Vue+Webpack构建去哪儿APP_一.开发前准备
一、开发前准备
1.node环境搭建
去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度
安装后在cmd命令行运行如下代码,若返回版本信息则说明安装成功
node -v

2.GitHub创建-码云
整个项目通过码云来托管代码,用到的工具是Git。
2.1.创建码云账号
进入码云官网,注册一个码云账号
2.2.创建一个git仓库
创建一个名为qunaer-app的项目仓库,注意:最新版本的vue不支持创建大写名称的项目:

2.3.配置本地git环境
去git官网下载git并安装,安装方式自行百度
安装后运行git的命令行工具Git Bash,运行如下命令检测版本信息:
git --version
配置git用户名称和邮箱,这样做很重要,因为每一个 Git 的提交都会使用这些信息,并且它会写入到你的每一次提交中,不可更改:
git config --global user.name "ashan"
git config --global user.email 14718061295@163.com
2.4.生成本地ssh公钥
git bash运行以下命令,生成本地ssh公钥,双引号内为邮箱:
ssh-keygen -t rsa -C "14718061295@163.com"
git bash运行以下命令,查看ssh公钥:
cat ~/.ssh/id_rsa.pub
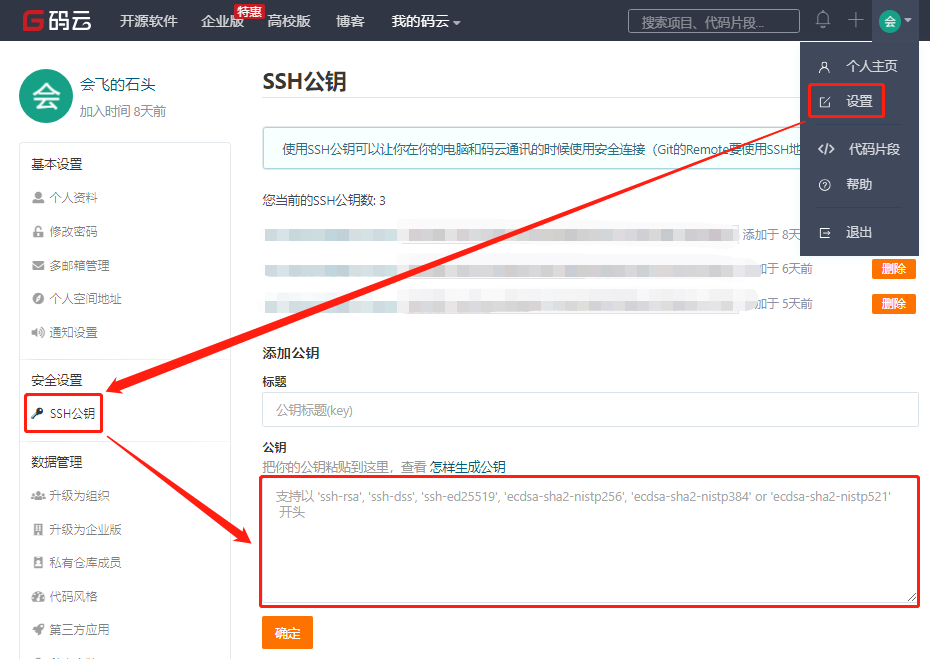
2.5.将本地ssh公钥添加到码云
将2.4生成的ssh公钥添加到线上仓库

3.将项目下载到本地
在本地创建一个vueProject文件夹,git bash进入到此文件夹,运行以下命令,将项目下载到本地
git clone 项目地址
项目地址 从你的仓库中克隆,相应更改,如图:

4. 配置vue+webpack项目
4.1.安装vue脚手架工具
npm install -g @vue/cli
4.2.创建vue项目
进入到vue项目文件夹,创建vue项目(同时安装webpack依赖)
cd vueProject
vue init webpack qunaer-app
在安装选项中选择 2 (merge)
安装完成后,运行:
cd qunaer-app/
npm run dev
在浏览器中访问:http://localhost:8080,出现如下界面,说明项目创建成功:

4.3.将项目上传到码云
gid add .
git commit -m 'project init initialized'
git push
-------------持续更新中-------------
Vue+Webpack构建去哪儿APP_一.开发前准备的更多相关文章
- Vue+Webpack构建移动端京东金融(一、开发前准备)
一.开发前准备 1.node环境搭建 去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度 网址:https://nodejs.org/zh-cn/ 安装后在cmd命令行运行 ...
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- vue+webpack构建项目
概述 -- 项目中会用到的插件 vue-router vue-resource 打包工具 webpack 依赖环境 node.js start 安装vue开发的模板 # 全局安装 vue-cli $ ...
- Vue+webpack配置实现多页面应用开发
为什么要配置多页面开发? · 由于单页面应用不利于SEO,对于某些资讯类网站不够友好,而多页面则能够更优的解决此问题. · 传统的多页面开发模式(如java的jsp等) 前后端耦合性大,开发效率低,代 ...
- 为什么vue+webpack需要用到node,如何部署项目到服务器?
第一部分 之前一直不太理解为什么要使用vue+webapck,还有在使用了vue-cli之后会用到后台,即vue-cli自动帮我们安装了express服务器,在本地服务器上运行,因为我们希望可以模拟在 ...
- webpack搭建多页面系统(一):对webpack 构建工具的理解
为什么使用webpack构建工具? 1.开发效率方面: 在一般的开发过程中,分发好任务后,每个人完成自己单独的页面,如果有的人开发完成之后,接手别人的任务,就有可能造成开发时候的冲突. 如果利用模块化 ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- 深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三) 从上面一系列的webpack配置的学习,我们现在来使用webpack来搭建vue的开发环境.首先我们来设想下我们的项目的 ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
随机推荐
- nginx问题集锦
1.配置访问指定路径的文件 以访问/mnt/data/logs下文件为例,修改nginx.conf配置,执行命令重新加载/usr/local/nginx/sbin/nginx -s reload lo ...
- redis 模糊删除key
redis-cli KEYS "pattern" | xargs redis-cli DEL Redis keys命令支持模式匹配,但是del命令不支持模式匹配,有时候需要根据一定 ...
- qingstor python-sdk 安装错误 src/MD2.c:31:20: fatal error: Python.h: No such file or directory
ubuntu安装python qingstor-sdk, src/MD2.c:31:20: fatal error: Python.h: No such file or directory compi ...
- react项目如何修改默认3000端口号
在运行react项目时,经常会遇到默认的3000端口被占用的情况,此时不想查找哪个程序占用了3000端口,想使用其他端口继续运行. 打开项目中的node_modules文件夹,找到react_scri ...
- CamStar insitexmlclient重新封装为.net Core类库
工作原因经常使用camstar的 InsiteXMLClient类库做二次开发,但是只能在4.X环境下使用,对于日益繁荣的.net core生态,花费了些时间把原有的类库重新封装为.net core ...
- 【C++】C++中int与string的相互转换
一.int转string 1.c++11标准增加了全局函数std::to_string: string to_string (int val); string to_string (long val) ...
- c++ 使用模板按类型统计stl多维容器中元素的数量
struct ItemCounter{template<typename T1, typename T2, typename = typename std::enable_if<!std: ...
- std::condition_variable::wait_until segment
原因是使用了 -static 改为 -static-libstdc++ -static-libgcc
- ajax、json、jsonp
这章分享下ajax.json.jsonp的学习记录,不得不说这真是些令人激动的技术. 推荐文章: https://segmentfault.com/a/1190000012469713 http:// ...
- CSS 布局术语
这一节的知识非常重要,它关系到能否做出漂亮的网站.下面的概念.术语需要好好理解. 构建块:CSS采用盒子模型来处理每个HTML元素.盒子可以是一个“块级”盒子,也可以是一个“内联”盒子. 包含元素:包 ...
