ES6-你不知道的箭头函数
一谈到ES6的箭头函数,大家可能想到的优点就是语法更简洁,因为去掉了return、function、{}等输入。
但是设计者果真就是出于简洁的目的推出的箭头函数吗?显然不是。
=> 箭头函数this设计的主要目的,以特定的方式改变this的行为特性,解决this相关编码的一个常见的痛点。
=> 箭头函数this设计的主要目的,以特定的方式改变this的行为特性,解决this相关编码的一个常见的痛点。
=> 箭头函数this设计的主要目的,以特定的方式改变this的行为特性,解决this相关编码的一个常见的痛点。
来看一个例子来看看这个痛点:
var utils = {
getData:function(a,b){
var self = this;
builtinModules.addEventListener('click',function(){
self.getData(12,34);
},false)
}
}
在这个例子里面,为了确保this的指向正确,所以我们用了一个变量缓存this:
var self = this;
然后再通过self去调用 this。。
self.getData(12,34);
this是动态绑定的,在本例子中,getData() 的this 和 btn.click回调函数的this是不同。这种方式在ES5中太常见来
那么ES6推出的箭头函数,应该如何写?是怎么解决这个痛点呢?
getData:function(a,b){
// var self = this;
builtinModules.addEventListener('click',() => {
this.getData(12,34); // 这里的this 跟 getData{}函数体里面的this 保持一致
},false);
}
看到没有,也就是说,箭头函数,帮我们解决了 var self = this;self.xxxx()的痛点。甚至你可以理解为 箭头函数就是替代了 var self = this这种词法形式;
那么问题来了。。。这种情况该如何解决呢???
var utils = {
getData:(a,b) => {
// var self = this;
builtinModules.addEventListener('click',() => {
this.getUser();// error !!! 这里的this并不是指向的utils,所以访问不到getUser.
},false);
},
getUser:(a,b) => {
// ...xxxx
}
}
切记,箭头函数中的this,指向包围它的作用域,看如下代码:
console.log(this);//--假设此处的this指向window
var obj = {
b:this,
a:()=>{
console.log(this);
}
}
obj.a(); // window
console.log(obj.b) // window
var obj2 = {
a:function(){
console.log(this);
},
b:this
}
obj2.a(); // {a:f,b:window}
有上述例子可见:箭头函数this指向其包裹的作用域,this指向了window(假设此时最外层的this是window)。
而function里面的this(obj2.a),就是指向该obj2这个对象。
也就是说,一个对象里面的箭头函数,和普通function函数来比,箭头函数的this 层级高于普通函数。
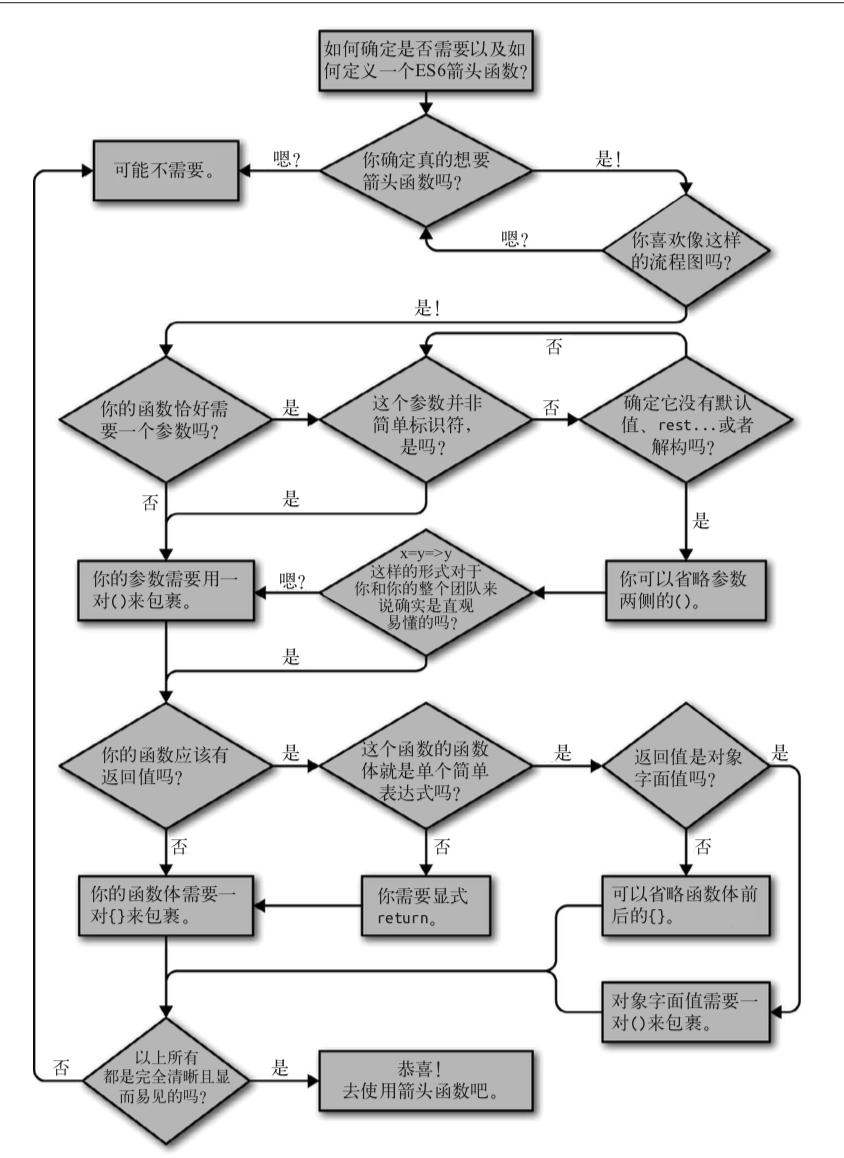
那么何时应该使用this函数呢?从一张图可以看出来:

最后,切记,千万别认为箭头函数就是为了少打字。不管多打字少打字,你得明白你输入的每个字的意义目的所在。
ES6-你不知道的箭头函数的更多相关文章
- ES6中箭头函数的作用
我们知道在ES6中,引入了箭头函数,其本质就是等同有ES5中的函数.类似于下面的写法: let test1=() => “abc”; let test2=() => { return “a ...
- Es6中箭头函数与普通函数的区别
Es6中箭头函数与普通函数的区别? 普通function的声明在变量提升中是最高的,箭头函数没有函数提升 箭头函数没有属于自己的this,arguments 箭头函数不能作为构造函数,不能被new,没 ...
- es6的箭头函数和es5的function函数区别
一.es6的箭头函数es6箭头函数内部没有this,使用时会上朔寻找最近的this不可以做构造函数,不能使用new命令,因为没有this函数体内没有arguments,可以使用rest参数代替不能用y ...
- Es6 之箭头函数 初学
不积跬步,无以至千里;不积小流,无以成江海! // ES5 var selected = allJobs.filter(function (job) { return job.isSelected() ...
- 关于es6的箭头函数使用与内部this指向
特型介绍:箭头函数是ES6新增的特性之一,它为JS这门语言提供了一种全新的书写函数的语法. 'use strcit'; let arr = [1,2,3]; //ES5 let es5 = arr.m ...
- ES6笔记② 箭头函数
特性介绍 箭头函数是ES6新增的特性之一,它为JS这门语言提供了一种全新的书写函数的语法. //ES5 function fun(x,y){ return x+y; } console.log(fun ...
- 关于ES6 用箭头函数后的 this 指向问题
最近写完小程序后, 开始学习React, 因为有编译器, 就直接用ES6 新语法了, 中间自然离不开 () => { console.log('箭头函数的this是指向哪的问题')}; var ...
- 进阶路上有你我-相互相持篇之ES6里箭头函数里的this指向问题
首先复习下普通函数里的this指向: function test(){ console.log(this) } test() 你会秒杀的毫无疑问的回答:window,针对普通函数:谁调用了函数 函数 ...
- es6之箭头函数
=> 箭头函数是ES6增加的函数表达式.将function关键字和函数名都删掉,并使用“=>”连接参数列表和函数体(低版本浏览器不支持) 箭头函数看上去只是语法的变动,其实也影响了this ...
- ES6学习--箭头函数
1. 箭头函数基本形式 let func = (num) => num; let func = () => num; let sum = (num1,num2) => num1 + ...
随机推荐
- Winform外包团队 项目案例展示
北京动点飞扬软件开发团队 C# WInform项目案例展示 长年承接WInForm C#项目开发,商业案例欢迎联系我们索取 有相关项目外包定制开发 欢迎联系我们 qq372900288 Tel 139 ...
- abstract class VS interface
关于抽象类 abstract class: 1. 抽象方法必须在抽象类中 2. 抽象类和抽象方法要用abstract 关键字修饰 3. 不可以用new 来实例化一个abstract类,因为调用抽象方法 ...
- python3-基础5
#函数 1 什么是函数? 2 为什么要用函数? 3 函数的分类:内置函数与自定义函数 4 如何自定义函数 5 语法 6 定义有参数函数,及有参函数的应用场景 7 定义无参数函数,及无参函数的应用场景 ...
- Javascript校验密码复杂度的正则表达式
1.密码中必须包含大小字母.数字.特称字符,至少8个字符,最多30个字符. var regex = new RegExp('(?=.*[0-9])(?=.*[A-Z])(?=.*[a-z])(?=.* ...
- CentOS 7中允许远程连接mariadb数据库
# /etc/init.d/mysql restart 或者 service mysqld start 启动服务 # /etc/init.d/mysql stop 或者 service mysqld ...
- C# 6.0:Null – Conditional 操作符
在引入nameof操作符的同时,C# 6.0 还引入了Null-Conditional操作符.它使开发者可以检查object引用链中的null值.这个null-conditional 操作符写作&qu ...
- mybatis-plus的代码生成器
简介:构建自定义mybatis-plus模板,自动生成mybatis,entity,mapper,service,controller 项目源码:https://github.com/y369q369 ...
- SketchUp 建模练习(一)从图像建模运货木板 Pallet
软件环境 SketchUp Pro 2017 GIMP 2.10.6 参考书籍 Google SketchUp for Game Design 作者:Robin de Jongh 运货木板效果图 制作 ...
- [转]Deciding on a Project Coding Mask
https://blogs.sap.com/2015/11/26/deciding-on-a-project-coding-mask/ SAP里面每个模块都有其number range的定义和分派逻辑 ...
- gmer ver2.1.19357
gmer是一款来自 波兰 的多功能安全监控分析程序.它可以结束除了System和System Idle Process以外几乎所有的进程,还可以查看被隐藏的进程,服务以及驱动(以红色的方式显示此进程. ...
