添加进杀毒软件白名单 把N ...
- django model设计与实际数据库表的对比
# 文章class Article(models.Model): title = models.CharField('标题', max_length=70) excerpt = models.Text ...
- 1123. Is It a Complete AVL Tree (30)
An AVL tree is a self-balancing binary search tree. In an AVL tree, the heights of the two child sub ...
- P2634 [国家集训队]聪聪可可
淀粉质 第二道点分治的题 关于点分治的一点理解: 所谓点分治,其实就是把要求的问题(一般与路径有关)划分成两种情况 1.路径经过rt(根节点) 2.路径在根节点的子树内 我们只需要处理情况1,因为情况 ...
- 手机号读取城市数据库2018年3月excel版
EXCEL表中是更新到2018年3月份的手机归属地数据库. 手机号读取城市数据库2018年3月excel版.zip
- 《Linux就该这么学》第十三天课程
使用Apache服务部署静态网站 原创地址:https://www.linuxprobe.com/chapter-10.html 今天学了Apache,这只是RHCE课程的开始,估计后面越来越难 今天 ...
