前端 -----函数和伪数组(arguments)
函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。

console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}

第一步:函数的定义
函数定义的语法:
function 函数名字(){
}
解释如下:
function:是一个关键字。中文是“函数”、“功能”。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:后面有一对小括号,里面是放参数用的。
大括号里面,是这个函数的语句。
第二步:函数的调用
函数调用的语法:
函数名字();
函数的参数:形参和实参
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同。
例子:

sum(3,4);
sum("3",4);
sum("Hello","World"); //函数:求和
function sum(a, b) {
console.log(a + b);
}

函数的返回值
例子
console.log(sum(, ));
//函数:求和
function sum(a, b) {
return a + b;
}
伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
(1)返回函数实参的个数:arguments.length
例子:

fn(2,4);
fn(2,4,6);
fn(2,4,6,8); function fn(a,b,c) {
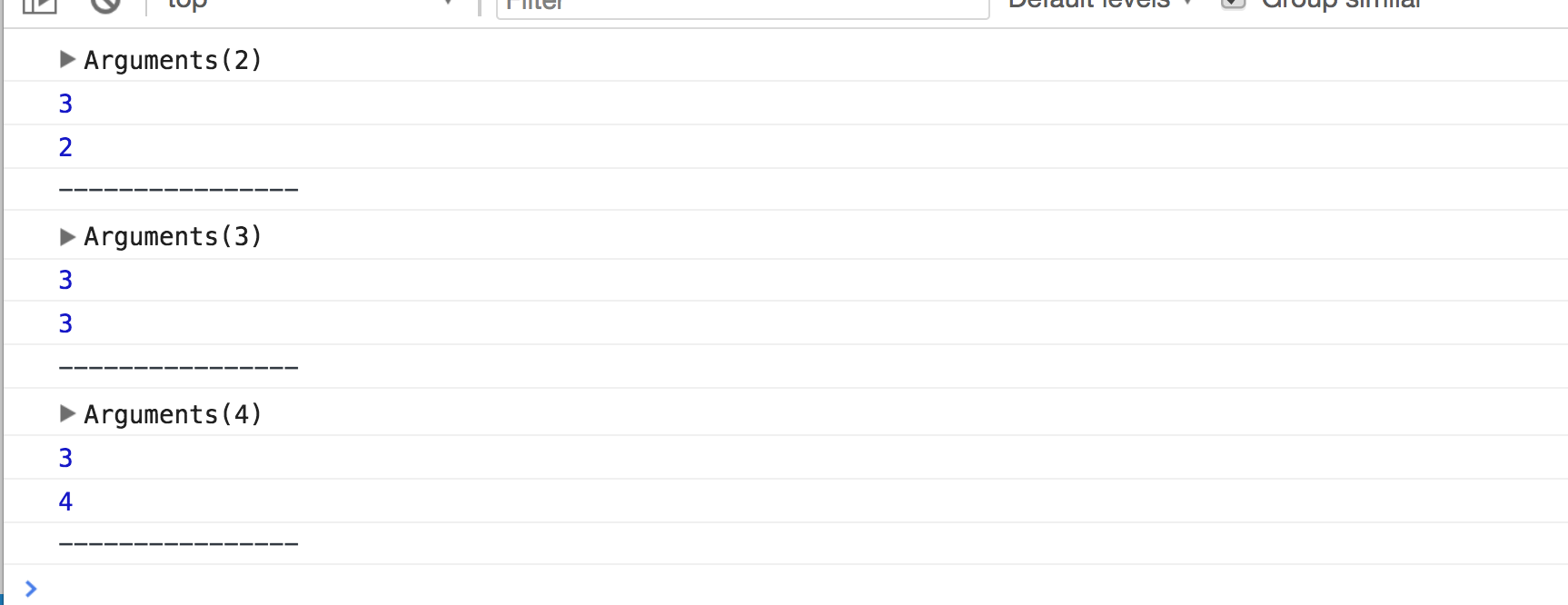
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数 console.log("----------------");
}

结果:

(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:

fn(2,4);
fn(2,4,6);
fn(2,4,6,8); function fn(a,b) {
arguments[0] = 99; //将实参的第一个数改为99
arguments.push(8); //此方法不通过,因为无法增加元素
}

清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
array = []; //方式3:推荐
前端 -----函数和伪数组(arguments)的更多相关文章
- javascript学习4、Function函数、伪数组arguments
一.Function函数基础 函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 1.函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- JavaScript 函数 伪数组 arguments
一.函数 函数:函数就是将一些语言进行封装,然后通过调用的形式,执行这些语句. 函数的作用: 1.将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动 2.简化编程,让变 ...
- 09-JavaScript之伪数组arguments
JavaScript之伪数组arguments arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. 1.返回函数实参的个数 使用argument.length方法返回 ...
- 伪数组 arguments
arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. (1)返回函数实参的个数:arguments.length 例子: fn(2,4); fn(2,4,6); fn( ...
- 09 Javascript的伪数组 arguments
arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. (1)返回函数实参的个数:arguments.length 例子: fn(2,4); fn(2,4,6); fn( ...
- JavaScript的作用;JS常见的三种对话框;==和===的区别;函数内部参数数组arguments在函数内部打印实参;JS的误区:没有块级作用域
JS:客户端(浏览器)脚本语言 弱类型 基于原型 事件驱动 不需要编译(直接运行) JS的作用:表单验证,减轻服务端的压力 添加页面动画效果 动态更改页面内容 Ajax网络请求 (一)常见的对 ...
- js 伪数组 arguments
/* 定义一个函数,如果不确定用户是否传入了参数, arguments可以获取到函数传入了多少个参数 和每个参数的值 */ /* 定义 */ function f1() { //获取的是函数在调用的时 ...
随机推荐
- mysql引擎,完整的见表语句,数据库模式, 常用数据类型,约束条件
引擎 show engines : 查看引擎 innodb(默认引擎):支持事务,行级锁,外键 myisam:查询效率由于innodb,不需要支持事务,行级锁,外键,可以选用myisam来优化数据库 ...
- redis的安装与简单使用
redis的安装与简单使用: Redis简介: redis的应用场景: 1.关于关系型数据库和nosql数据库 关系型数据库是基于关系表的数据库,最终会将数据持久化到磁盘上,而nosql数据 ...
- spring整合ActiveMq
spring整合ActiveMq: 1:依赖的jar包: 2:spring-activemq.xml 的配置: 代码: <?xml version="1.0" enco ...
- Django路由层
路由层简单配置 urlpatterns = [ url(r'^admin/$', admin.site.urls), url(r'^articles/2003/$', views.special_ca ...
- SQL Server进阶 遍历表的几种方法
https://www.cnblogs.com/mcgrady/p/4182486.html
- GreenDao设置数据版本
GreenDao设置数据库版本增加后,会自动删除并创建新数据库,将SCHEMA_VERSION增加即可. 在3.0里可以在config配置里进行设置 apply plugin: 'com.androi ...
- Hbase思维导图之物理模型
- mui卡片视图的制作
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- tcp黏包
转载https://www.cnblogs.com/wade-luffy/p/6165671.html 无论是服务端还是客户端,当我们读取或者发送消息的时候,都需要考虑TCP底层的粘包/拆包机制. 回 ...
- maven(一) 一 修改仓库存放路径
一.修改仓库存放路径 maven默认的仓库是在C盘下的,这样当重新装系统的时候,仓库就要重新建了.因此可以修改默认存放的位置. 修改仓库的地址在maven安装包(即apache-maven-bin)下 ...
