ajax传值修改数据
主界面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<style type="text/css">
.xiugai{
cursor: pointer;
color:blue ;
}
table td{
padding: 0px;
}
</style>
<body><body>
<table cellpadding="0" cellspacing="0" border="1" width="100%" >
<tr style="text-align: center; "><td>老师</td><td>代号</td><td>密码</td><td>操作</td></tr>
<tbody id="nr"></tbody>
</table>
</body>
</body>
<script type="text/javascript">
Show();
function Show(){
$.ajax({
type:"post",
url:"xianshi.php",
dataType:"JSON",
success:function(d){
var str="";
for(var k in d)
{
str+="<tr> <td><input type='text' name='"+d[k].uid+"' style='width:100%; border:hidden' value='"+d[k].name+"' /></td><td><input type='text' code='"+d[k].uid+"' style=' width:100%; border:hidden' value='"+d[k].code+"' /></td> <td><input type='text' pwd='"+d[k].uid+"' style='width:100%;border:hidden' value='"+d[k].pwd+"' /></td><td style='text-align: center;'><span class='xiugai' uid='"+d[k].uid+"' >修改<span></td></tr>"
}
$("#nr").html(str);
$(".xiugai").click(function(){
var uid = $(this).attr("uid");
var name=$("[name='"+uid+"']").val();
var code=$("[code='"+uid+"']").val();
var pwd=$("[pwd='"+uid+"']").val();
$.ajax({
type:"post",
url:"gai.php",
data:{uid:uid,name:name,code:code,pwd:pwd},
success:function(t){
alert("修改成功");
Show();
}
});
})
}
});
}
</script>
</html>
xianshi.php页面代码:
<?php
include("DBDA.class.php");
$db = new DBDA();
$sql = " select * from user where position='老师' ";
echo $db->JSONQuery($sql);
?>
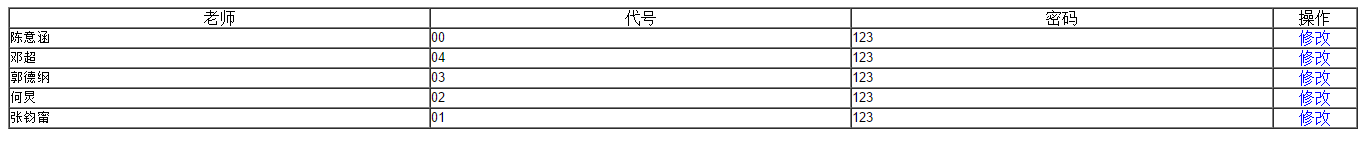
效果图

gai.php页面代码:
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$name = $_POST["name"];
$code = $_POST["code"];
$pwd = $_POST["pwd"];
$sql= " update user set name='{$name}',code='{$code}',pwd='{$pwd}' where uid='{$uid}' ";
$db->Query($sql,0);
?>
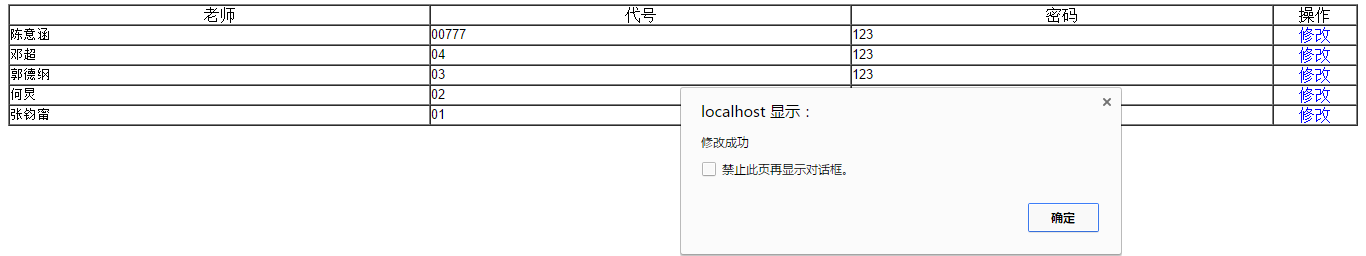
效果图

:
ajax传值修改数据的更多相关文章
- tp5(laravel7) ajax模型修改数据
① 设置ajax请求(10分) ② 后台更改数据值(10分) ③ 重新计算平均分(10分) ④ 无刷新更新评分结果(10分) 思路: 在详情页面中有一个评分的按钮,单击后进行修改数据,首先找见本条数据 ...
- Struts2.5 利用Ajax将json数据传值到JSP
AJAX +JSON=>JSP AJAX AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着 ...
- ajax中的同步与异步修改数据的问题
这次项目中因为前端有事儿,项目紧急加个新需求,于是自己硬着头皮上去看了下前端的逻辑后便开始动手了,但是为了简单起见就直接自己写了个ajax调服务来获取数据,然后修改前端定义的全局数据 //ajax来请 ...
- jq 获取table元素,ajax 静态填加数据
知识点: 1.jq如何操作table->操作html内的元素 2. this 怎么使用 问题: 1.点击 修改 后,自动刷新了.判断取值,提示错误.正确出不来 2.ajax传值操作如何保密 ht ...
- highcharts联合jquery ajax 后端取数据
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone.IE和火狐等等: 对个人用户完全免费: 纯JS,无BS: 支持大部分的图 ...
- jQuery插件:Ajax将Json数据自动绑定到Form表单
jQuery注册方法的两种常用方式: //jQuery静态方法注册 //调用方法$.a1() $.extend({ a1: function () { console.log("a1&quo ...
- 关于使用Ajax请求json数据,@RequestMapping返回中文乱码的几种解决办法
一.问题描述: 使用ajax请求json数据的时候,无论如何返回的响应编码都是ISO-8859-1类型,因为统一都是utf-8编码,导致出现返回结果中文乱码情况. $.ajax({ type:&quo ...
- 前台返回json数据的常用方式+常用的AJAX请求后台数据方式
我个人开发常用的如下所示: 之所以像下面这样下,一是前台Ajax,二是为安卓提供接口数据 现在常用的是返回JSON数据,XML的时代一去不复返 JSON相对于XML要轻量级的多 对JSON不是十分熟悉 ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
随机推荐
- c++ string类型的定义及方法
1.c++ 有两种风格的字符串形式 c风格字符串 定义及初始化 char a[]={'h','e','l','l','o','\0'} 或者 char a[]="hello&quo ...
- 微信小程序 canvas 字体自动换行(支持换行符)
微信小程序 canvas 自动适配 自动换行,保存图片分享到朋友圈 https://github.com/richard1015/News 微信IDE演示代码https://developers.w ...
- HTTP 错误 500.21 - Internal Server Error 处理程序“BlockViewHandler”在其模块列表中有一个错误模块“ManagedPipelineHandler
HTTP 错误 500.21 - Internal Server Error 处理程序“BlockViewHandler”在其模块列表中有一个错误模块“ManagedPipelineHandler ...
- table-layui
本文章为原创文章,转载请注明出处 html <div class="layui-btn-group tableBtn"> <button class=" ...
- spring boot项目基本结构
/==================================Controller @Controller public class SimpleController { @Autowired ...
- mpvue——引入antv-F2图表
踩坑中~ 官方文档 https://www.yuque.com/antv/f2/intro 毕竟不像echarts接触过,所以还是先看看文档较好 github https://github.com/s ...
- python构建bp神经网络_鸢尾花分类(一个隐藏层)__2.代码实现
IDE:jupyter 数据集请查看:鸢尾花数据集 测试效果预览 成功率96.7% 代码已上传到码云
- python学习日记(生成器函数进阶)
迭代器和生成器的概念 迭代器 对于list.string.tuple.dict等这些容器对象,使用for循环遍历是很方便的.在后台for语句对容器对象调用iter()函数.iter()是python内 ...
- Centos install Python3
下载Python3wget http://python.org/ftp/python/3.4.1/Python-3.4.1.tar.xz 安装yum install openssl-devel bzi ...
- linux系统下FTP服务器的安装和配置
FTP是File Transfer Protocol(文件传输协议),就是专门用来传输文件的协议.简单地说,支持FTP协议的服务器就是FTP服务器. PORT模式: 首先客户端开启一个非特权端口N(大 ...
