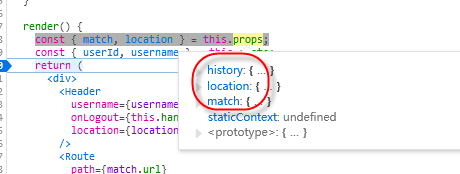
React中this.props的主要属性
this.props主要包含:history属性、location属性、match属性

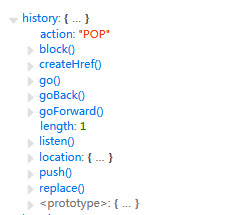
①history属性又包含

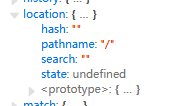
②location属性又包含

③match属性又包含

React中this.props的主要属性的更多相关文章
- React中render Props模式
React组件复用 React组件复用的方式有两种: 1.render Props模式 2.高阶组件HOC 上面说的这两种方式并不是新的APi. 而是利用Raect自身的编码特点,演化而来的固定编码写 ...
- React中super(props)和super()以及不写super()的区别
一.constructor()和super()的基本含义 constructor() -- 构造方法 这是ES6对类的默认方法,通过new命令生成对象实例自动调用的方法.并且,该方法是类中必须要有的, ...
- react中对props.children进行操作
之前写的更多的时候是直接使用简写 {props.children} 这样就可以了,但是当有时候需要对传入的子组件进行一些操作的时候需要用到React.Children方法 {React.Childre ...
- React中props
今天让我们开启新的篇章好吧,来搞一搞React,以下所有操作都是我个人的一些理解,如果有错吴还请指出,想要看更全的可以去React官网可能一下子好吧 昨天按摩没到位,导致今天身体不太行,撸码千万别苦了 ...
- 5.React中组件通信问题
1.父组件传递值给子组件 想必这种大家都是知道的吧!都想到了用我们react中的props,那么我在这简单的写了小demo,请看父组件 class Parent extends Component{ ...
- React中props.children和React.Children的区别
在React中,当涉及组件嵌套,在父组件中使用props.children把所有子组件显示出来.如下: function ParentComponent(props){ return ( <di ...
- React中Props 和 State用法
React中Props 和 State用法 1.本质 一句话概括,props 是组件对外的接口,state 是组件对内的接口.组件内可以引用其他组件,组件之间的引用形成了一个树状结构(组件树),如果下 ...
- react中直接调用子组件的方法(非props方式)
我们都知道在 react中,若要在父组件调用子组件的方法,通常我们会采用在父组件定义一个方法,作为props转给子组件,然后执行该方法,可以获取到子组件传回的参数以得到我们的目的. 显而易见,这个执行 ...
- react 中state与props
react 中state与props 1.state与props props是只读属性,只有在组件被实例化的时候可以赋值,之后的任何时候都无法改变该值.如果试图修改该值时,控制台会报错 only re ...
随机推荐
- 去freessl.org申请免费ssl服务器证书
去freessl.org申请免费ssl服务器证书 来源: 本文链接 来自osnosn的博客 写于: 2019-03-30. 想搞个自签名证书,可以参考这篇: 用openssl为WEB服务器生成证书(自 ...
- Java 锁的学习
个人学习整理,所有资料均来源于网络,非原创. 死锁的四个必要条件:互斥条件(Mutual exclusion):资源不能被共享,只能由一个进程使用.请求与保持条件(Hold and wait):已经得 ...
- MFC如何添加bmp文件和ICO文件
1.添加BMP格式文件如下图所示: 2.添加ICO格式文件如下图所示:
- html/css/js----js中遇到的一些问题
学习前端的时候有时也会遇到一些弄不明白的问题,学习js会有更多的方法不清楚它的用法,我谨以在学习中遇到的一些问题记录下来,以便日复习! 一."window.opener.location.r ...
- Java经典代码片段——使用NIO进行快速的文件拷贝
public static void fileCopy(File in, File out) throws IOException { FileChannel inChannel = new File ...
- Android学习笔记二之初始Activity
初识Activity,跟着教程学习敲了一遍这一章的内容,下面根据目录结构总结知识点: 一.活动是什么 上篇博文中我们提到了Android四大组件,其中有一个Activity,我们将之称为活动.活动是最 ...
- python版本的简单贪吃蛇
先看看效果,白色的条是蛇(简单勿怪,有研究的同学请告知做的美观点),做了一个笑脸是糖果,背景弄了一个图, 代码也是从其他人那边弄来的,改了一部分直接可以在window上直接运行 代码如下: #codi ...
- Python全栈开发记录_第九篇(面向对象(类)的学习)
有点时间没更新博客了,今天就开始学习类了,今天主要是面向对象(类),我们知道面向对象的三大特性,那就是封装,继承和多态.内容参考该博客https://www.cnblogs.com/wupeiqi/p ...
- Eclipse 上传 删除 下载 分析 hdfs 上的文件
本篇讲解如何通过Eclipse 编写代码去操作分析hdfs 上的文件. 1.在eclipse 下新建Map/Reduce Project项目.如图: 项目建好后,会默认加载一系列相应的jar包. 下 ...
- Exp3 免杀原理与实践 20164313
基础 AV厂商检测恶意软件的三种主流方式: 基于特征码的检测 启发式恶意软件检测 基于行为的恶意软件检测 实现免杀就是防止恶意软件被这是三种方式找到.具体手段为: 改变特征码 改变行为 非常规恶意软件 ...
