Js操作Array数组
之前写过一篇文章,但是很模糊,不过却给我提供了一个思路,所以没有删除,这次写的是一个完善版本!
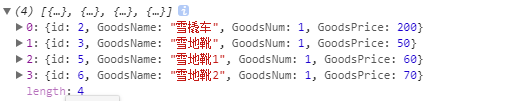
因为在很多的时候我们在选中了几行数据,然后存放在Array中,如下图:

看下控制台的数据

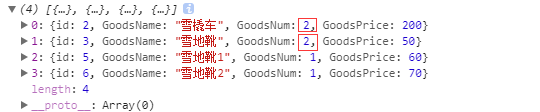
我双击了这两个项目

然后我们看看控制台的数据:

数量已经加1了,代码如下:
var _historyData = new Array();
function BindGoodsTab(goodsId, goodsName, goodsPrice) {
var _html = "";
var _data = {};
_data["id"] = parseInt(goodsId);
_data["GoodsName"] = goodsName;
_data["GoodsNum"] = 1;
_data["GoodsPrice"] = parseFloat(goodsPrice);
var _len = _historyData.length; var _Ishave = false;
var _flag = 0;
if (_historyData.length > 0) {
for (var i = 0; i < _len; i++) {
var _hGid = parseInt(_historyData[i]["id"]);
if (_data["id"] == _hGid) {
_flag = i;
_Ishave = true;
break;
}
}
console.log(_flag);
if (!_Ishave) {
_historyData.push(_data);
}
else {
_historyData[_flag]["GoodsNum"] = parseInt(_historyData[_flag]["GoodsNum"]) + 1;
}
}
else {
_historyData.push(_data);
}
console.log(_historyData);
$("#goodsList").html(_html);
}
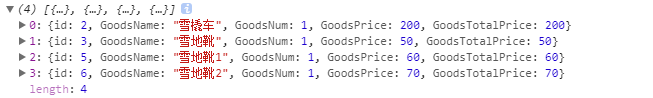
删除某一个对象:如下图

控制台:

代码:
function DelLease(goodsId) {
for (var i = 0; i < _historyData.length; i++) {
if (goodsId == _historyData[i]["id"]) {
_historyData.splice(i, 1);
}
}
CreateLeaseTab(_historyData);
}
function CreateLeaseTab(_historyData) {
var _html = "";
var _totalMoney = 0;
for (var i = 0; i < _historyData.length; i++) {
_html += "<tr style='border-top:1px solid #ccc;'>";
_html += "<td style='width:160px;padding:7px 0px;'>" + _historyData[i]["GoodsName"] + "</td>";
_html += "<td style='width:60px;'>" + _historyData[i]["GoodsNum"] + "</td>";
_html += "<td style='width:100px;'>" + _historyData[i]["GoodsPrice"].toFixed(2) + "</td>";
_html += "<td style='width:100px;'>" + _historyData[i]["GoodsTotalPrice"].toFixed(2) + "</td>";
_html += "<td style='width:100px;'><img src='../images/Gift/del.png' onclick='DelLease(" + _historyData[i]["id"] + ")' /></td>";
_totalMoney += parseFloat(_historyData[i]["GoodsTotalPrice"].toFixed(2));
}
$("#goodsList").html(_html);
$("#totalMoney").html(_totalMoney.toFixed(2));
console.log(_historyData);
}
Js操作Array数组的更多相关文章
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
- 多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量
多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量,并且数组变量可以直接取到每一个元素var array1 = '<%=yearList =>'; ...
- js中Array数组基本方法
总结:push() 添加元素到数组未尾, 返回数组长度 unshift() 添加元素到数组头部, 返回数组长度 pop() 删除数组未尾元素, 返回删除元素 shift() 删除数组头部元素, 返回删 ...
- js中Array数组的属性和方法
这是我自己整理出来的一些关于Array数组的属性和方法,即查即用. 1.Array.length属性:数组的项数组,始终返回0或者更大的值. 2.instanceof操作符:value instanc ...
- JS对象 Array 数组对象 数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
Array 数组对象 数组对象是一个对象的集合,里边的对象可以是不同类型的.数组的每一个成员对象都有一个"下标",用来表示它在数组中的位置,是从零开始的 数组定义的方法: 1. 定 ...
- JS判断Array数组中是否包含指定元素
1.调用方式: var arr=["a","b"]; alert(arr.in_array("a")) 2.JS判断数组是否包含指定元素方法 ...
- Js中Array数组学习总结
第一次写博客...有点方... 小白一枚(是真的小白),自学前端,下面来说说我在学习过程中总结的一些数组操作,如果说哪有错误,请各位大神多多指出,小的虚心接受. 引用类型分为Object类型(所谓的对 ...
- js清空array数组的方法
方式1,splice Js代码 ,,,}; ary.length = ; Java中会报错,编译通不过. 而JS中则可以,且将数组清空了,如 Js代码 var ary = [1,2,3,4]; ...
- js删除Array数组中的某个元素
Array.prototype.indexOf = function (val) { ; i < this.length; i++) { if (this[i] == val) return i ...
随机推荐
- listView item分割线不显示
在华为平板上列表上分割线第一个不显示,增大dividerHeight代码解决 <ListView android:id="@+id/list_view" android:di ...
- IDAPython脚本之收集函数的调用信息
转载:All Right 当我们要寻找软件漏洞 bug 的时候,或者做恶意代码分析的时候,首先会找一些常用的而且容易被错误使用的函数.但是有时候程序代码太多找的比较辛苦,并且费时间.所以我们可以写一个 ...
- Session 起航 登录会话和注销请求 重定向和转发
[LoginServlet] @WebServlet(name="loginServlet",urlPatterns = "/login") public cl ...
- Volatile关键字理解
Volatile定义 为了确保共享变量能被准确和一致的更新,线程应该确保通过排他锁单独获得这个变量.Java语言提供了volatile,在某些情况下比锁更加方便.如果一个字段被声明成volatile, ...
- div行高不确定,文字和图片居中
// 加在父级div中 垂直居中:align-items:center; display: -webkit-flex;水平居中:justify-content:center; display: -we ...
- 添加 node mocha 测试模块
1.mocha 支持TDD 和 BDD两种测试风格 2.引用assert模块 此模块是node的原生模块,实现断言的功能,作用是声明预期的结果必须满足 3.mocha测试用例中可以使用第三方测试库 ...
- python中重要的模块--asyncio 转载
转载自: https://www.cnblogs.com/zhaof/p/8490045.html 一直对asyncio这个库比较感兴趣,毕竟这是官网也非常推荐的一个实现高并发的一个模块,python ...
- 运行APP显示两个APP图标,一个打不开,删除一个后,另一个也会消失。
可能原因:你添加了两个intent-filter 的LAUNCHER 事件,这种情况尤其在一个项目多个module的时候容易出现 <intent-filter> ...
- Android自定义控件三种方式
1.组合原生控件(继承自ViewGroup.LinearLayout.FrameLayout.RelativeLayout等) 将原生空间做组合,自定义一些事件 2.自己绘制控件(继承自View) ...
- Dotest-两张图告诉你,为什么要测试兼容性?
这就是为什么要测试兼容性的原因:如下图:一个是IE浏览器.一个是Google浏览器
