ASP.NET -- WebForm -- .aspx与.aspx.cs文件
ASP.NET -- WebForm -- .aspx与.aspx.cs文件
1. ASP.NET -- WebForm(C#)文件
.aspx文件:是Html页面,页面的布局,样式在该文件中设计。
.aspx.cs文件:后台代码
.aspx.designer.cs文件:由工具自动生成的代码。
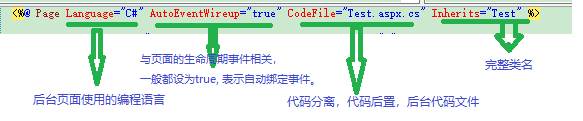
新建一个web窗体页面,在.aspx文件顶部,有下面这样一行代码必不可少:

2. 也可以直接在.aspx文件中直接写C#后台代码,但要写在<% %>中。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test.aspx.cs" Inherits="Test" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>my Test Aspx</title>
</head>
<body>
<p><%Response.Write("Hello World!");%></p>
<form id="form1" runat="server">
<div>
<p><%Response.Write(DateTime.Now.ToLongTimeString());%></p>
</div>
</form>
</body>
</html>

ASP.NET -- WebForm -- .aspx与.aspx.cs文件的更多相关文章
- asp.net WebForm程序删除.designer.cs文件之后的故事
1.介绍 正常情况下添加一个WebForm程序结构如下(命名为:myWebForm.aspx) 文件说明:.aspx文件:书写html代码部分,以及javascript,css等代码书写及引用 .as ...
- Asp.net WebForm 中无法引用App_Code文件夹下的类
在VS2013中新建asp.net webform应用程序,手动添加"APP_Code"文件夹并新建类文件,发现这些类无法在APP_Code文件夹以外被引用. 解决办法: 选中类文 ...
- asp.net 网站 发布时 去掉.cs文件
VS2013在WIN8下扁平的UI和我今天锈垢的大脑,让找这个设置找了好半天!!! OK,言归正传. 在要发布的网站上右键,选择"发布网站". 在发布窗口中,会让你选择 ...
- asp.net 中 .ASPX 与.CS文件的关系
.aspx文件继承自.cs文件 虽然一个 Web 窗体页由两个单独的文件组成,但这两个文件在应用程序运行时形成了一个整体.项目中所有 Web 窗体的代码隐藏类文件都被编译成由项目生成的动态链接库 (. ...
- HTML控件ID和NAME属性的区别,以及如何在asp.net页面的.CS文件中获得.ASPX页面中HTML控件的值
在html中:name指的是用户名称,ID指的是用户注册是系统自动分配给用户的一个序列号. name是用来提交数据的,提供给表单用,可以重复: id则针对文档操作时候用,不能重复.如:document ...
- webform工程中aspx页面为何不能调用appcode文件夹下的类(ASP.NET特殊文件夹的用法)
App_code 只有website类型的工程才有效. App_Code 下创建的.cs文件仅仅是“内容”不是代码.你设置那个文件为“编译”就行了. 其他特殊文件夹 1. Bin文件夹 Bin文件夹包 ...
- ASP.Net WebForm温故知新学习笔记:一、aspx与服务器控件探秘
开篇:毫无疑问,ASP.Net WebForm是微软推出的一个跨时代的Web开发模式,它将WinForm开发模式的快捷便利的优点移植到了Web开发上,我们只要学会三步:拖控件→设属性→绑事件,便可以行 ...
- ASP.Net WebForm学习笔记:一、aspx与服务器控件探秘
作者:周旭龙 出处:http://edisonchou.cnblogs.com 开篇:毫无疑问,ASP.Net WebForm是微软推出的一个跨时代的Web开发模式,它将WinForm开发模式的快捷便 ...
- 【转载】ASP.Net WebForm温故知新学习笔记:一、aspx与服务器控件探秘
开篇:毫无疑问,ASP.Net WebForm是微软推出的一个跨时代的Web开发模式,它将WinForm开发模式的快捷便利的优点移植到了Web开发上,我们只要学会三步:拖控件→设属性→绑事件,便可以行 ...
随机推荐
- 弹窗查看内容时 内容滚动区域设置为body区
看到渣浪的查看文章或者查看大图有个效果:弹窗查看内容时,如果内容过长有滚动条,则滚动条会被放到body区滚动 什么意思呢? 看个图片,一般正常弹窗是有宽高限制的,如果内容过长则直接在弹窗中进行滚动 点 ...
- 高德地图Javascript API设置域名白名单
在涉及到GPS地图相关应用的开发过程中,我们需要在高德开放平台注册相应的账号,并设置好相应应用来获取调用的Key值,该Key值直接放入到网站前端页面,针对任何人来说都可看到,因此我们防止他人盗用你的K ...
- SQL SERVER PIVOT与用法解释
通俗简单的说:PIVOT就是行转列,UNPIVOT就是列传行 在数据库操作中,有些时候我们遇到需要实现“行转列”的需求,例如一下的表为某店铺的一周收入情况表: WEEK_INCOME(WEEK ),I ...
- 动态编程(Dynamic Programming)
本文素材来自视频,请自备梯子观看:What Is Dynamic Programming and How To Use It Dynamic Programming:动态编程分为如下几步: 将复杂问题 ...
- .NET MVC后台发送post请求
一.WebRequest方式 //设置请求接口 var request = (HttpWebRequest)WebRequest.Create("http://xxx.com/xxx&quo ...
- SpringBoot 之基础学习篇.
一.概念简介 SpringBoot 的关键词是“约定俗成”,它根据长久以来的 Spring 开发配置经验,整理出一套适用.普遍.大家都认可的配置方案.所以 SpringBoot 的学习过程中心态一定要 ...
- 精心收集的 48 个 JavaScript 代码片段,仅需 30 秒就可理解!
原文:https://github.com/Chalarangelo/30-seconds-of-code#anagrams-of-string-with-duplicates 作者:Chalaran ...
- Spider-three
一.selenium from selenium import webdriver driver = webdriver.Chrome() # 创建一个chrome浏览器控制对象#driver = w ...
- JavaScript Hoisting(提升)
Hoisting 是指 js 在执行代码前,默认会将变量的声明和函数的声明,提升到当前作用域顶端的行为. 这里要注意一下,只提升声明,例如: console.log(a); var a = 10; / ...
- 也说Socket
网上有大量socket相关文章,茫茫多,大多交代不清,最近自我整理了一下socket相关知识,附加了大量代码注释,先看效果. 上代码,客户端: Socket socket1 = null;//一个全局 ...
